其实我做错了一点,就是,我不应该选择default 来配置,第一个项目的, 因为对于很多的初学者来说,根本不知道,什么是router ,什么是组件, 如何传值等,所以我立马又跟新了一篇,就是如何利用vue-cli 创建一个新的项目的, 然后我们现在根据这个手动选择的进行配置的项目来学习下面的知识 ,
首先我们来学习一下vue 的组件, 很简单在vue里一个vue 文件就是一个组件
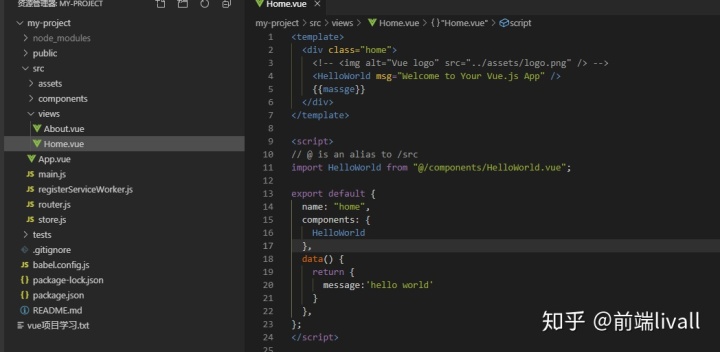
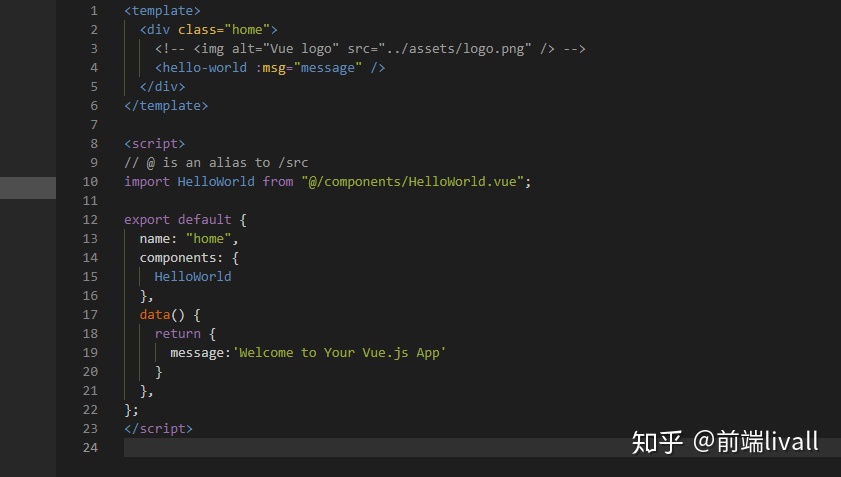
我们拿 vue-cli 创建的项目的HelloWorld 组件来举例子,

首先创建一个.vue 的文件 HelloWorld.vue
然后我们在父组件中导入 HelloWorld.vue 文件
import Helloworld from '@/components/HelloWorld.vue'
然后在components 组册成 home.vue 的子组件
components :{
HelloWorld,
}
这里我们就可以做home 这个组件中使用这个helloworld 这个子组件了
<HelloWorld ></HelloWorld>
不过,根据个人的习惯, 我建议使用组件的时候用 - 链接起来, 这样一看就知道这是组件了,
可以这样写 <hello-world></hello-world>
ok 大家可能会问,这个msg 是什么?常用的属性中并没有这个属性, 为什么组件要这样写,或者说为什么组件可以这样写, 其实这个msg 是自定义属性, 当然你也可以写成message ,任君喜欢, 然后说一下这个msg 有什么作用呢? 这msg 就是用来传值, 叫做父子传值,
用msg 作为桥梁, 通过msg 将父组件的data 传递到子组件中去, 在这里就是将 'Welcome to your Vue.js App ', 传递给 HelloWorld 这组件,
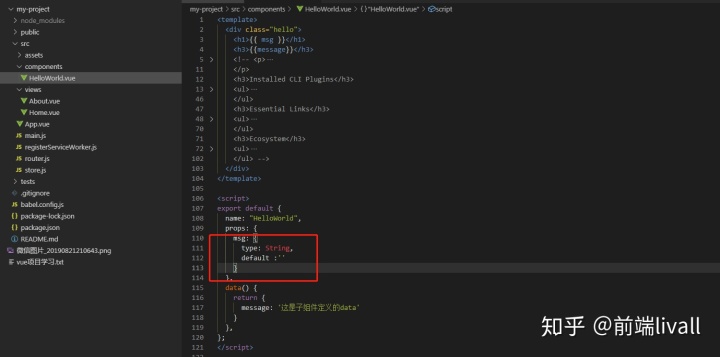
接下来, 我们来看一下HelloWorld 这个组件是如何定义的

