
- 源码地址
- demo演示
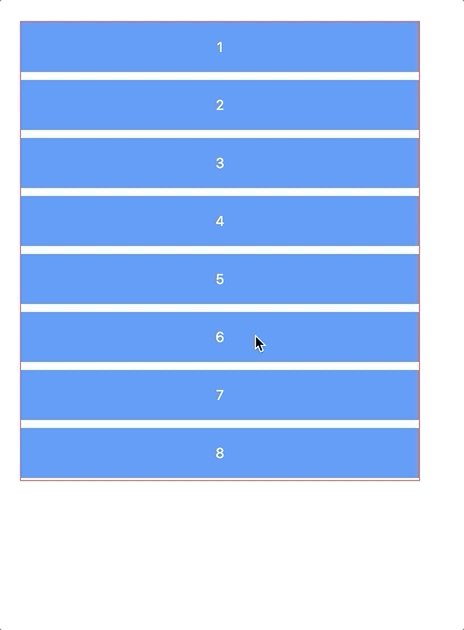
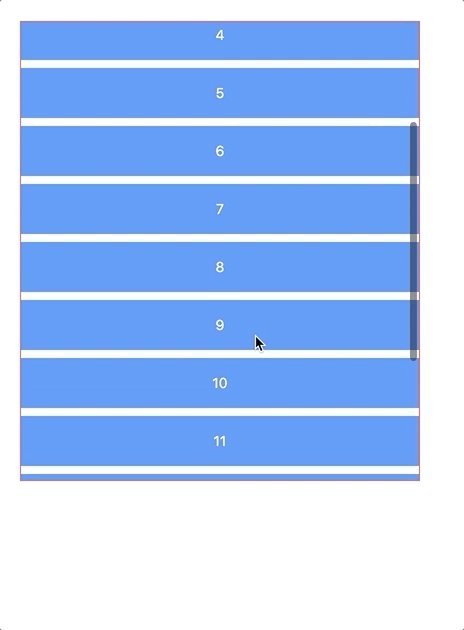
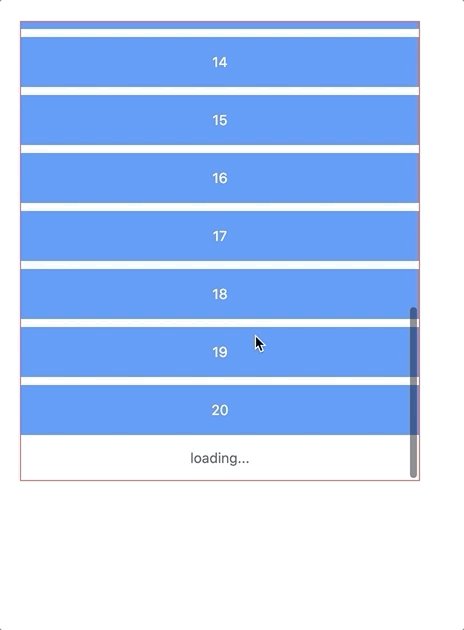
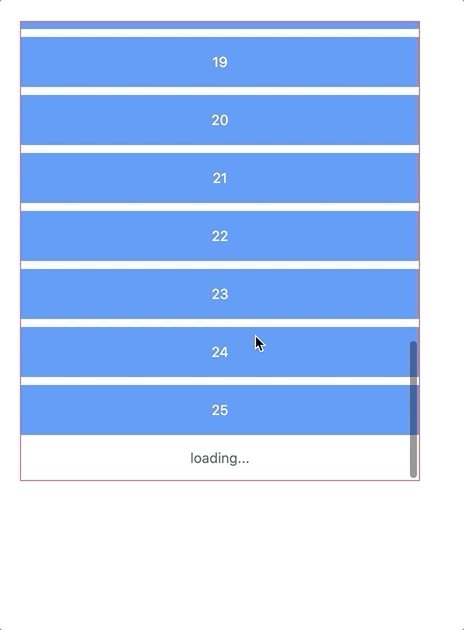
组件效果如下:

当我们滚动列表内容到底部的时候,会自动加载新的内容到列表容器中,而不是一次性请求所有内容。
下面我们会通过Vue中的自定义指令来一步步实现该组件。
使用组件
首先需要通过Vue.use来注册组件,之后为需要滚动的列表容器添加v-infinite-scroll指令。代码如下:
<template>
<div class="infinite-scroll">
<div class="list">
<ul
v-infinite-scroll="load"
infinite-scroll-distance="60"
infinite-scroll-disabled="disabled"
infinite-scroll-immediate="immediate"
>
<li class="item" v-for="i in count" :key="i">{
{
i }}</li>
</ul>
<p class="load-text" v-if="disabled && hasMore">loading...</p>
<p class="load-text" v-if="!hasMore">
no more!
</p>
</div>
</div>
</template>
<script>
import Vue from 'vue';
import InfiniteScroll from './infinite-scroll'
Vue.use(InfiniteScroll)
export default {
name: 'InfiniteScroll',
data () {
return {
count: 0,
disabled: false,
hasMore: true,
immediate: true
};
},
methods: {
load () {
if (this.count >= 40) {
re






 源码地址demo演示组件效果如下:当我们滚动列表内容到底部的时候,会自动加载新的内容到列表容器中,而不是一次性请求所有内容。下面我们会通过Vue中的自定义指令来一步步实现该组件。使用组件首先需要通过Vue.use来注册组件,之后为需要滚动的列表容器添加v-infinite-scroll指令。代码如下:<需要注意的是,组件的参数通过html属性传入,传入的值为字符串,并且要和data中返回的属...
源码地址demo演示组件效果如下:当我们滚动列表内容到底部的时候,会自动加载新的内容到列表容器中,而不是一次性请求所有内容。下面我们会通过Vue中的自定义指令来一步步实现该组件。使用组件首先需要通过Vue.use来注册组件,之后为需要滚动的列表容器添加v-infinite-scroll指令。代码如下:<需要注意的是,组件的参数通过html属性传入,传入的值为字符串,并且要和data中返回的属...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 902
902











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








