
难得连续两天都有时间来更新,嘿嘿,我不是个勤劳的人,如果白天没时间,不要指望我晚上健完身会在家里奋笔疾书,哈哈哈,因为肥宅已经累趴下不想起来了……
添加行
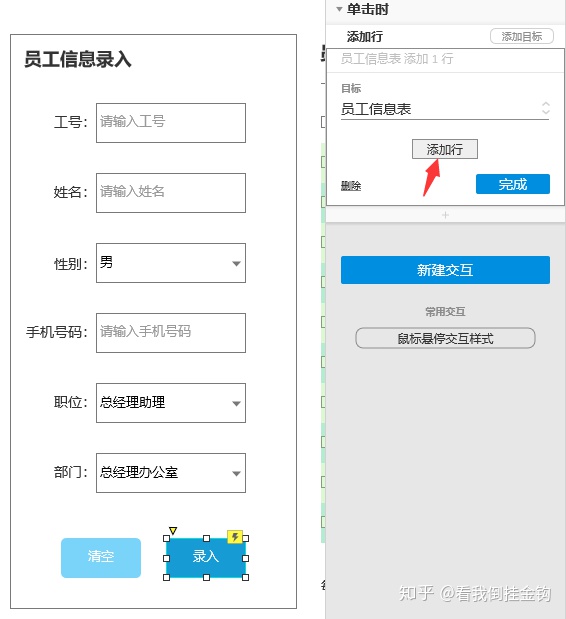
在中继器中加入数据。我们事先已经在中继器左侧做了输入信息的表单,点击录入就可以将表单中的信息放入中继器中:

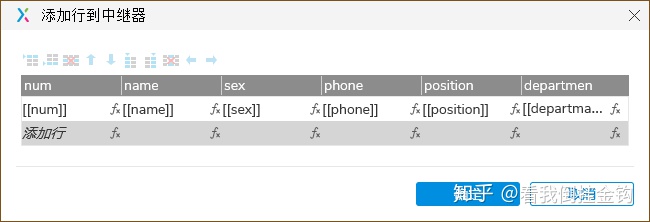
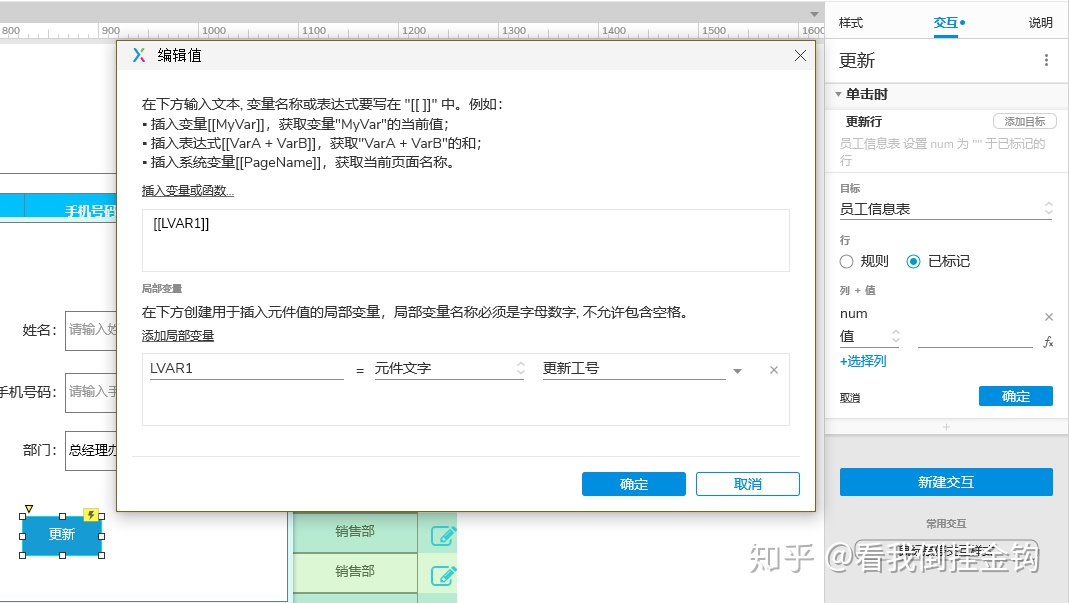
点击下面添加行按键,对第一行点击fx进行赋值,因为每次点击录入只添加一行数据:

