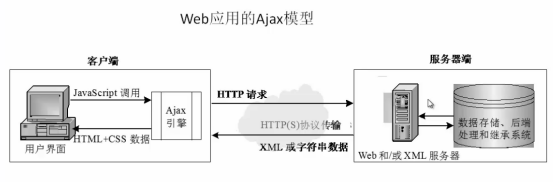
Ajxs技术(异步的JavaScript与XML)已有多种技术的组合
Ajax的优点是什么?
1.可以实现客户端的异步请求操作2.进而在不需要刷新页面的情况下与服务器进行通信,减少用户的等待时间3.减轻服务器和带宽的负担,提供更好的服务响应。4.可以调用XML等外部数据,进而促进页面显示和数据的分离。5.基于标准化的并被广泛支持技术,不需要下载插件或者小程序。
其中最核心的技术就是XMLHttpRequest。它是一个具有应用程序的JavaScript对象,能够使用HTTP连接一个服务器。

Ajax的工作流程
1.发送请求
Ajax可以通过XMLHttpRequest对象实现采用异步方式在后台发送请求。发送请求:(1)发送GET请求(2)发送POST请求
两种请求都是需要经过四个步骤:
(1)初始化XMLHttpRequest对象:提高程序的兼容性;
http_request=new XMLHttpRequest();
(2)为XMLHttpRequest对象指定一个回调函数,用于返回结果进行处理;
http_request.onreadystatechange= getResult; //调用回调函数
如果需要指定传递参数,可以使用:
http_request.onreadystatechange=function(){ getResult( param) }
(3)创建一个与服务器的连接。(GET / POST)(是否采用异步发送 ture)
a) http_request.open(‘GET’,url,true); 采用异步方式发送GET请求
b) http_request.open(‘POST’,url,true); 采用异步方式发送POST请求
其中open()方法中的url参数可以是一个JSP的url地址,也可以是Servlet的映射地址。
指定URL参数时,最好加个时间,为了防止因浏览器缓存结果而不能实时得到最新的结果:
String url=“GG.jsp?n=”+new Date().getTime();
(4)向服务器发送请求。利用XHR对象的send()方法可以实现;
a) 向服务器发送GET请求,参数可以设置为NULL
http_request.send( null );
b) POST 参数可以是组合参数
Var param=“user”+***.value+...;
http_request.send( param );
发送POST请求前需要设置正确的请求头:
http_request.setRequestHeader(“”,“”); 需要放在send前
2.处理服务器的响应
XHR对象提供了两个用来访问服务器响应的属性:1.responseText属性,返回字符串响应;2.responseXML属性,返回XML响应。
---------分割线-------------------------------------------------------------------------------------------------------
Last.jQuery
由于Ajax的工作流程比较繁琐,每次需要编写大量的JavaScript代码,jQuery便是可以简化之实现Ajax;
1.简介
jQuery是一套简洁、快速、灵活的JavaScript脚本库。类似java的类库,将工具方法和对象方法封装在自己的类库里,方便用户使用
从“$”“()”开始
下载后放入js文件夹中:
2.JQ的工厂函数
a) 在参数中使用标记名
$(“div”):用于获取文档中全部的
b) 在参数中使用ID
$(“#username”):用于获取文档中ID属性为username的一个元素
c) 在参数中使用CSS类名
$(“.btn_grey”):用于获取文档中使用CSS类名为btn_grey的所有元素
3.实例
html>
Insert title here$(document).ready(function(){
$("a").click(function(){
alert("我是一个jQuery脚本!");
});
});
弹出对话框
结果出有一个链接,点击后会弹出一个对话框


