引言
大家都知道怎么做图标,但是怎么把图标在设计系统里做规范从而根据需求快速生成不同颜色且保证"单一出处准则Single source of truth“.即只有一个孙悟空是真的,其他的孙悟空都是真身的一个毛变的翻版且翻版会根据真身的变化而变化的道理。怎么保证做一个图标可以满足不同颜色尺寸变化的需求呢?颜色方面,利用设计系统制定几个图标颜色色板,这样用黑色图标做底,其他图标根据色板可变色。尺寸方面,其实大部分系统级图标在设计系统里只需要制定一个通用尺寸,因为输出是SVG格式,实在特殊情况想需要变换尺寸时工程师可以更方便完成。
No.1
图标产生的问题
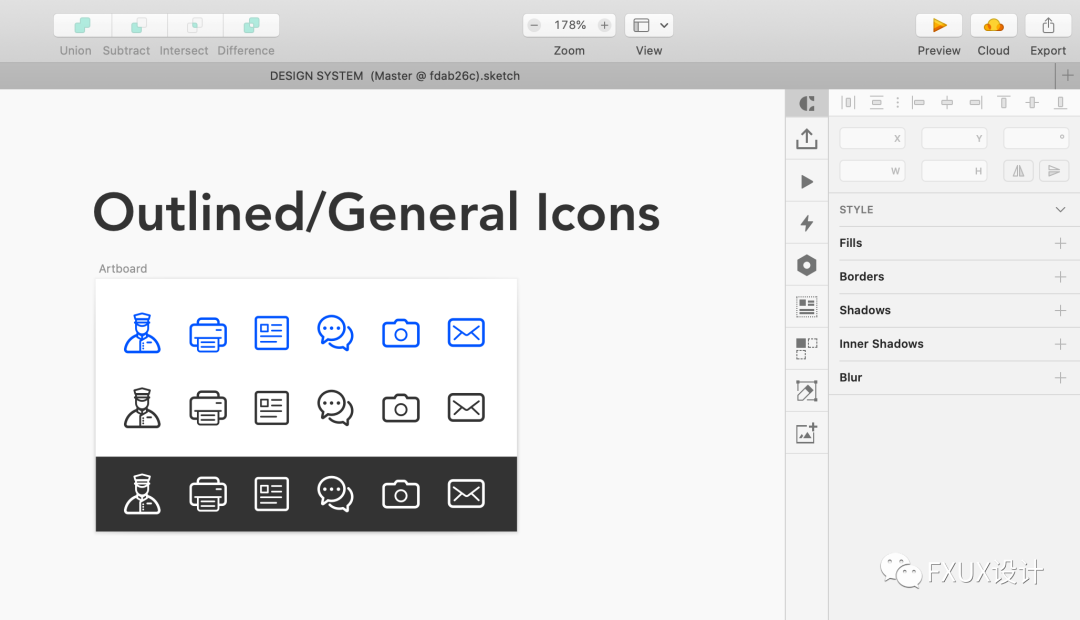