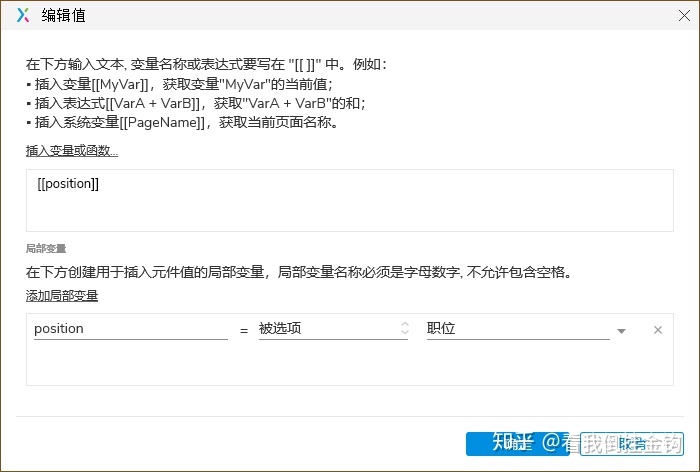
fx中局部变量的应用我们前面已经讲过,注意的是,当输入内容来自文本框的时候,变量值应该选择元件文字:

当输入内容来自下拉框的时候,则要选择被选项:

设置好后,预览会发现当文本框中什么都没有输入的时候,点击也会添加空值给中继器。这明显不符合逻辑,所以我们要添加条件:
- 当所有文本框都不为空值时,点击“录入”则将值添加进中继器;
- 录入完成后将文本框清空;
- 当任意文本框为空值,弹框提示“请完善员工信息!”
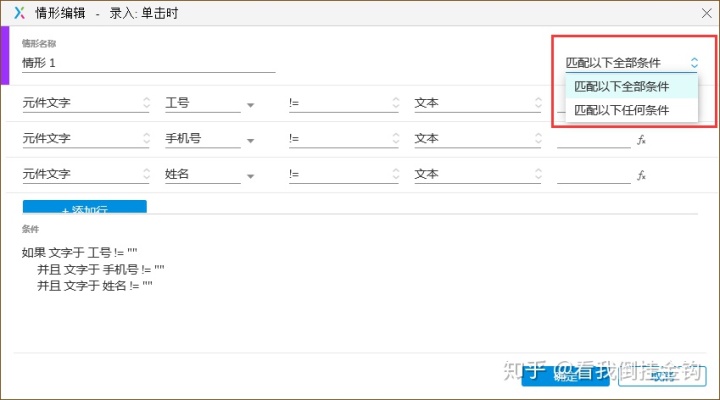
那么我们最后得到的“录入”交互应该如下:

这里多说一点,在设置多个条件的时候,右上角有一个“匹配以下全部条件”和“匹配以下任何条件”的选项:

- 匹配以下全部条件:当全部条件为真,即都符合时,才执行动作;
- 匹配以下任何条件:当任意一条条件为真,即只要有一条条件符合,就执行动作。
要使得这个添加行的功能更加完善,还有很多优化点要考虑,比如:
- 新添加的数据默认是放在最后一行的,不利于操作者观察是否真的添加成功或者信息是否正确,应该让系统将新添加的行放在最前面;
- 职位,部门应该是相关联的,比如选择某个职位后,一定会对应唯一部门,选择一个部门,则可以对应出该部门下多个职位,如果职位与部门不服应该弹框提示;
以上等等附加的产品体验设计,在真正做设计的时候都应该考虑到,但是这里我们就先不讲的那么深入了,一步一步来,这里实现添加行功能就可以了。
标记行、取消标记行、删除行
为什么这3个动作写一起呢?因为在实际运用的时候,删除行动作总是与标记行和取消标记行一起使用的。
首先我们来分析一下功能逻辑:
- 中继器中勾选复选框则选中这一行数据,支持多选和全选功能;
- 然后单击删除按键,将选中的数据全部删除。
首先设置选中交互,即选中复选框则选中全部表格单元格,同理取消选中复选框则取消全部表格单元格的选中状态:

