1.效果分析
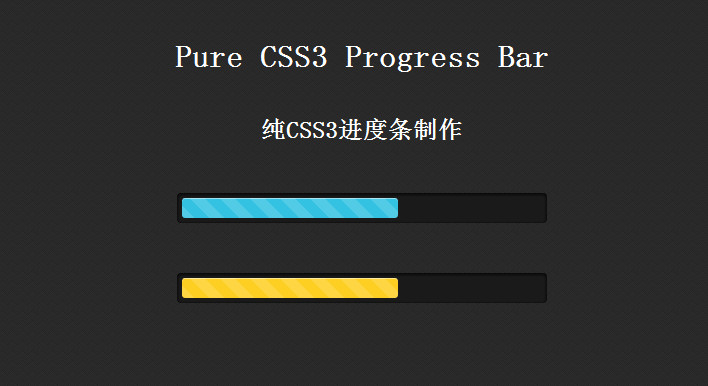
纯CSS3实现进度条的制作,效果如下图所示,详见----demo----
2.难点分析
圆角边框,内阴影,
渐变填充实现斜纹效果
斜纹动画
3.实现步骤
a.html架构
<div class="progressBar blue stripes">
<span></span>
</div>
<div class="progressBar orange stripes">
<span></span>
</div>.progressBar{
margin: 50px auto;
padding: 5px;
width: 360px;
height: 20px;
background-color: #1a1a1a;
border-radius: 4px;
box-shadow: 0 1px 5px #000 inset;
}.progressBar span{
display: inline-block;
height: 100%;
width: 60%;
background-color: #777;
border-radius: 3px;
box-shadow: 0 1px 0 rgba(255,255,255,.5) inset;
transition:all .5s ease;
position: relative;
z-index: 1;
}
.progressBar:hover span{
width: 100%;
cursor: pointer;
}.blue span{
background-color: #34c2e3;
}
.orange span{
background-color: #fecf23;
background-image: linear-gradient(top, #fecf23, #fd9215);
}.stripes span{
background-size: 30px 30px;
background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%,transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,transparent 75%, transparent);
animation: stripesAnimate 1s linear infinite;
}
@keyframes stripesAnimate{
0%{background-position:0 0;}
100%{background-position: 60px 0;}
}
.stripes:hover span{
background-image: linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,transparent 75%, transparent);
}深入阅读:
》how-to-create-progress-bar-with-css3
》Pure-CSS-Animated-Progress-Bar
》30-css3-progress-bars-100-free-for-download
》Very Beautiful CSS3 And JQuery progress bar





















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