大家在做图标时,经常需要考虑其在不同背景下的呈现例如深色和浅色背景,所以有时需要至少黑白两种颜色。不仅如此,图标除了满足产品需求,可能还会被公司PPT,网站宣传页所采用,所以除了通用的尺寸如16*16或者24*24可能还会更大或更小。还有时候图标也有朝向属性,如熟知的脸书图标大拇哥朝上和朝下又或者收起展开的上下或者前指后指的左右。
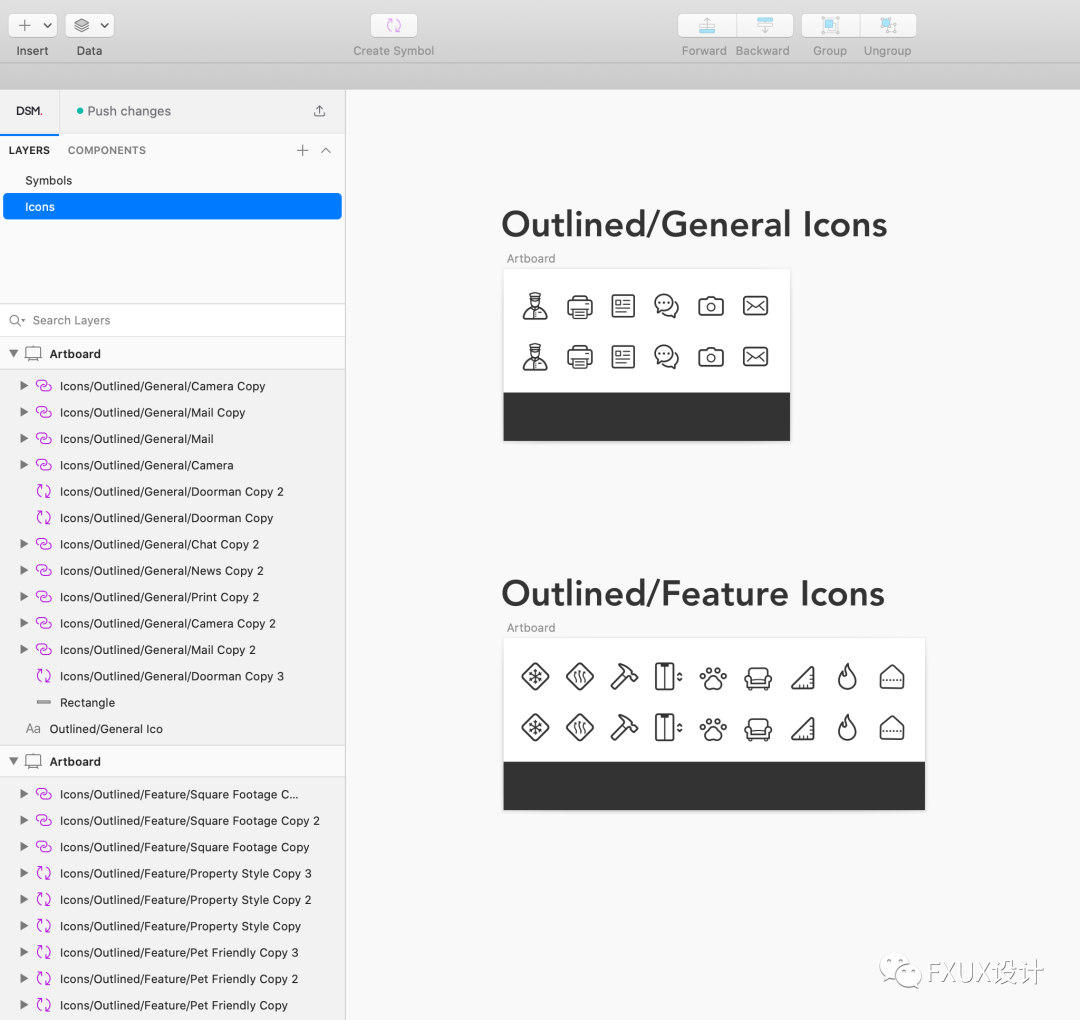
利用Sketch设计工具生成Invision DSM设计系统时,我初期因为不同颜色和尺寸的需求生成了同一个图标的多个不同版本导致Symbol页面存放的图标数量暴增且因为同一个图标采用的多个而非一个原子结构图标,修改其中一个图标设计时另几个也需要手动更新极为繁琐易出错。