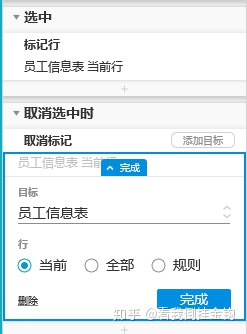
但是我们的最终目的是操作中继器中的数据,仅仅是选中了元件,对于中继器来说并不知道你选中了那一行数据,要让中继器知道必须用中继器的动作来对选中行进行标记,也就是说,在选中复选框的时候还要标记行,取消选中则取消标记行:

这里标记行和取消标记行用的都是当前,因为复选框与其要作用的数据处于同一项中。“全部”的意思是对中继器中所有的数据进行标记/取消标记;“规则”则是通过用公式来制定一个规则,符合的就标记,比如标记所有职位为“工程师”的行。
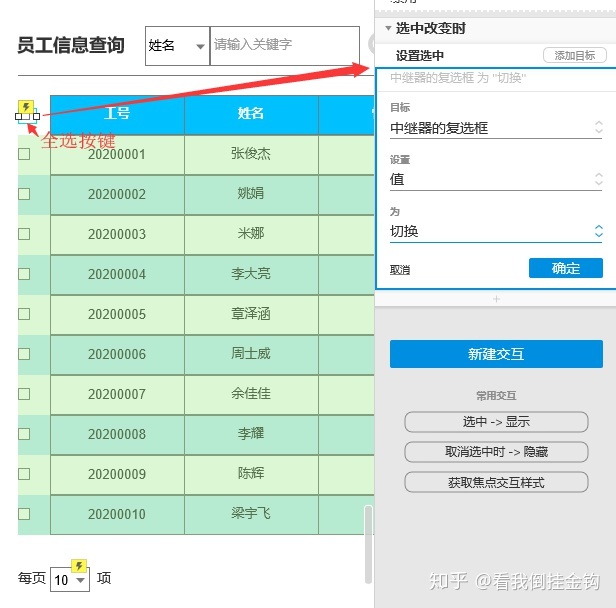
还有一个小功能——全选,实现方式如下:

注意:全选功能只能选中中继器当前页面的全部数据。
设置全选后不用再设置标记行和取消标记行,因为中继器的复选框在改变选中状态的时候就会触发这个两个动作(上面已经设置了)。
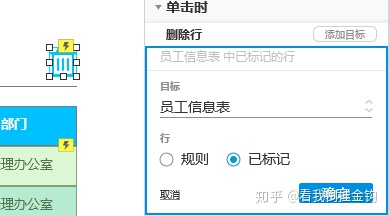
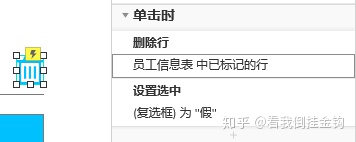
最后就是删除动作了,因为已经将要删除的行都标记出来了,所以删除行时,只需要选择“已标记”即可:

删除时有一个小小的优化点,那就是——删除后,不要忘记取消全选复选框的选中状态哦!如果不取消会导致全选功能异常。

更新行
更新行用来更新中继器中的数据,同样也要和标记行、取消标签行一起使用。
在本例子中,当员工信息发生变化的时候,就需要更新数据了。首先来看设计逻辑:
- 选择需要更新的一行,点击编辑按键,将数据读取到编辑界面中;
- 编辑数据后,点击“更新”按键,将中继器中对应的数据进行更新,并取消选中和标记,关闭编辑界面;
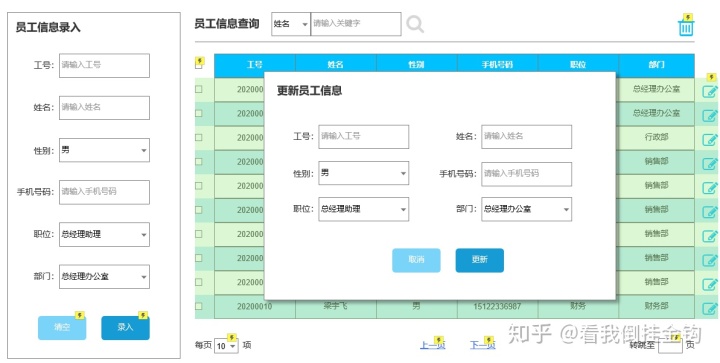
那么首先我们需要一个更新信息的编辑界面和编辑按键:

