
好好学习,天天向上
一、标准文档流
- 标准文档流,指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式。前面内容发生了变化,后面的内容位置也会随着发生变化
- HTML就是一种标准文档流文件
- HTML中的标准文档流特点通过两种方式体现:微观现象和元素等级
Ⅰ、标准文档流的特点
①、微观现象
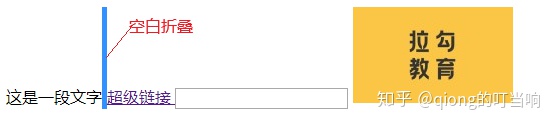
- 空白折叠现象
- 文字类的元素如果排在一行会出现一种高低不齐、底边对齐效果
<示例图:

- 自动换行,元素内一行内容写满元素的 width 时会自动进行换行
/*设置一个 div 框 把内容放在一个固定的宽度中以便观察*/
示例图:

元素等级
- 在标准流中,大部分元素是区分等级的,习惯将元素划分为几种常见的加载级别:块级元素、行内元素、行内块元素等。
- 块级元素:大部分容器级标签包括 p 标签都是块级元素,比如 <div> 、<h1> 等
- 行内元素:大部分的文本级标签,比如 <span>、<a>、<b> 等
- 行内块元素:比如 <img>、<input> 等
- 各种等级的元素有自己的加载特点
块级元素
- 块级元素可以设置宽高,在浏览器中正常加载
- 块级元素必须独占一行,不能与其他任何标签并排一行
- 块级元素如果不设置宽度,会自动撑满父级的 width 区域;高度不设置,会被内容自动撑开高度
行内元素
- 行内元素不能正常加载宽度和高度属性,其他的盒模型属性虽然能设置,但是容易出现加载问题
- 行内元素可以与其他的行内或行内块元素并排一行显示
- 行内元素不论是否设置宽高,宽度和高度都只能被内容自动撑开
div 行内块元素
- 行内块元素可以设置宽度和高度
- 行内块元素可以与其他的行内或行内块并排一行显示
- 行内块元素如果不设置宽高,要么以原始尺寸加载要么被内容自动撑开
- 行内块依旧具有标准流的微观性质,例如空白折叠现象
.imgl {
width: 50px;
height: 50px;
}<二、显示模式 display
- 标准流中的元素有自己默认的浏览器加载模式,但是加载模式不是一成不
变的,后期可以通过 display 属性更改一个标签的显示模式 - 属性值:元素根据属性值不同,可以加载对应元素等级的显示模式的特点
属性值
| 属性值 | 作用 |
|---|---|
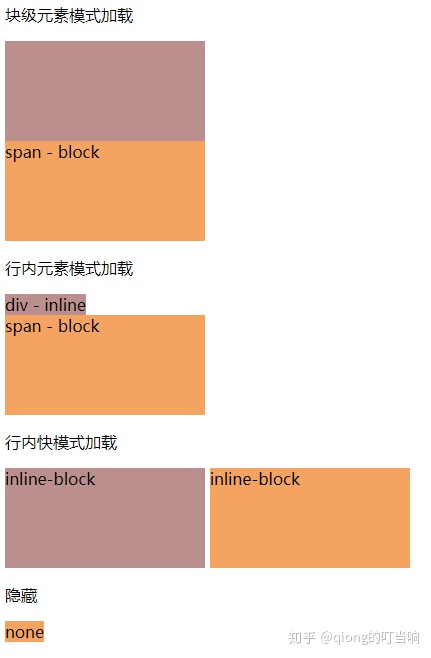
| block | 表示元素要以块级元素模式加载,具备块级特点 |
| inline | 表示元素要以行内元素模式加载,具备行内特点 |
| inline-block | 表示标签要以行内快模式加载,具备行内块特点 |
| none | 表示标签及内部内容直接隐藏,让出原有标准流的位置 |
div示例图:

脱离标准流
- display 属性更改的显示模式并没有改变标准流本质性质,页面还是只能从上往下加载,存在空白折叠现象等微观性质。要想实现更多的界面布局效果需要脱离标准流的限制
- 标签元素脱离标准流的方法包括:浮动、绝对定位、固定定位




















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








