博主原创,未经许可请勿转载 哦javascript
1.axios配置请看上篇php
2.mysql数据库编写,表名为area_listhtml

3.json.php文件在notebeans中编写vue
header('Content-type:text/html;charset=UTF-8');//utf-8编码格式
header('Access-Control-Allow-Origin:http://localhost:8888');//为项目写跨域头
$pdo = new PDO('mysql:host=localhost;dbname=redis', 'root', 'password');//pdo链接数据库 扩展:pdo为PHP访问数据库定义了一个轻量级的一致接口
$sql = "select mingcheng from area_list"
$stm = $pdo->query($sql);
if ($stm) {
$arr = $stm->fetchAll(PDO::FETCH_ASSOC);
if ($arr) {
echo json_encode($arr,JSON_UNESCAPED_UNICODE);//json_encode有中文时返回\u5317\u4eac格式,JSON_UNESCAPED_UNICODE转为中文
} else {
echo 0;
}
} else {
echo 0;
}
4.component.vuejava
this.$http.get('http://localhost:8000/json.php') //url为php运行于自带服务器的浏览器地址
.then(res=>{console.log(res)})
.catch(err=>{console.log(err)})
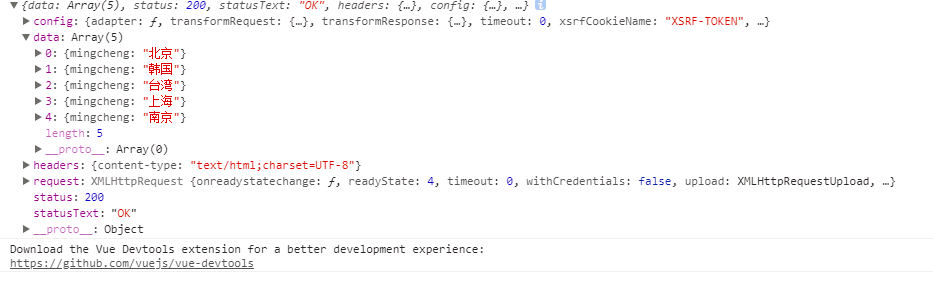
5.服务器返回结果为mysql





















 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








