
pure是一个轻量级框架。这类框架的作用就是通过给相应元素添加预设好的class,来快速的实现预设效果。
pure只有短短数千行代码,但是可控拓展,非常实用,对于新手来说,pure是css框架入门的一个比较好的选择。在后期做项目时也可能用到类似于boostrap这样的大型框架。所以前期对于轻量级框架源码的理解是很有帮助的。
Pure.CSS所占的空间几乎可忽略。
Pure 小得不要不要的,压缩成gzip文件仅为3.7KB*。力求每一行代码都精简到极致,以便最大程度压缩CSS大小,更利于移动Web制作。如果您仅使用其中的一部分模块,那CSS真是小到没有朋友了!

开始使用
将 Pure 引入你的页面,你可以借助 free unpkg CDN 添加 Pure ,而无需下载到本地。将下面的内容直接复制添加到页面的
部分即可。添加 Viewport Meta 元素
Viewportmeta元素控制移动端浏览器的宽度和缩放。为了自适应设备的宽度,请将下面一行加入
中。响应式栅格,熟悉Pure的栅格(Grids)
Pure的栅格系统非常简单。你可以使用.pure-g创建行, 使用pure-u-*创建列。
下面是1行3列的栅格:
Thirds
Thirds
Thirds
Pure的栅格系统是移动设备优先和响应式的, 你也可以自定义CSS媒体查询和栅格的class名,我们先来看个普通使用的例子。
首先引入grids-responsive.css:
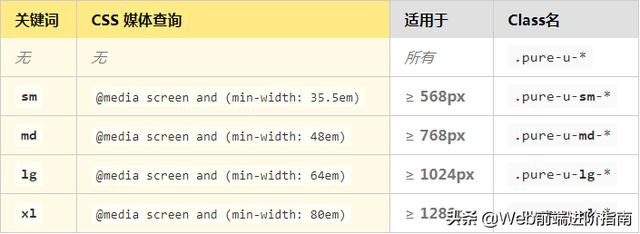
下面是grids-responsive.css文件中默认的响应判断:

实现个性化UI
Pure不同于其他框架,她更加开放化、简单化、扁平化。我们始终认为:编写新的CSS规则比覆盖已有的CSS规则更容易。通过增加几行代码就能做出属于你自己的的UI,想想都让人激动!
另外还有丰富的表单、按钮、表格、菜单等等扩展组件
此外,还有:
- Pure 基于 Normalize.css,提供HTML元素布局、样式以及最常用的UI组件,几乎没有多余的代码。
- Pure 原生支持响应式, 在所有屏幕尺寸下的显示效果都是杠杠的!
- Pure除了提供基础样式外,可拥有极强的扩展性,你可以基于Pure打造出属于你自己的样式。没有做不到,只有想不到。
想要详细学的同学可以上官网学习。https://www.purecss.cn/



















 651
651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








