HTML DOM中的setAttributeNode()方法用于将指定的属性节点添加到元素。如果指定的属性已经存在,则此方法将替换它。
用法:
element.setAttributeNode(name)
参数:只有一个参数是可接受的名称。名称是要添加的属性节点。这是必填字段。
返回值:此方法返回一个表示替换后的属性节点的属性对象,否则返回null。
例:
HTML DOM setAttributeNode Method
.gfg {
color:green;
}
GeeksforGeeks
DOM setAttributeNode Method
A computer science portal for geeks.
Click Here!
function Geeks() {
//Get the paragraph to add attribute.
var doc = document.getElementById("p");
//Creating a class attribute.
var attr = document.createAttribute("class");
//Setting the value of class attribute.
attr.value = "gfg";
//Adding class attribute to paragraph.
doc.setAttributeNode(attr);
}
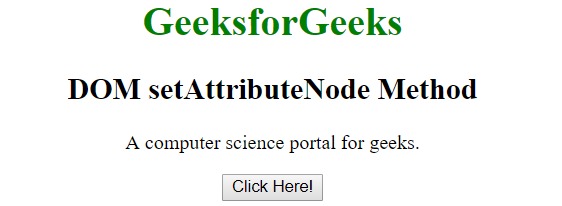
输出:
在单击按钮之前:

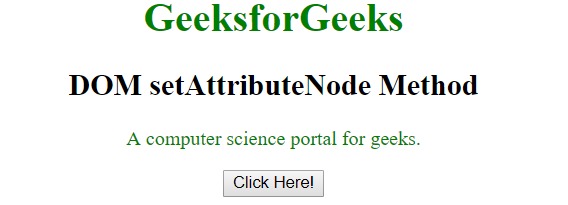
单击按钮后:

支持的浏览器:下面列出了setAttributeNode()方法支持的浏览器:
谷歌浏览器
IE浏览器
火狐浏览器
Opera
苹果浏览器





















 3127
3127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