以上介绍,详细以后慢慢罗列。
[转载]JavaEE学习篇之——JQuery技术详解
原文链接:http://blog.csdn.net/jiangwei0910410003/article/details/32102187 1.简介2.工具3.jQuery对象 1.DOM对象转化成j ...
第四章 Ajax与jQuery
第四章 Ajax与jQuery 一.Ajax简介 在传统的Web应用中,每次请求服务器都会生成新的页面,用户在提交请求后,总是要等待服务器的响应.如果前一个请求没有响应,则后一个请求就不能发送,在 ...
AJAX初识(原生JS版AJAX和Jquery版AJAX)
一.什么是JSON 1.介绍 JSON独立于语言,是一种与语言无关的数据格式. JSON指的是JavaScript对象表示法(JavaScript Object Notation) JSON是轻量级的 ...
《jQuery技术内幕:深入解析jQuery架构设计与实现原理》
基本信息 作者: 高云 出版社:机械工业出版社 ISBN:9787111440826 上架时间:2014-1-10 出版日 ...
利用HTML5与jQuery技术创建一个简单的自动表单完成
来源:GBin1.com 在线演示 在线下载 谷歌快速搜索自带大量自动完成插件——库中甚至还有一个附带的jQuery UI共享选项.然而今天我要寻找一个替代的解决方案.由DevBridge开发的j ...
springboot04 Ajax json Jquery
一.Ajax 1.同步&异步请求 在所有的请求响应交互世界里,我们有通常会划分出来两种形态的请求, 一种是同步请求.另一种是异步请求 .比如注册.登录.添加数据等等这些请求执行的就是同步请求, ...
JavaEE-09 Ajax与jQuery在JavaEE项目中的使用
学习要点 JavaScript实现Ajax jQuery实现Ajax JSON JSON-LIB FastJSON JavaScript实现Ajax 认识Ajax 旧版百度地图 百度搜索自动补全 百度 ...
J2EE学习篇之--JQuery技术具体解释
前面我们解说了的J2EE的技术都是服务端的技术,以下我们来看一下前端的一些开发技术,这一篇我们来看一下jQuery技术 简单介绍: jQuery由美国人John Resig创建,至今已吸引了来自世界各 ...
J2EE学习篇之--JQuery技术详解
前面我们讲解了的J2EE的技术都是服务端的技术,下面我们来看一下前端的一些开发技术,这一篇我们来看一下jQuery技术 简介: jQuery由美国人John Resig创建,至今已吸引了来自世界各地的 ...
随机推荐
JavaScript学习笔记——流程控制
javascript流程控制流程:就是程序代码的执行顺序.流程控制:通过规定的语句让程序代码有条件的按照一定的方式执行. 一.顺序结构 按照书写顺序来执行,是程序中最基本的流程结构. 二.选择结构(分 ...
最大二位子数组和问题(homework-02)
前面已经谈过最大一维子数组和问题,这里面扩展到二维. 一. 常规情况 一个矩形的数组,找到一个矩形的子数组有最大的元素和,求这个和. 1. 从朴素算法入手,枚举矩形数组的4个顶点,以此计算其数组和.同 ...
js 获取10个不重复随机数
var arr1 = new Array(); var arr2 = new Array(); for(var i = 0; i<20; i++){ arr1.push(i); } for(va ...
由闭包引起的对javascript代码可维护性的思考
在最近的编程实践中由闭包的使用引起了我对javascript代码可维护性的思考.面向对象的其中一个特性封装性通过封装可以降低类与类之间或模块与模块之间耦合性从而使我们的设计更加高内聚低耦合,在大规模的 ...
网络爬虫与搜索引擎优化(SEO)
爬虫及爬行方式 爬虫有很多名字,比如web机器人.spider等,它是一种可以在无需人类干预的情况下自动进行一系列web事务处理的软件程序.web爬虫是一种机器人,它们会递归地对各种信息性的web站点 ...
6.docker的私用镜像仓库registry
docker方式启动镜像仓库 / # cat /etc/docker/registry/config.yml version: 0.1 log: fields: service: registry s ...
java常见面试题及三大框架面试
Java基础方面: 1.作用域public,private,protected,以及不写时的区别 答:区别如下: 作用域 当前类 同一package 子孙类 其他package public √ √ ...
java获取map中的最小KEY,最小VALUE
import java.util.Arrays; import java.util.Collection; import java.util.HashMap; import java.util.Map ...
Visual Event查看页面相关绑定事件
页面相关绑定的事件比较复杂,在不熟悉的情况下很难找到相关逻辑的位置,所以希望借助工具来帮自己理清相关事件的脉络走向. 浏览器 工具 chrome( 58.0.3029.110) Visual Even ...





















 2990
2990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








