前言
本篇文章基于 vue、element-ui
需求
前端开发过程中,经常遇到表单开发的需求,element-ui 为我们带来了极大的便利,前端只需要更专注于前端逻辑。
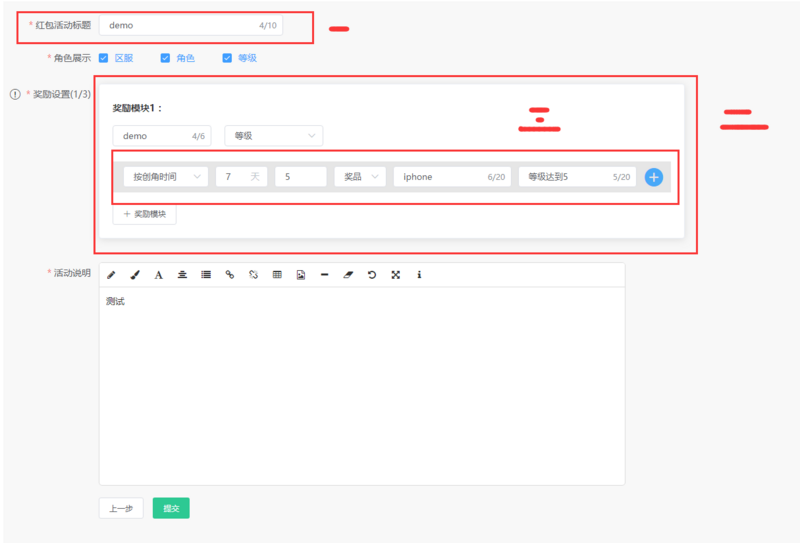
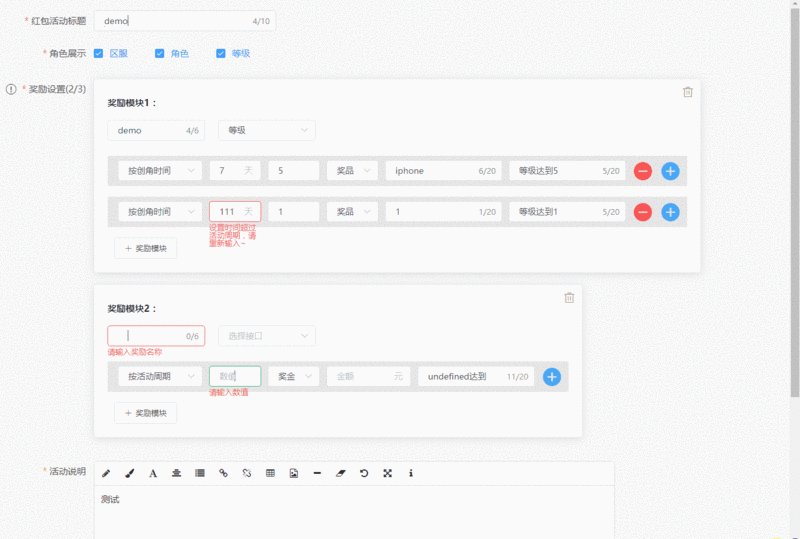
我们往往会遇到相对复杂的表单,比如下面的表单:

我们设计的时候可以把它设计成 3 级表单,即划分表单到每一个校验项(输入框,下拉框的等)
最终实现效果如下图所示:

