在工作当中,我们经常会使用Word文档来编写工作的汇报内容,而在我们进行工作内容的编写过程中,文章中往往需要一些报表数据的支持,因为有了数据报表我们的工作才能够被展现的更加直观、明了。
而当我们在Word文档中插入数据报表时,如果你的报表页面是比较窄的纵向页面时,如果表格中的内容行和列都较长的话,那么此时报表的数据展现的不一定很好。而此时我们就需要将报表页面设置成横向的,这样才更好的展示我们的数据。

但是如果报表页面的横向的,而我们的文字页面有想要美观的纵向页面,那么此时我们又该怎么办呢?这个要求有点难实现呀。其实实现的方法很简单的,下面就跟着小编一起来学习一下吧,希望能够对大家有所帮助。
第一步,在电脑上找到WPS程序,然后将需要进行处理的Word文档打开。
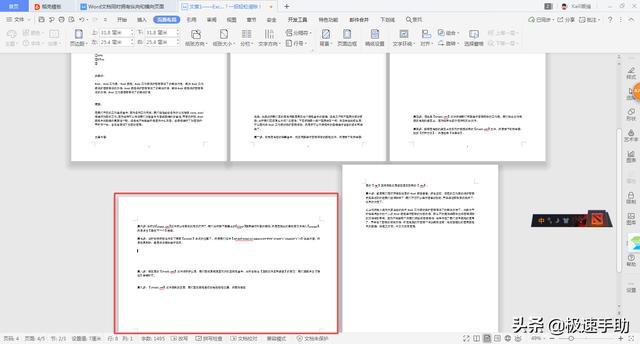
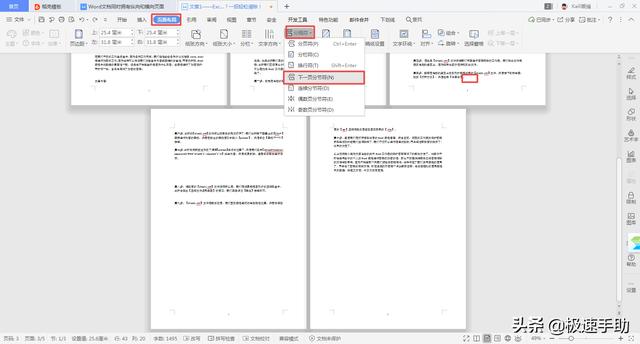
第二步,比如我们想要将文档中的【第四页】设置成横向的页面,其他页面依然是纵向的。此时,我们将鼠标的光标定位到第三页的末尾处,然后点击工具栏上的【页面布局】选项卡,接着点击【分隔符】功能中的【下一页分节符】功能。

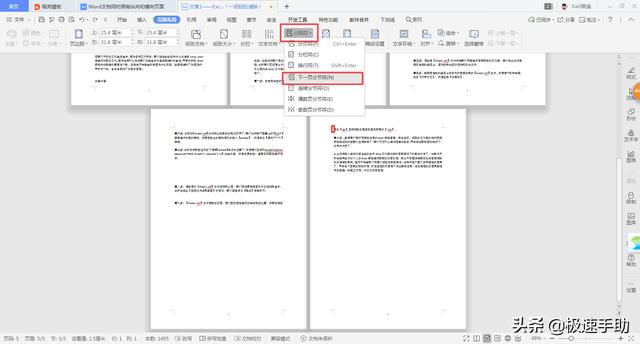
第三步,接着,再将鼠标的光标定位到【第五页】的开头位置,然后再点击【分隔符】中的【下一页分节符】功能。

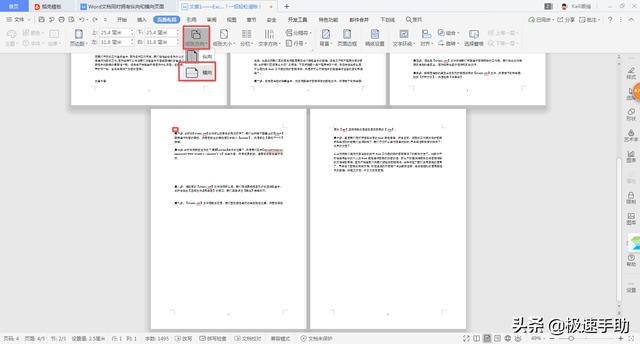
第四步,然后我们将鼠标的光标放到第四页的开头位置,然后点击页面布局中的【纸张方向】功能中的【横向】功能即可。

