喜欢使用Dreamweaver(业内简称dw)做php开发的朋友应该都知道dw是从6.0开始才支持jquery代码提示的。那么对于电脑上安装的是dw cs5而又需要jquery代码提示的该怎么办呢?将cs5卸了然后安装6吗?这个方法不是很妥,毕竟现在dw cs软件已经是几百兆的了,如果卸载不完全再安装的话,会出现各种问题。
下面本文就分享一下如何让 Dreamweaver CS5 也支持jquery代码提示的功能。
(1)首先说明的一下这个是个插件,所以第一步需要下载相应的插件,插件地址为:
(2)将下载到的文件目录中的 shared、Extensions、codehints 三个文件目录复制到以下目录即可:
WinXP:C:\Documents and Settings\Administrator\Application Data\Adobe\Dreamweaver CS5\zh_CN\Configuration
win7:C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS5\zh_CN\Configuration
注意:Administrator可能需要替换为实际登陆账号所建的目录
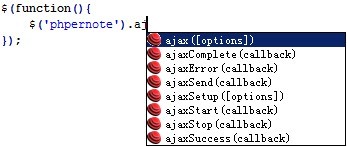
(3)启动Dreamweaver CS5测试。作者测试是没有问题的,实际效果如下图:






















 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








