在html页面中,css可以设置div固定在页面一个位置,主要通过position属性设置绝对定位实现。下面举例介绍实现的过程。

通过position属性来控制;position属性的值常规有四个:static:默认值,没有定位,元素出现在正常的流中;
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位;
fixed:生成绝对定位的元素,相对于浏览器窗口进行定位;
relative: 生成相对定位的元素,相对于其正常位置进行定位。
跟随浮动样式采用fixed以浏览器窗口进行绝对定位,通过top(距窗口上方的距离)、bottom(距窗口下方的距离)、left(距窗口左方的距离)、right(距窗口右方的距离)来控制其位置。
示例1:
使用absolute设置div位置相对元素固定不变
div
{
position:absolute;
left:100px;
top:150px
}
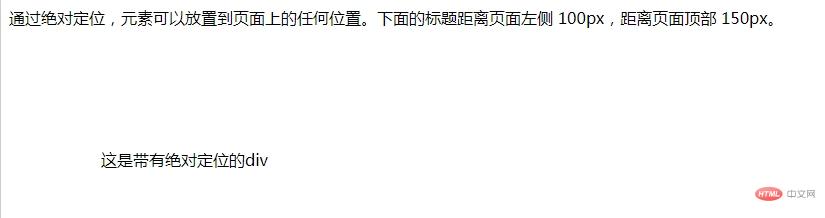
这是带有绝对定位的div
通过绝对定位,元素可以放置到页面上的任何位置。下面的div距离页面左侧 100px,距离页面顶部 150px。
效果图:

示例2:
使用fixed设置div相对浏览器窗口固定不变
div.one
{
position:fixed;
left:5px;
top:5px;
}
div.two
{
position:fixed;
top:30px;
right:5px;
}
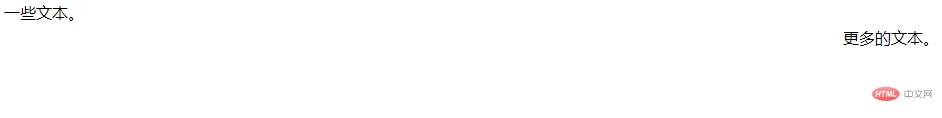
一些文本。
更多的文本。
效果图:





















 5333
5333











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








