使用element-plus的图片组件el-image的代码:
<el-image
style="width: 100px; height: 100px"
:src="url"
:preview-src-list="[url]"
:initial-index="0"
fit="cover"
/>
vue3 + element-plus 使用 element-plus的Image 图片组件,点击图片预览功能。发现在table中,会出现 预览的图片被遮罩。bug如图:

审查元素后,感觉应该是定位fixed导致的,
因为如果父元素的 transform, perspective 或 filter 属性不为 none 时,fixed 元素就会相对于父元素来进行定位 的。
解决办法
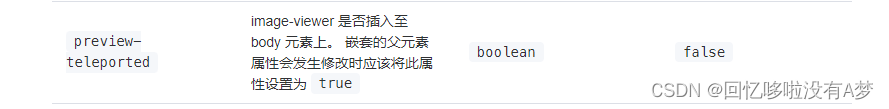
因为咱们使用的是vue3,而vue3的新特性中有一项 Teleport 标签,它可以将我们的模板移动到 DOM中的其他位置。element-plus基于vue3的plus版本中,新增了一项新属性:preview-teleported

所以我们只需要在el-image标签中增加preview-teleported=“true” 属性即可。

























 981
981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