那么如何通过设计系统的图标完善做到最大化减少冗余并满足设计开发需求呢?首先要明确的图标的输出,目前工程师更倾向于SVG图标模式而不是位图故本文主要介绍的是SVG图标配合Sketch和Invision DSM的输出方式。其实也同样适用于位图,但因其适配性欠佳所以极少配合设计系统的图标输出。
No.2
用Sketch建立“动态”图标
通过在Sketch和Invision DSM里面建立动态图标,设计师可以更有效率的满足图标不同颜色需求,朝向和快速替换等需求。说是动态,但其实也没有那么高度的自由因为前期需要设计师进行一些手动配置。但是还是一定程度上保持设计系统的快速和可延展性并保证了稿件输出一致性,同时也保证了设计系统组件的开发人员更高效迭代和适配图标的能力。
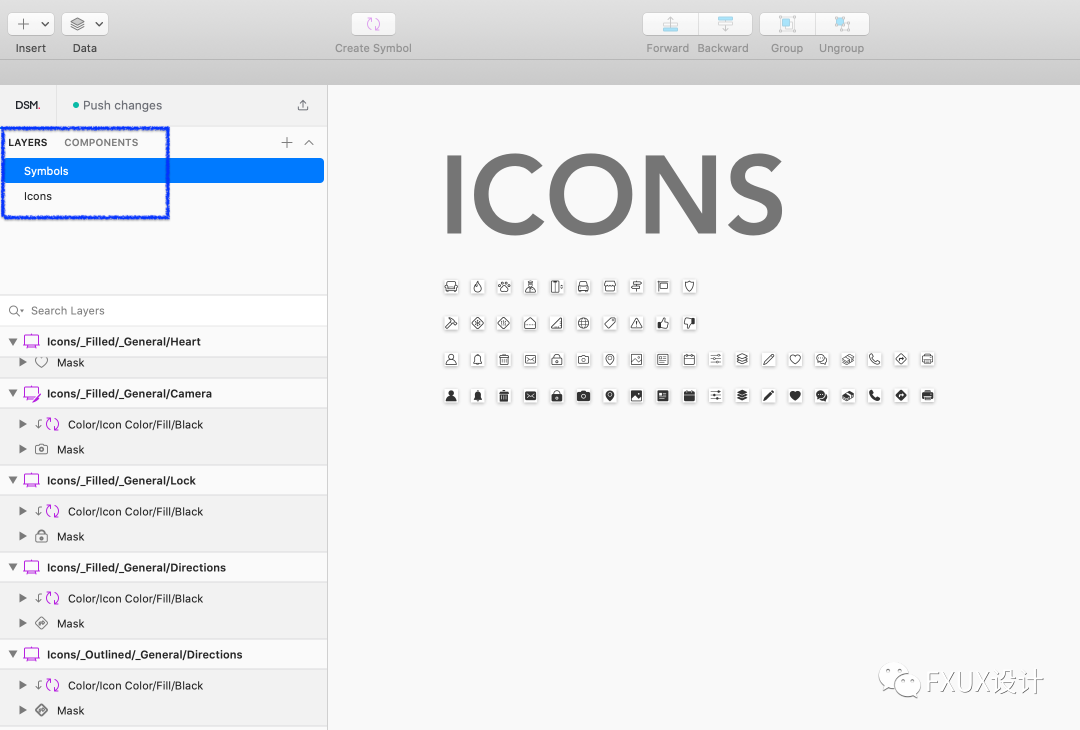
1. 一定要在Symbol页面创建图标。所有原子部件都需要在Symbol页面建立。如果是一个空白文档,可以先用任意图标生成一个Symbol然后Sketch就会自动生成一个symbol页面然后再把该图标删除而页面不会消失。如果你在非Symbol页面制作图标生成Symbol后,你就会发现Sketch会自动在Symbol页任意位置生成该图标且有时会多出来一个。所以对于图标去重和更好的管理,请在Symbol页面创建图标。

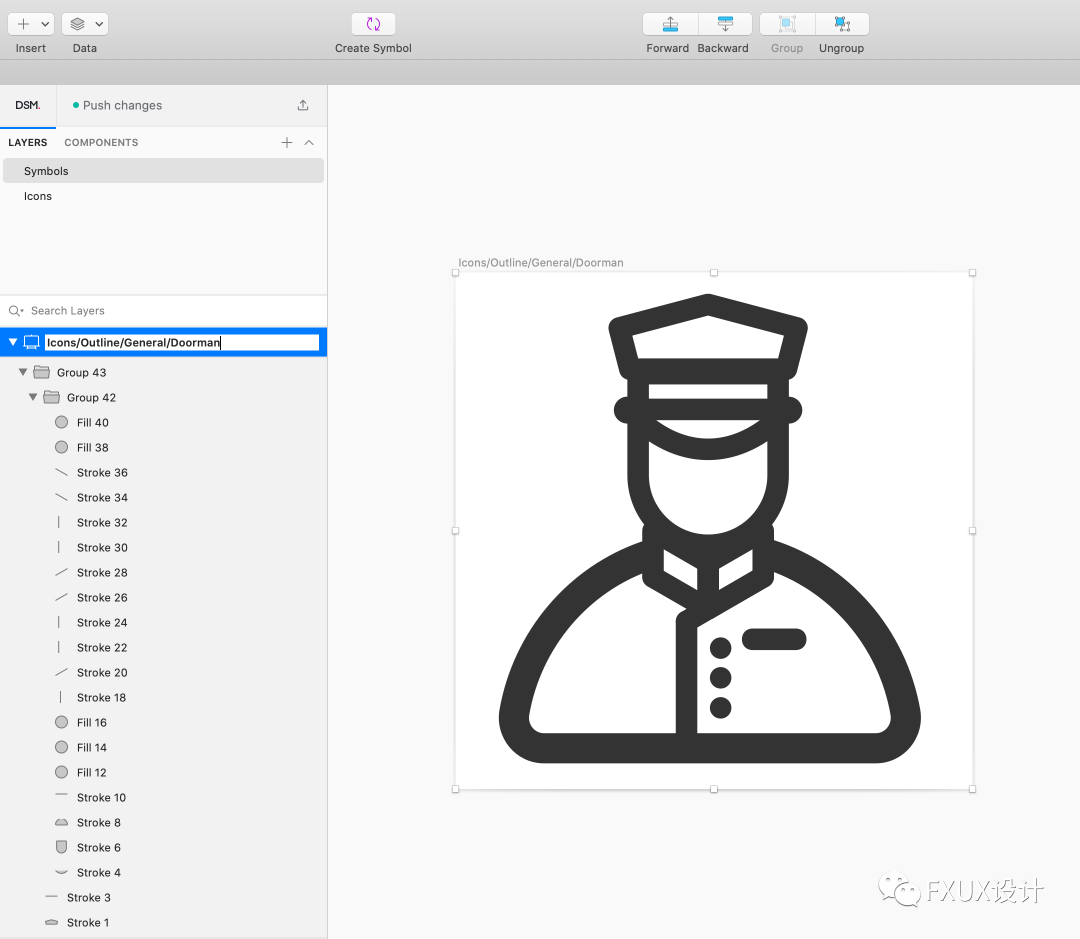
