
[PConline应用]双显示器似乎非常高大上,但其实借助平板,就可以玩一把双显示器甚至多显示器!闲置平板与其一起放在一旁积灰,不如把它利用起来当电脑的副屏,多了一个屏幕可是能干多许多事儿,还能有不少骚操作。

要将平板当成显示器来用,首先你要做的就是在平板中安装一个名叫Spacedesk (remote display)的APP,这个APP不仅有iOS版的也有安卓版和Windows版的,也就是说安卓平板和Windows笔记本也适用,这里以iOS版的为例。当然手机也是可以的,但是手机当副屏就有点小了。
Spacedesk下载:点此进入官网
Spacedesk的安装
Spacedesk 是一款可以将平板电脑摇身变成电脑的第二屏幕(副屏)的软件,它使用简单,无需连线即可实现电脑内容显示到平板中的功能。
Spacedesk (remote display)这个APP比较的人性化,旧版的iPad也能安装使用(测试所用iPad 系统为ios10),不会要求你升级到最新版本的iOS,安装好后运行即可。

然后就是在电脑中安装Spacedesk SERVER服务端软件。目前Spacedesk SERVER支持Windows 10与Windows 7。同样安装完毕运行即可,你都可以不用去配置它。

Spacedesk的配置
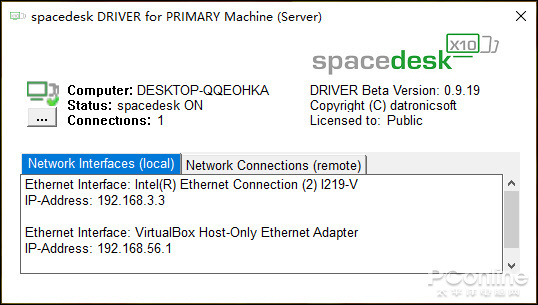
Spacedesk SERVER的使用也很简单,不过有个前提条件就是平板和电脑必须在同一局域网同一IP地址段下。
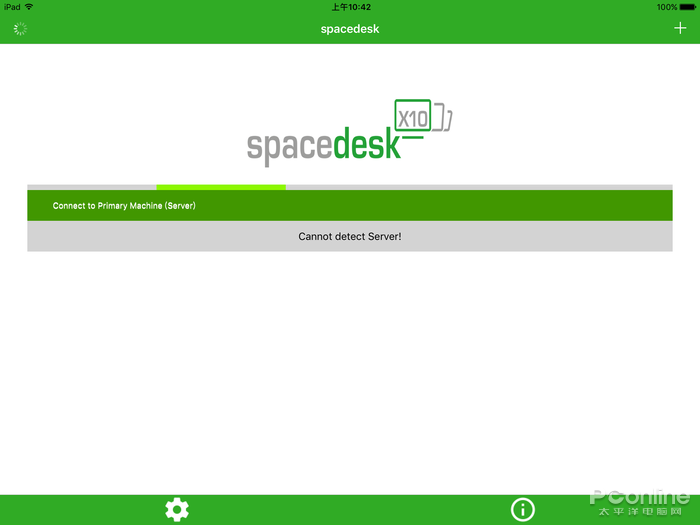
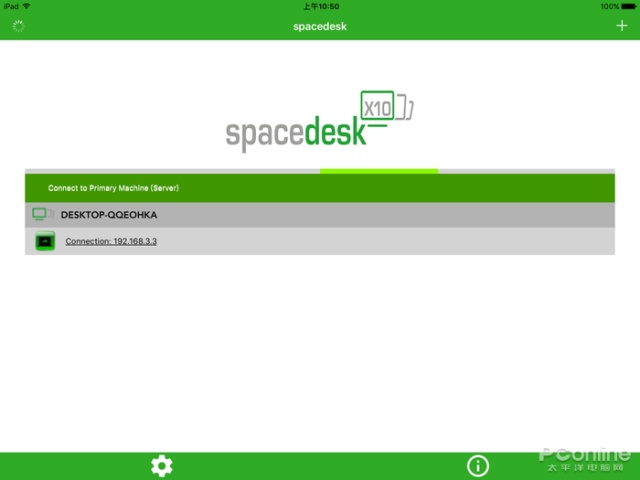
Spacedesk SERVER运行后就不用管它了,回到iPad中,在Spacedesk APP的服务器列表中会自动出现一个服务端,只需要点击该服务端,iPad就会自动变成电脑副屏了。如果没有出现,则需要检查一下电脑端的防火墙是不是把Spacedesk SERVER拦截了。


