1、为什么要有函数呢?
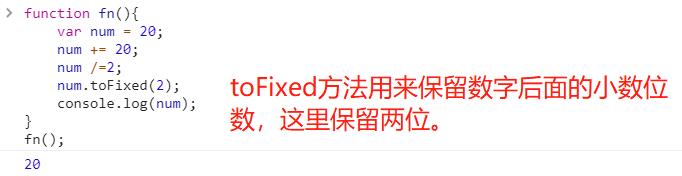
JS中函数就是一个方法,一个功能体,基于函数一般都是为了实现某个功能。假设我们要实现一个数加20,然后再除以2的功能,我们在后续的代码中,如果要实现相同的功能,还得在写一次,这样的话,会导致页面存在大量的冗余代码,降低了开发效率,如果我们将能实现这个功能的代码封装,在需要这个功能的时候执行就可以,那该多好。函数就是做这个事的,它诞生的目的就是为了实现封装,把实现一个功能的代码封装在一个函数中,后期想要使用这个功能,只需要执行这个函数就可以了,这样起到了低耦合,高内聚(减少页面中的冗余代码,提高代码的重复使用率)的作用。下图是一个简单的先加20,再除以2,然后保留两位小数功能的封装。

2、函数的存储机制是什么?
1)函数也是引用类型的,首先开辟一个堆内存,然后把函数体中的代码当做“字符串”存储到堆内存中(对象存储的是键值对);
2)把开辟的堆内存的地址赋值给函数名,此时我们输出函数名,如上面的fn的话(不是函数名()),会输出函数本身,如果执行 '函数名()',是把函数执行,有无小括号是两种本质不同的操作。

3.函数是怎么执行的?
1)函数执行的目的就是把之前存储在堆内存中的代码字符串变成真正的代码自上而下的执行,从而实现应有的功能。函数执行,首先形成一个私有的作用域(一个代码执行的环境,是一个栈内存)。
2) 把之前在堆内存中存储的字符串复制一份过来,变成真正的JS代码,在新开辟的作用域中自上而下的执行。
4、函数中的参数
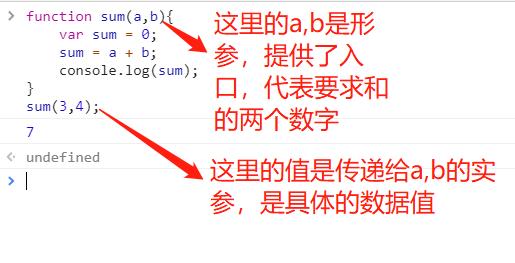
参数是函数的入口,我们在封装一个函数时,会发现有一些原材料不确定,需要执行的时候用户传递过来,此时我们就基于函数的机制提供出入口即可。如图:





















 2020
2020











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