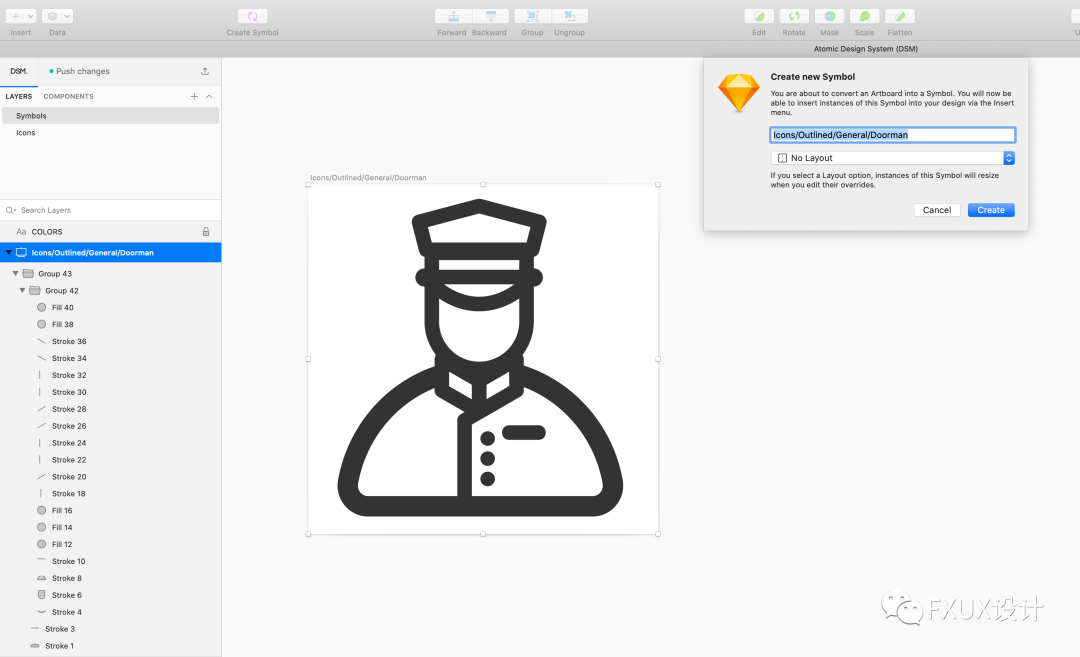
2. 建立一个空图标画板Artboard并做好命名例Icon/Outlined/Category/XX, 导入你已创作好的图标并连同画板整体生成symbol。图标画板大小应跟你的产品采用的栅格系统相对应。如果是8点栅格则图标大小也应是其倍数如16,24等等。我的示例里取的是24*24。


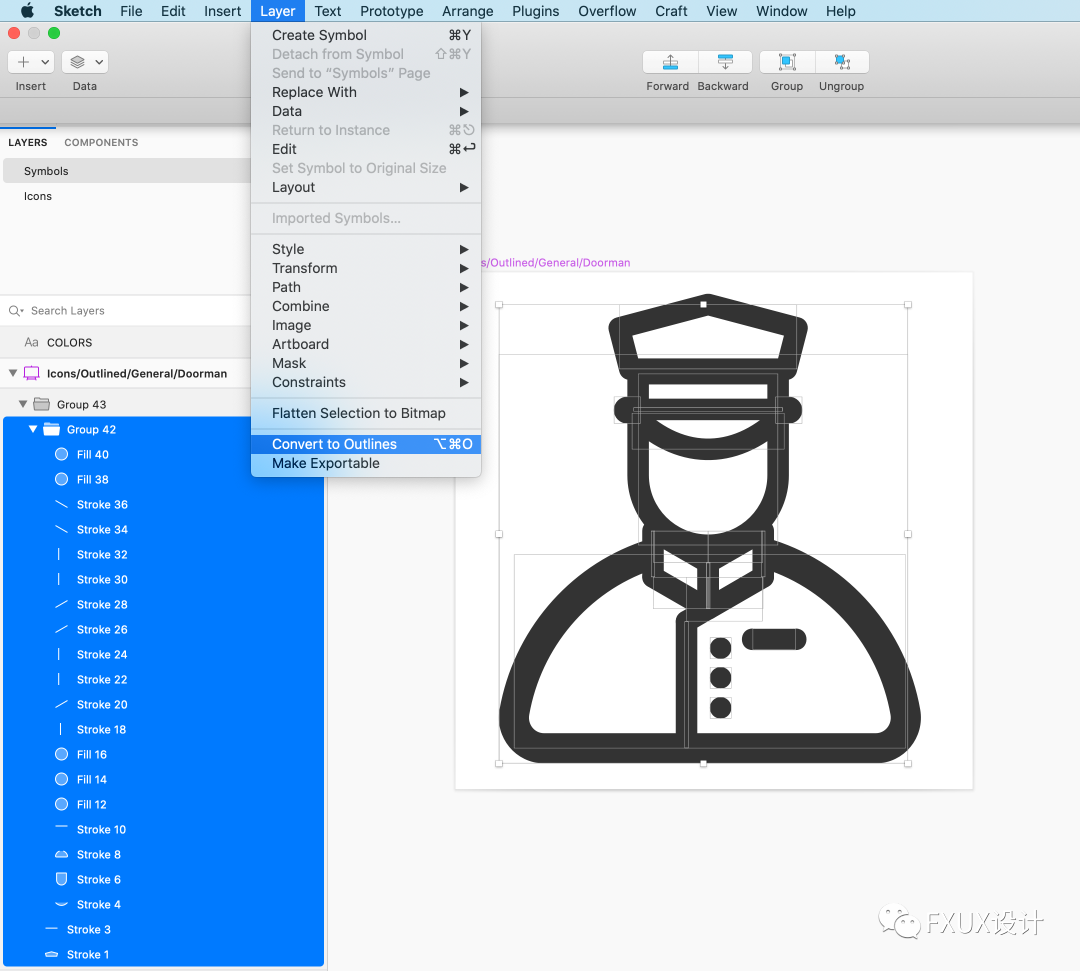
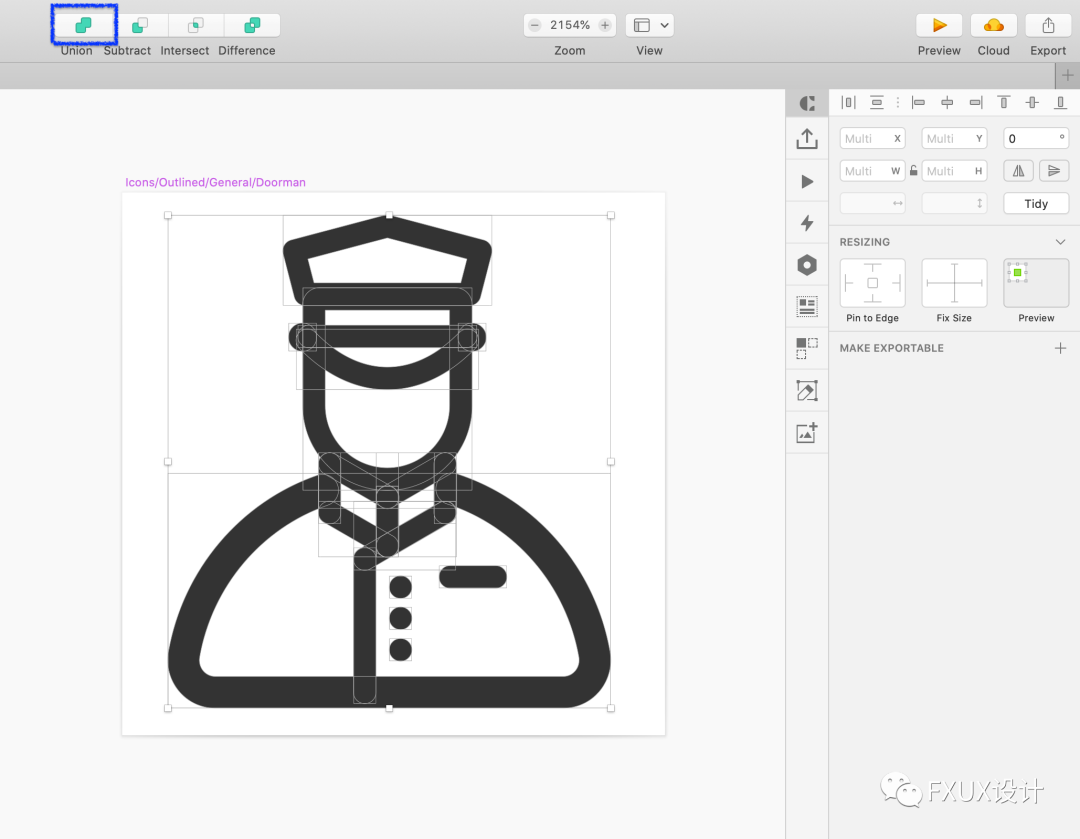
3. 选中☑️该图标所有图层确保其所有笔画线条Stroke转换为轮廓图形Outline。