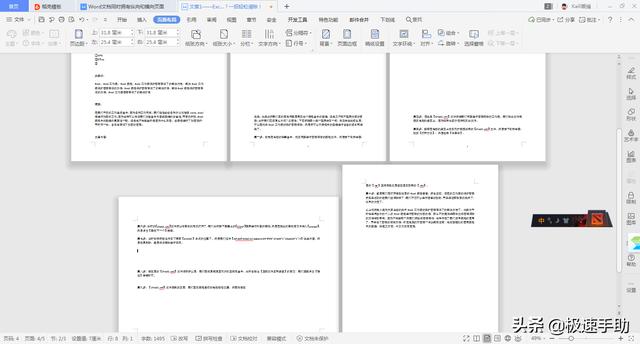
最后,我们就可以看到,文档当中的第四页的页面显示为横向的了,而其他页面的显示依旧是默认的纵向。

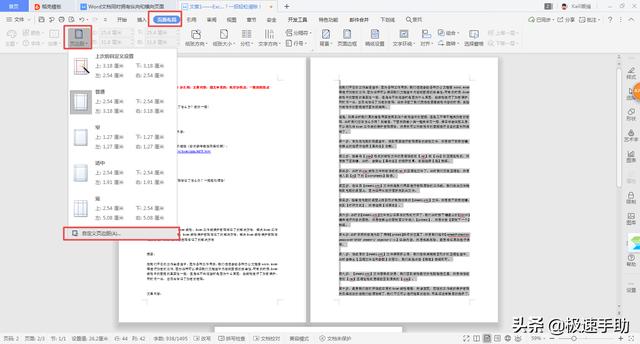
而如果你的文档当中的内容已经全部都编写好了,此时才想起来需要将文档当中的某一页的内容,那么此时你可以通过将所选内容变成横向页的方式,来调整页面的显示方式。首先,选中你需要设置横向页面的文字内容,然后进入到【页面布局】选项卡当中,接着点击【页边距】功能,在弹出的下拉选项中选择最下面的【自定义页边距】选项。

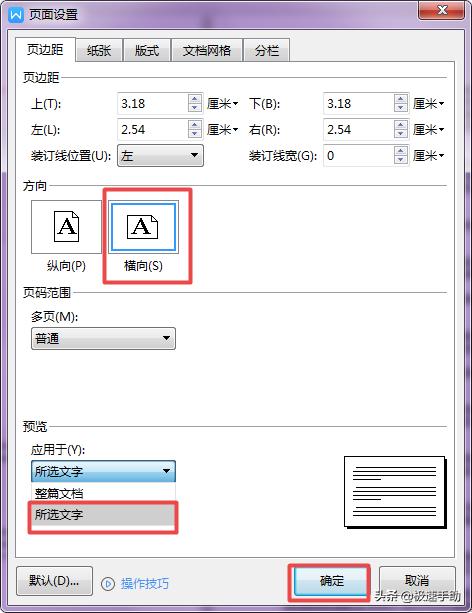
此时会弹出【页面设置】的设置界面,在此界面中,我们将【方向】选择为【横向】,然后将【应用于】的选项选择为【所选文字】,最后点击【确定】按钮。

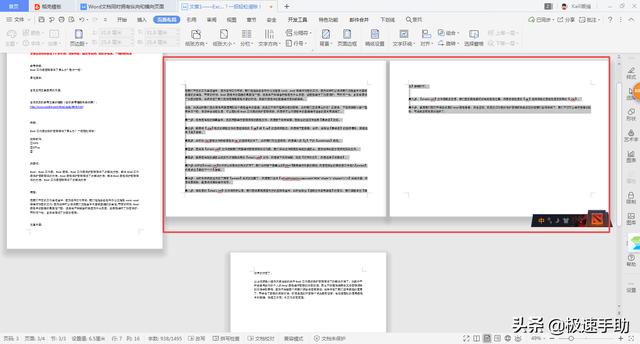
最后,回到Word文档的主界面后,我们就可以看到,刚才所选中的文字的界面真的就变成了横向页面了。

以上呢就是小编为大家总结的关于Word文档同时拥有横向与纵向页面的方法了,如果你也不会此技巧,但正想要学习一下,或者是正好有此页面的排版需求的话,那么不妨赶快跟着本文将此技巧掌握到手,相信你学会这项技巧后,日后的工作一定会更加的轻松和顺利。







 本文介绍如何在同一Word文档中设置不同页面的方向,实现部分页面横向显示而其余页面保持纵向的方法。通过插入分节符和调整页面布局,可以轻松实现页面方向的灵活转换。
本文介绍如何在同一Word文档中设置不同页面的方向,实现部分页面横向显示而其余页面保持纵向的方法。通过插入分节符和调整页面布局,可以轻松实现页面方向的灵活转换。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