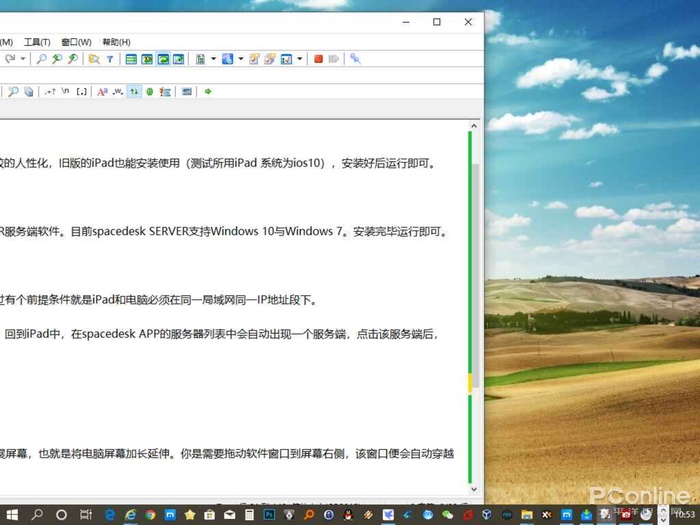
Spacedesk的副屏在默认设置下是属于扩展屏幕,也就是将电脑屏幕加长延伸的副屏。你只需要拖动软件窗口到屏幕右侧,该窗口便会自动穿越到iPad这个副屏中去。

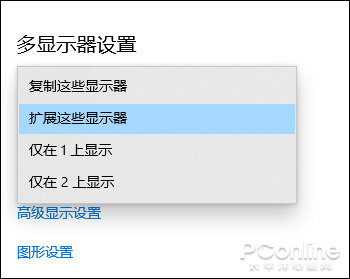
想要把iPad副屏当成同步(复制)屏用的话,可以在Windows显示设置的“多显示器”设置中将多显示器设置为“复制这些显示器”。选择后会将两个显示器的内容同步,不过会将两个屏幕的分辨率调整为一致,取最小分辨率,当然你也可以手动调整回原来的分辨率。

仅仅是副屏?Spacedesk还能这样用!
Spacedesk的功能就仅仅是能把平板当副屏用么?非也非也!点击iPad屏幕,你会发觉,原来iPad也能控制这个操作界面,也就是用户可以用iPad来控制电脑,这样iPad也能当第二台电脑来简单使用一下了。

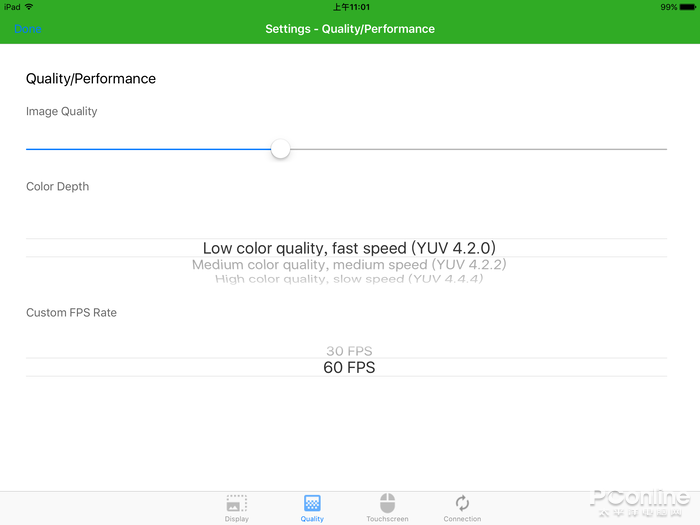
Spacedesk的设置选项
在Spacedesk APP的设置选项中我们还能设置分辨率,显示帧数、色彩度和模拟鼠标设置。想要画面清晰点的用户可以自行设置。

总结
怎么样,这个Spacedesk软件这么简单就能帮你实现电脑副屏,赶紧利用一下你闲置平板的剩余价值吧。





















 1581
1581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