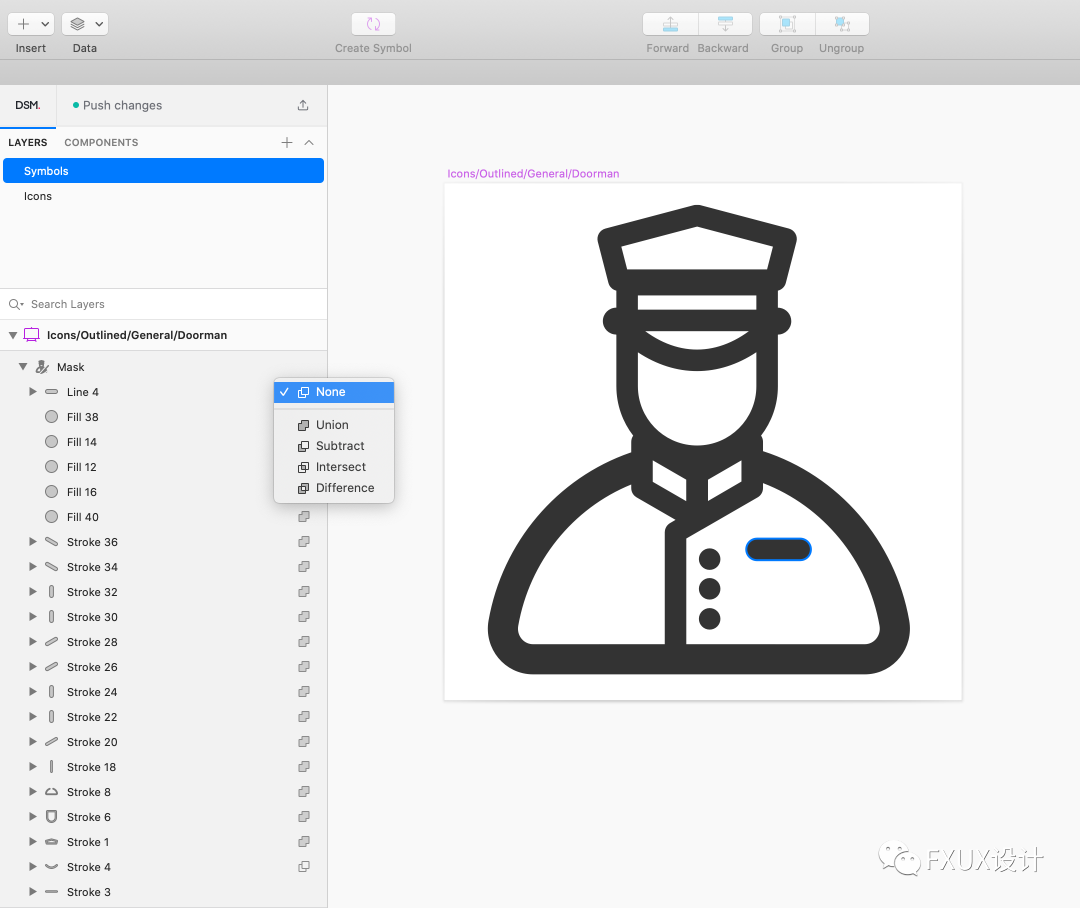
4. 选中☑️所有图层并用顶部的“图层样式”合并所有图层。完成之后顶部是一个完整图标形状,展开后主层底下会有有n个副图层。注意⚠️:各子层级间也许需要调试不同的”图层样式“以获得正确的效果。


5. 清理掉隐含的夹层,文件夹和图层。展开图标的层次结构尽量做到平级且保证所有图层是组成有效轮廓图形的一部分。
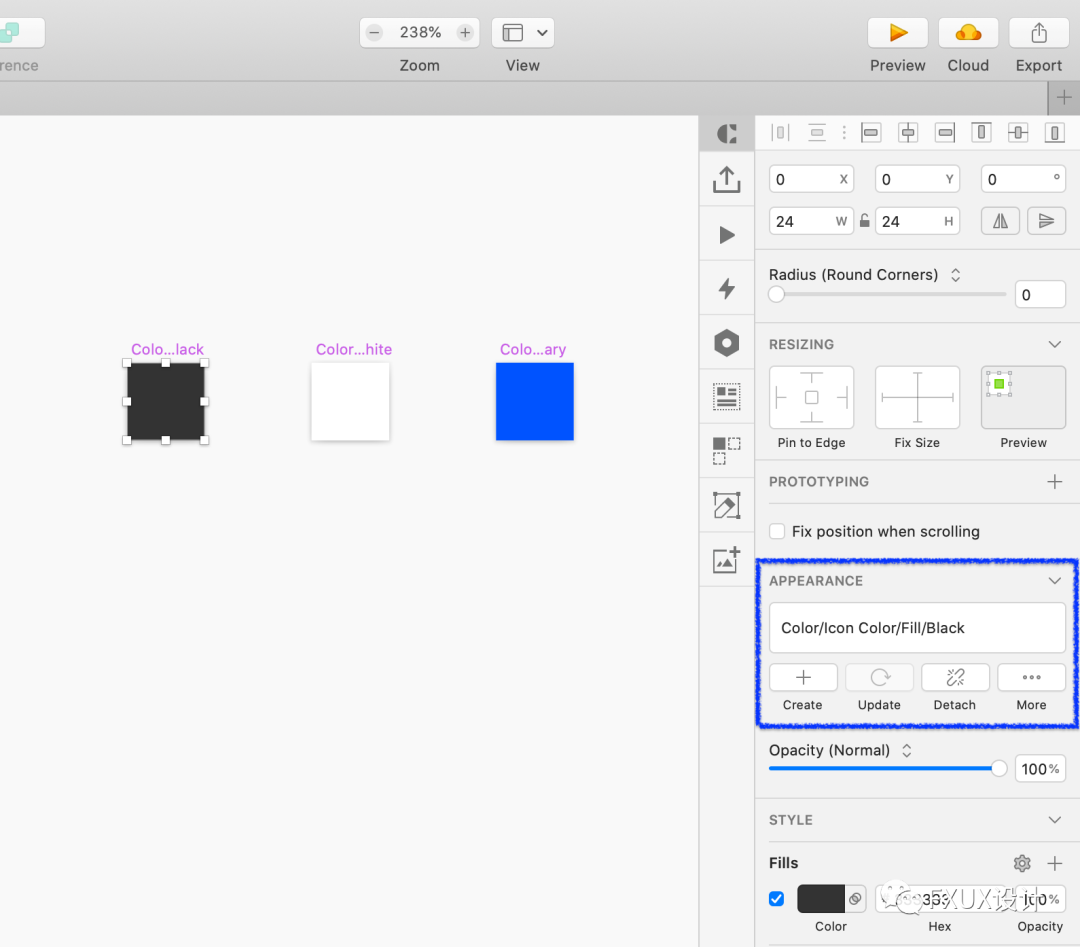
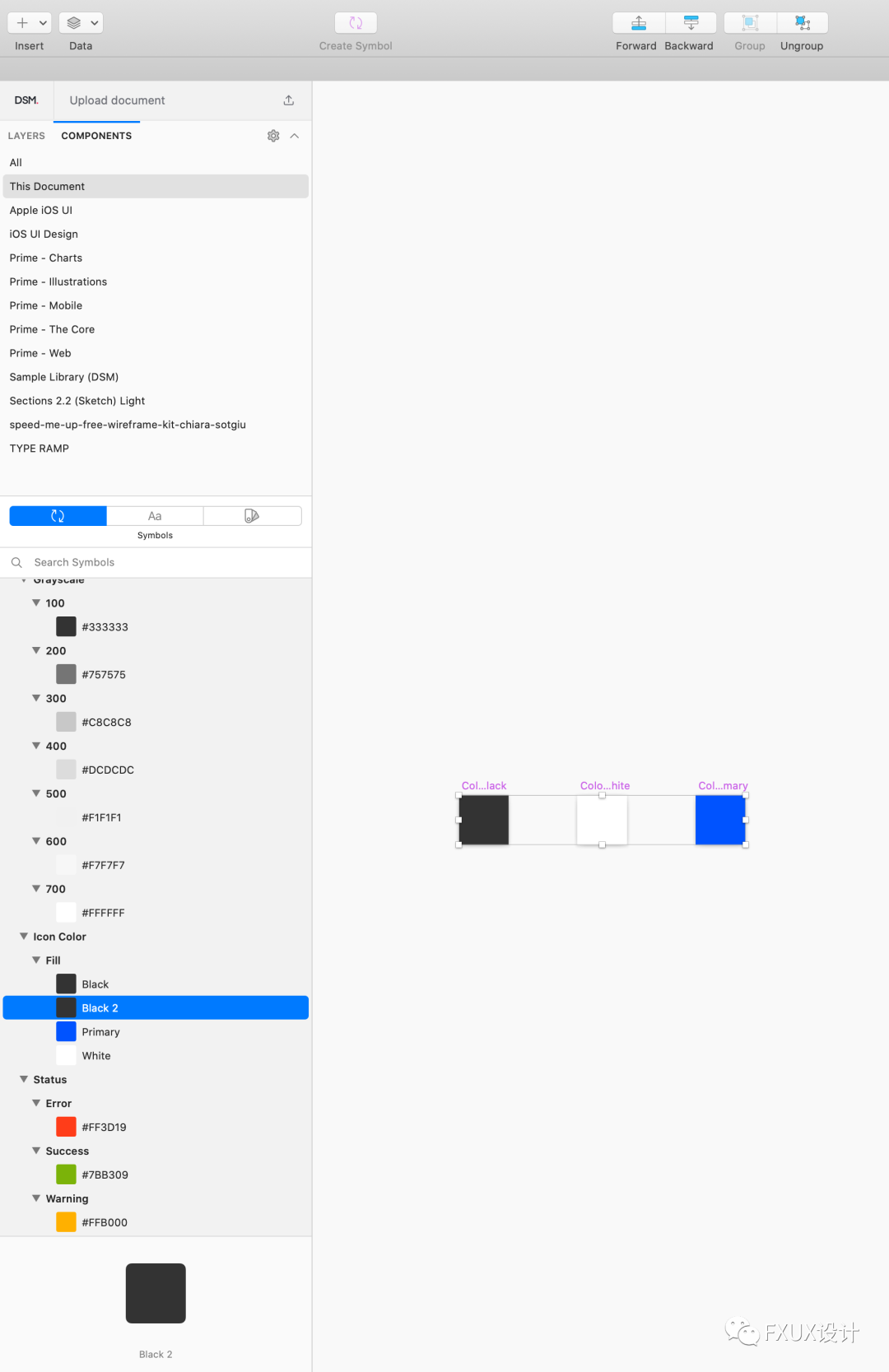
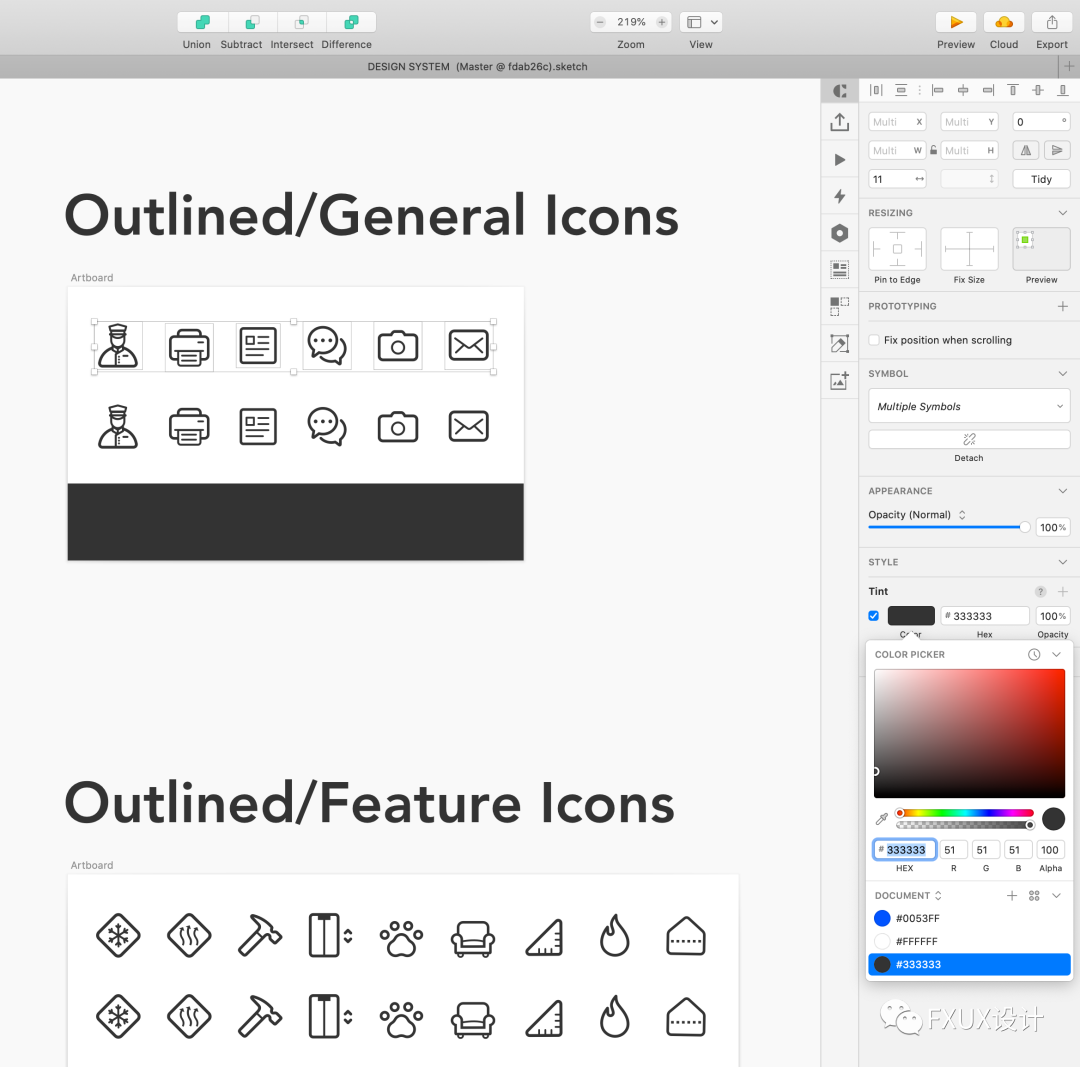
