在网页设计中,尤其表单填写提交过程中,为防止机器自动登录,很多网页都采用验证码技术,允许用户输入而尽量避免自动登录。验证码实现的方法有很多,PHP绘图技术可以在服务端生成验证码并发送客户端,HTML5技术下可以使用canvas与JS脚本实现在客户端浏览器自动生成验证码。本文给出JS+Canvas验证码的解决措施,所制作验证码实现效果如下图所示:

验证码实现效果动态图
实现原理
本例验证码的实现主要包括验证码字符串的生成、背景干扰点实现及干扰直线的生成三部分。最终通过canvas绘图技术将生成的验证码字符串、背景及干扰直线显示到画布上。主要涉及技术或知识点包括canvas绘图技术、数组、鼠标点击事件、随机函数等。以下从验证字符串、背景干扰点及干扰直线三方面对实现过程进行说明。
验证字符串
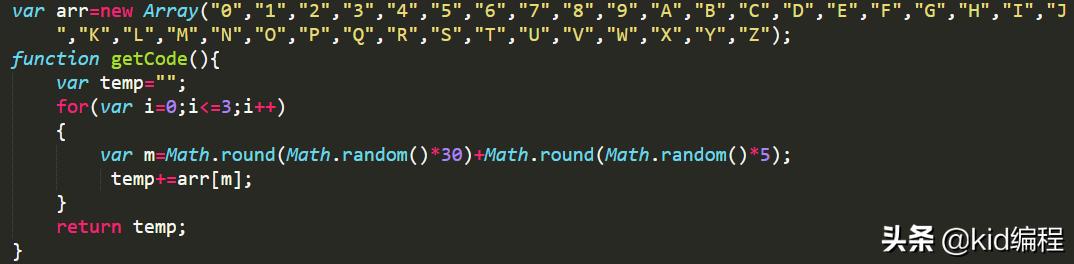
验证字符串部分主要借助数组存储验证码所有字符,通过调用Math对象的随机函数获取数组下标,并通过数组下表读取数组元素,将读取的数组元素组装成完整字符串。其实现核心代码如下:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








