Form
在 HTML 中,表单是由元素来表示的,而在 JavaScript 中,表单对应的则是 HTMLFormElement 类型。HTMLFormElement继承了HTMLElement,因而与其他 HTML 元素具有相同的默认属 性。不过,HTMLFormElement 也有它自己下列独有的属性和方法。
这种HTML标签类的继承 ,又涉及到WebComponent的一些知识,这里我们还接着说表单的相关内容。
HTMLFormElement 也有它自己下列独有的属性和方法。
acceptCharset:服务器能够处理的字符集;等价于 HTML 中的 accept-charset 特性。
action:接受请求的 URL;等价于 HTML 中的 action 特性。
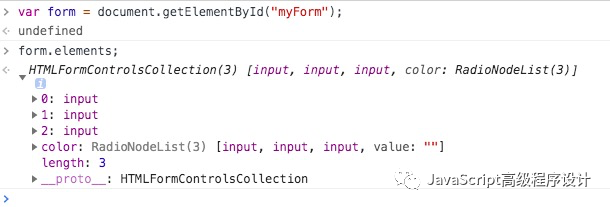
elements:表单中所有控件的集合(HTMLCollection)。
enctype:请求的编码类型;等价于 HTML 中的 enctype 特性。
length:表单中控件的数量。
method:要发送的 HTTP 请求类型,通常是"get"或"post";等价于 HTML 的 method 特性。
name:表单的名称;等价于 HTML 的 name 特性。
reset():将所有表单域重置为默认值。
submit():提交表单。
target:用于发送请求和接收响应的窗口名称;等价于 HTML 的 target 特性。
获取表单
1. 根据ID获取某个表单。
var form = document.getElementById('test') 2. document.forms 可以取得页面中所有的表单。可以用name值来获取指定的表单,例如
var form = document.forms['add'];提交表单
1. 使用或都可以定义提交按钮,只要将其 type 特性的值设置为"submit"即可,而图像按钮则是通过将的 type 特性值设置为 "image"来定义的。因此,只要我们单击以下代码生成的按钮,就可以提交表单。
Submit Form 以这种方式提交表单时,浏览器会在将请求发送给服务器之前触发 submit 事件。这样,我们就有 机会验证表单数据,并据以决定是否允许表单提交。阻止这个事件的默认行为就可以取消表单提交。例 如,下列代码会阻止表单提交。
var form = document.getElementById("myForm"); form.addEventListener('submit',function(event){ //阻止默认事件 event.preventDefault(event); })2. 以编程方式调用 submit()方法也可以提交表单。而且,这种方式无需表单包含 提交按钮,任何时候都可以正常提交表单。
var form = document.getElementById("myForm"); form.submit();在以调用 submit()方法的形式提交表单时,不会触发 submit 事件,因此要记得在调用此方法之 前先验证表单数据。
重置表单
表单的重置可以用两种方式实现。
1. 使用 type 特性值为"reset"的或创建重置按钮。
Reset Form2. 调用form的reset()方法。
表单字段
每个表单都有elements 属性,该属性是表单中所有表单元素(字段)的集合。

共有字段
除了元素之外,所有表单字段都拥有相同的一组属性。
disabled:布尔值,表示当前字段是否被禁用。
form:指向当前字段所属表单的指针;只读。
name:当前字段的名称。
readOnly:布尔值,表示当前字段是否只读。
tabIndex:表示当前字段的切换(tab)序号。
type:当前字段的类型,如"checkbox"、"radio",等等。
value:当前字段将被提交给服务器的值。对文件字段来说,这个属性是只读的,包含着文件 在计算机中的路径。
除了 form 属性之外,可以通过 JavaScript 动态修改其他任何属性。意味着我们可以在任何时候,以任何方式来动态操作表单。
共有方法
每个表单字段都有两个方法:focus()和 blur()。
共有事件
blur:当前字段失去焦点时触发。
change:对于和元素,在它们失去焦点且 value 值改变时触发;对于 元素,在其选项改变时触发。
focus:当前字段获得焦点时触发。通常用于改变背景颜色提示用户。
未完待续。。。
关注我 一起回忆 《javaScript高级程序设计》《javaScript设计模式中》你没注意过的细节





















 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