6. 到上一步时我们图标已经建好了。可以直接跳到#10采用Sketch的新功能进行图标上色。或者采用传统的方法即颜色蒙版进行图标的变色。首先,建立图标的色板。根据当前图标的大小建立一个同样大小的色板作为覆盖层。该图标覆盖色板也需要生成图标色板Symbol。步骤与建立图标Symbo类似,建立画板24*24,命名该图标覆盖画板例Color/Icon Color/Filled/Black,然后生成Symbol。之后要把该symbol添加到右侧面板“Appearance”下面的“图层样式Layer Style”里面, “图层样式”命名需与该色板命名一致。

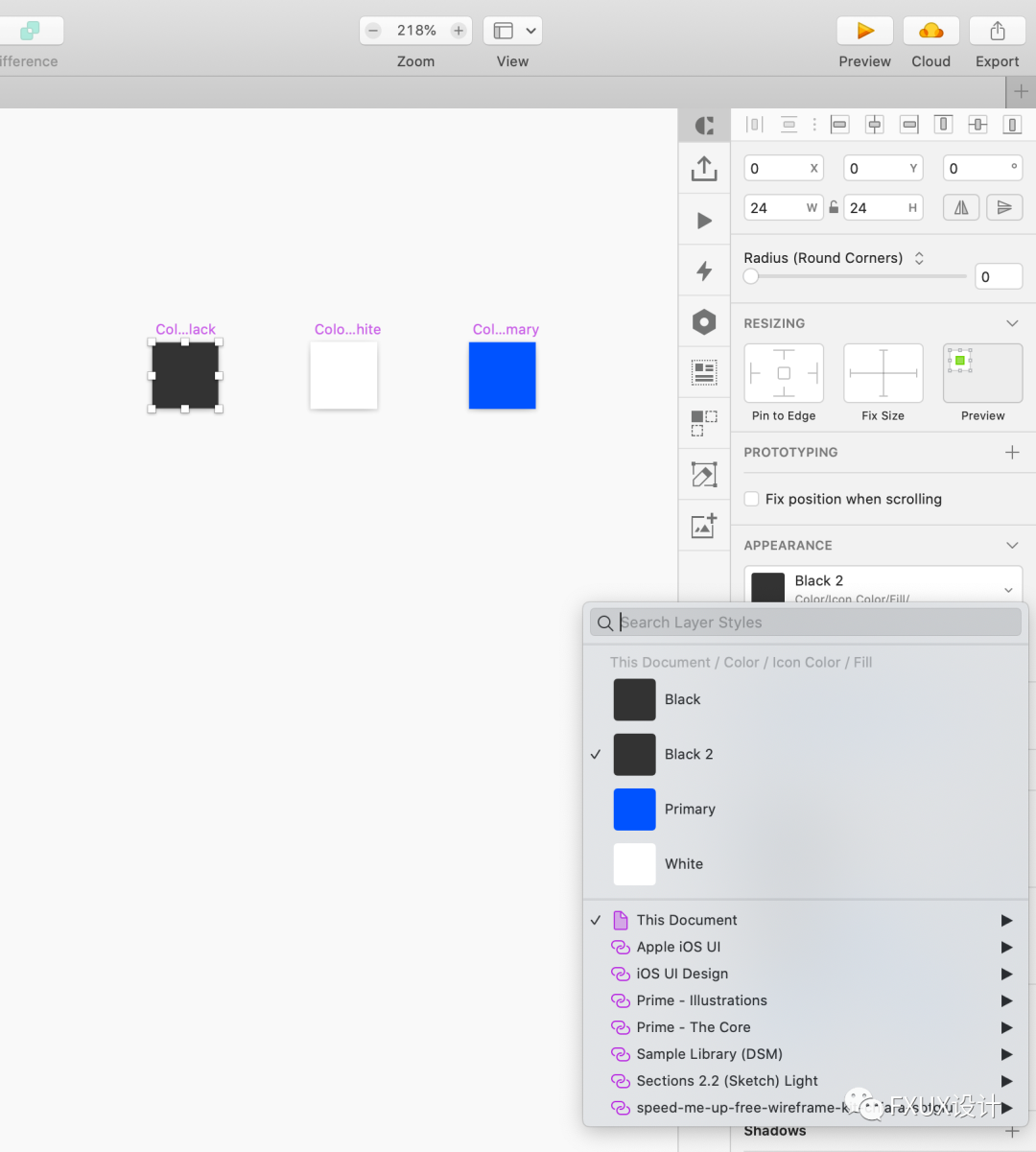