实现
el-form 使用,详情可参见: Form 表单
有几个比较重要的属性:
ref 相当于标签的 id
model 表单数据对象
rules 表单验证规则
prop 表单域 model 字段
label 标签文本
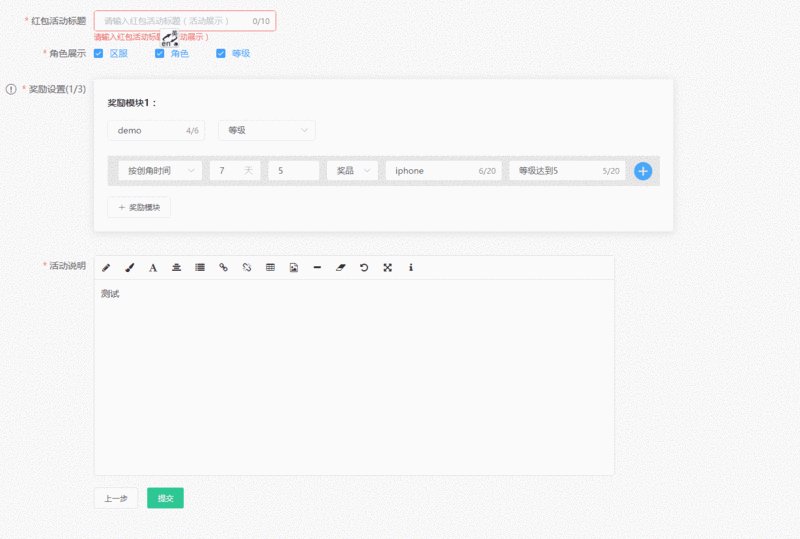
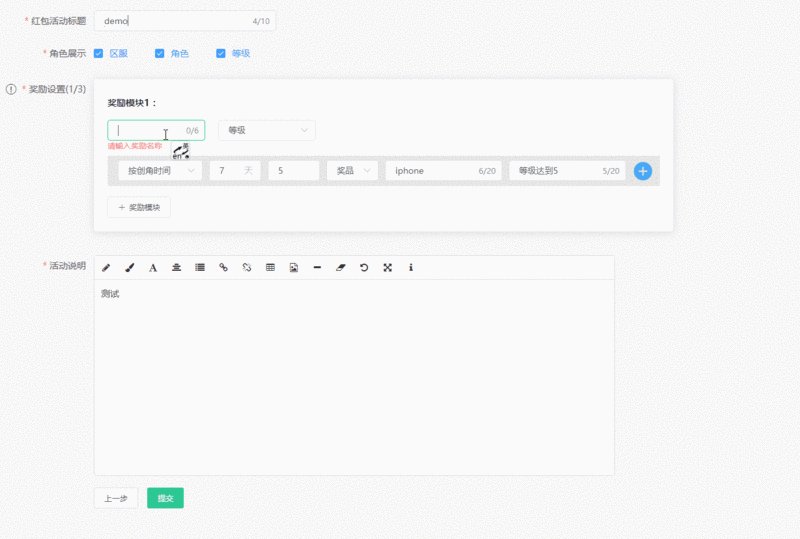
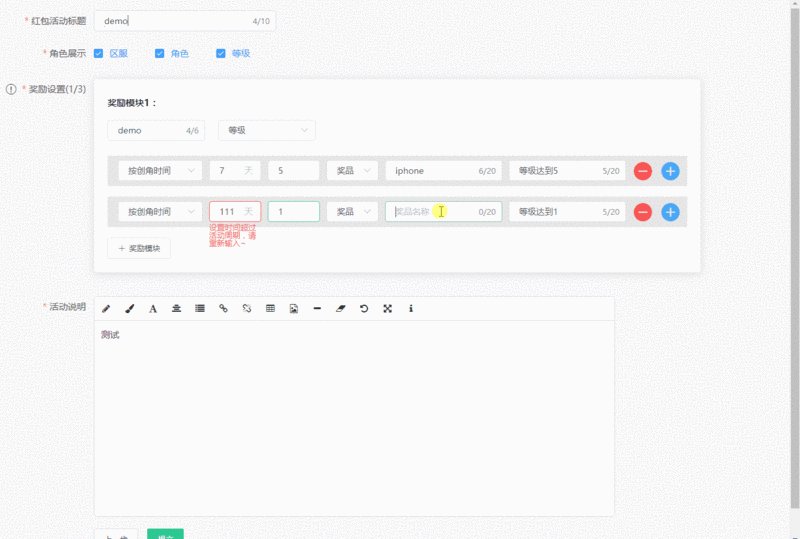
在提交按钮的时候,执行validate方法即可;实时校验可在rules中设置校验项 trigger: 'change'即可
1.el-form 设计
划分表单到每一个校验项(输入框,下拉框的等),可以设计成 3 级表单
奖励设置 这一个校验项稍微复杂一点,可以动态绑定 model 和 rules 实现子项的表单校验
2.el-form-item 子项校验
校验比较简单,只需要获取到每一个表单对象,并执行validate即可,二级表单就遍历拿到二级表单独享执行同样的操作
定义 form 数据模型:
form: {
name: '',
seconde_form: [
{
packet_name: '',
},
],
},
封装一个 check_form 方法
/**
* 表单校验方法
* @param {String} form_name
*/
function $check_form(form_name) {
const form_component = this.$refs[form_name][0] ? this.$refs[form_name][0] : this.$refs[form_name];
return new Promise((resolve, reject) => {
form_component.validate(valid => {
if (valid) {
resolve();
} else {
reject();
}
});
});
}
点击按钮的时候执行 checkParam 方法
async checkParam(form_name) {
try {
await this.$check_form(form_name);
for (let i = 0; i < this.form.seconde_form.length; i++) {
await this.$check_form(`second_form_${i}`);
}
// next step do something
} catch (e) {
console.log(e);
}
},
到此这篇关于el-form 多层级表单的实现示例的文章就介绍到这了,更多相关el-form 多层级表单内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!





















 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