画好界面后,将所有元件打包组合为一个组,命名为:编辑界面。将里面的文本框和下拉框都重新命名,区别于左侧的录入界面。
这里有宝宝们有疑问,为什么要把编辑按键放在中继器中,放在删除按键旁边不是更加美观么?
答:没错,但是如果做一个统一的编辑按键,会涉及到更复杂的逻辑,比如如何让系统知道你是多选还是单选?如果多选怎么办?在这个初学阶段,我们先简单一点,循序渐进。将编辑按键放在每一项,点击编辑按键则肯定编辑的是该行,不存在多选的问题。
然后,第一步实现选择需要更新的一行,点击编辑按键,将数据读取到编辑界面中:

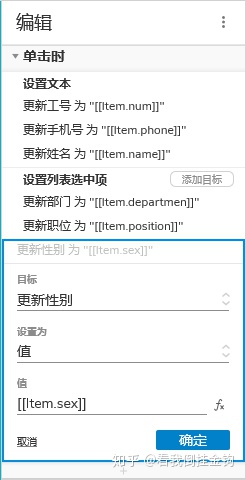
注意:因为性别、职位、部门是下拉框,所以点击编辑按键时对这3个数据,应该选择“设置列表选中项”动作,并设置为“值”=中继器中的数据。
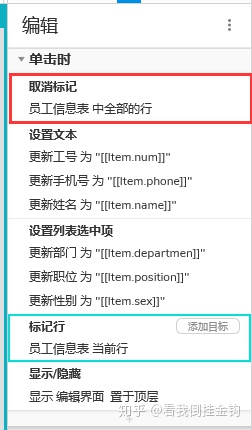
然后,再加一个显示编辑界面的动作,并将编辑界面这个组隐藏,随后我们应该进行的是更新动作,那么怎么让系统知道更新哪一行呢,这里就要在编辑按键上再加一个标记行的动作了:

宝宝们可以发现,在标记行之前,我先做了一次取消标记,并且取消了全部。这是为什么呢?因为我们可以多次点击不同行的编辑的,这个时候如果没有一开始的取消标记,就可能会标记很多行,更新的时候,全部标记的行都会被更新成一样的数据,这是不对的。
最后,点击更新按键,应该将对应行进行更新,并且关闭编辑界面。
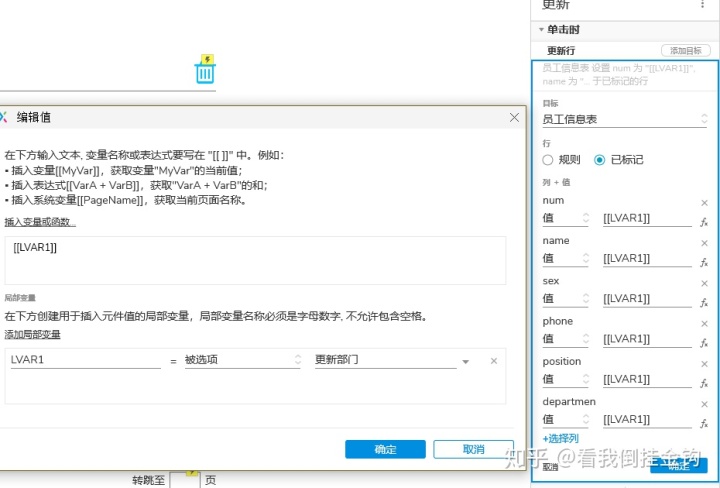
选择更新行动作,更新“已标记”的行,点击“+选择列”来设置更新值,将每一列数据都设置一次:

注意在设置局部变量的时候,下拉框要使用的是“被选项”:

完成更新按键交互:

好了,来预览看看效果吧!
该吃饭啦,今天就到这里吧,休息~
本教程所讲示例下载:链接:文件分享





















 536
536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