你会发现子组件多了个props 属性, 这就是用来接收,父组件传过来的值,
props:{
type: // 表示传过来的数据的类型,
default : // 代表的是默认值
} // 然后常用到两个属性,其他的可以等用到的时候详细的查阅,
就这样我们就完成了,一个父子组件的传值,
在父组件中,导入,注册到component 中, 在标签绑定传值的属性,子组件中用props属性来接收,
然后就可以在子组件的template 中展示了,

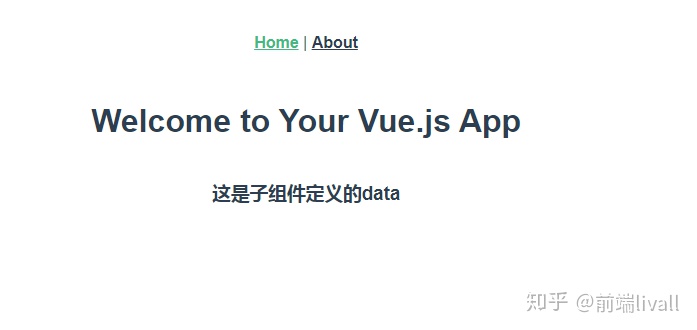
效果就是这样.
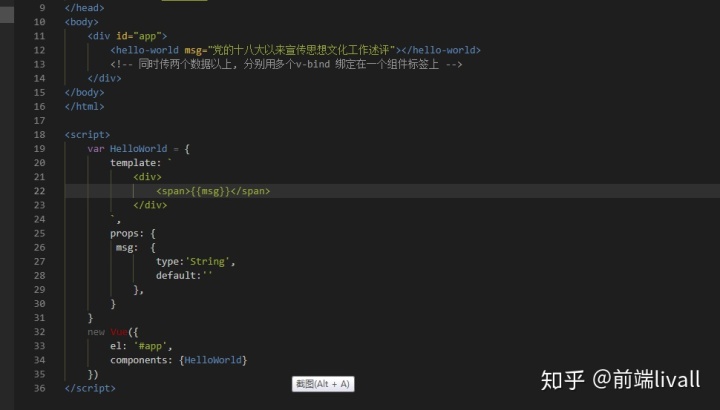
我不想在同一个html 中将父子组件以及传值呢, 是因为我觉得这样很复杂,又要定义template ,又要定义这个props ,很不直观, 在项目中讲述就简单得多了, 直观.
我们来对比一下:

我们在同一个html上 我们看到 这个定义的HelloWorld 有html 代码, 然后body 中也有html 代码, 很容易混乱, 很不直观,看起来有点让人有点难以理解, 还不如直接在项目中讲解,一个vue 文件就是一个组件, 子组件要配什么,父组件要传递什么,比较明了,简单.
但是,往往实际应用中我们的数据并不是写死的,而是动态的,这个时候我们就要绑定我们自定义的属性了, :msg ='message' // 前面的msg 是作为桥梁传递 数据, 后面的message 是你要传递的真正的数据




















 3259
3259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