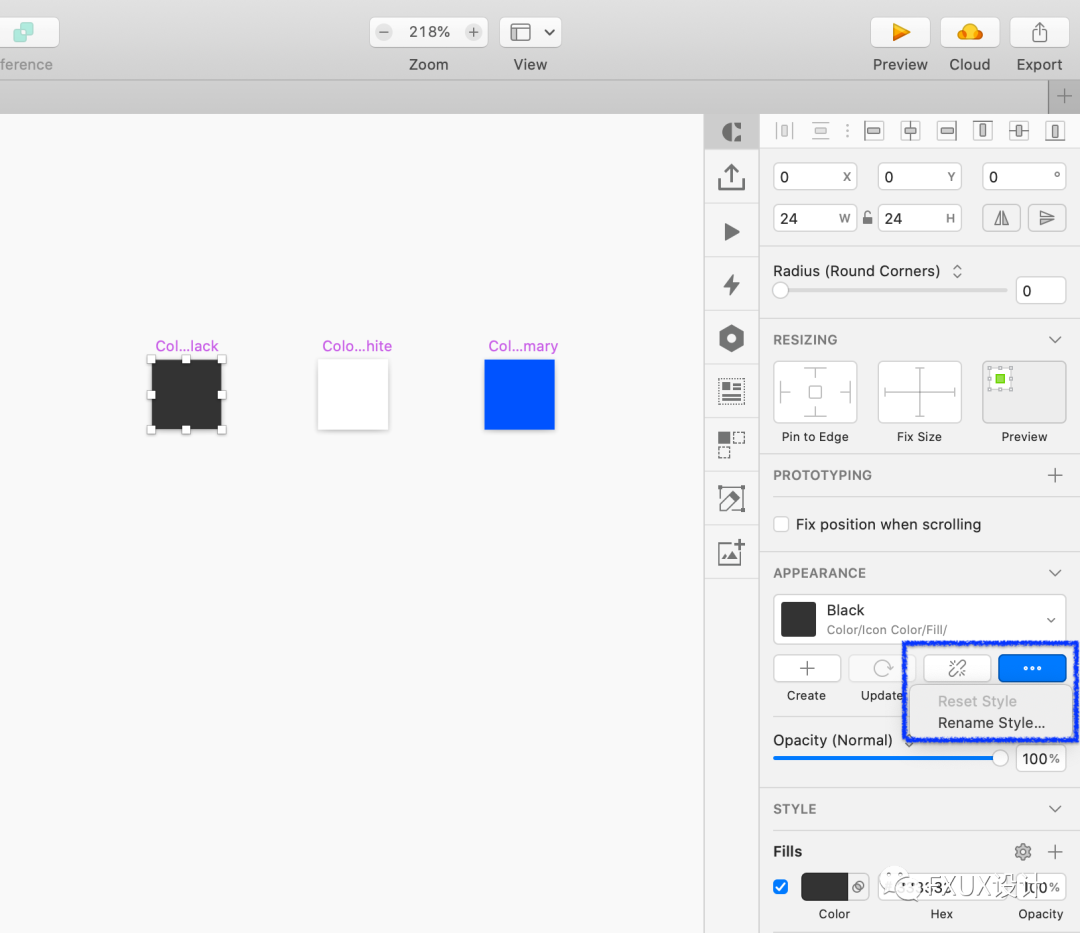
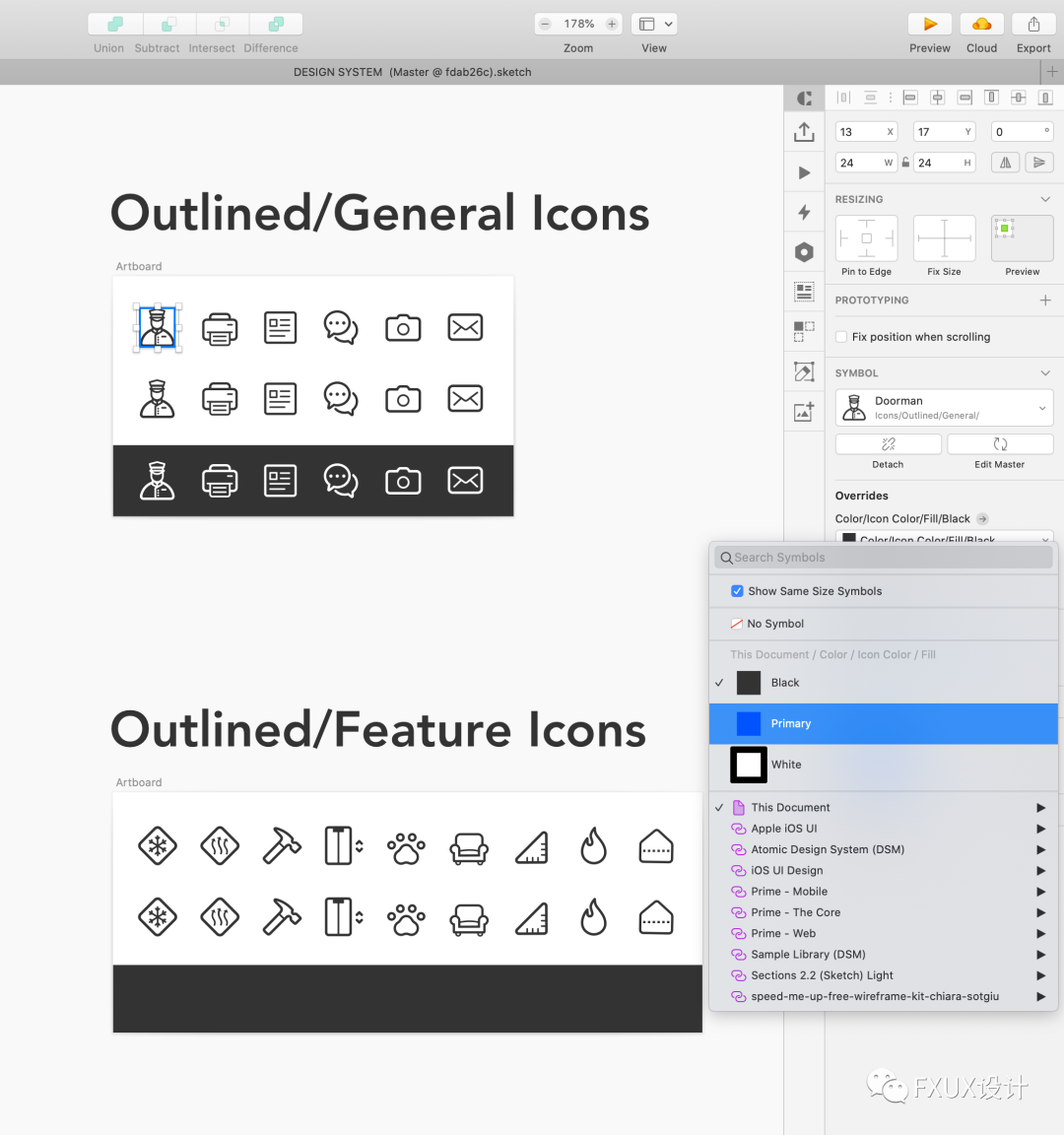
7. 命名成功之后就会发现在右边面板Appearance下拉菜单里可任意切换不同同级或不同级的颜色。如果发现自己命名错了或者重复命名了怎么办?别急,可以点击“..."下拉菜单的“重命名”或者直接到左边面板“Components”下方的“Symbol搜索列表”里面进行搜索,找到之后右键点击删除。利用Symbol搜索列表也可以更加方便查看Sketch设计系统的组件,帮助更好的检查命名和去重。



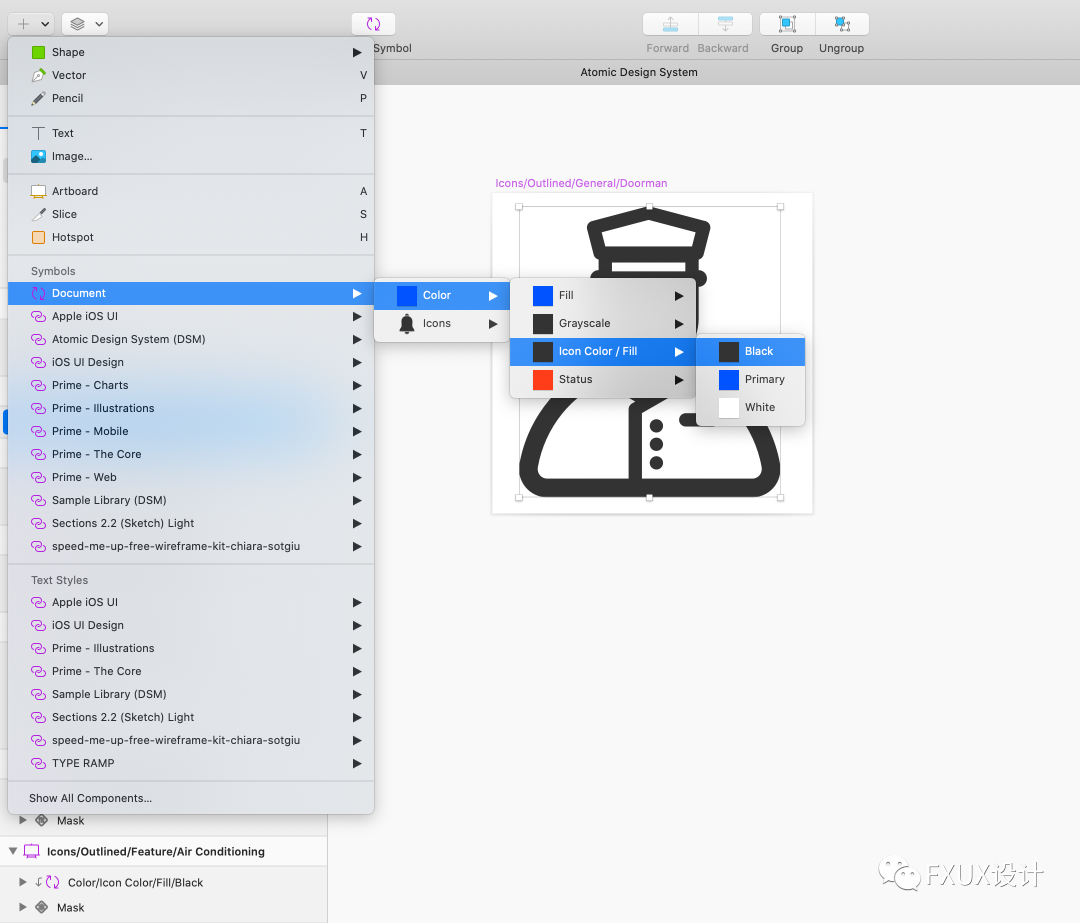
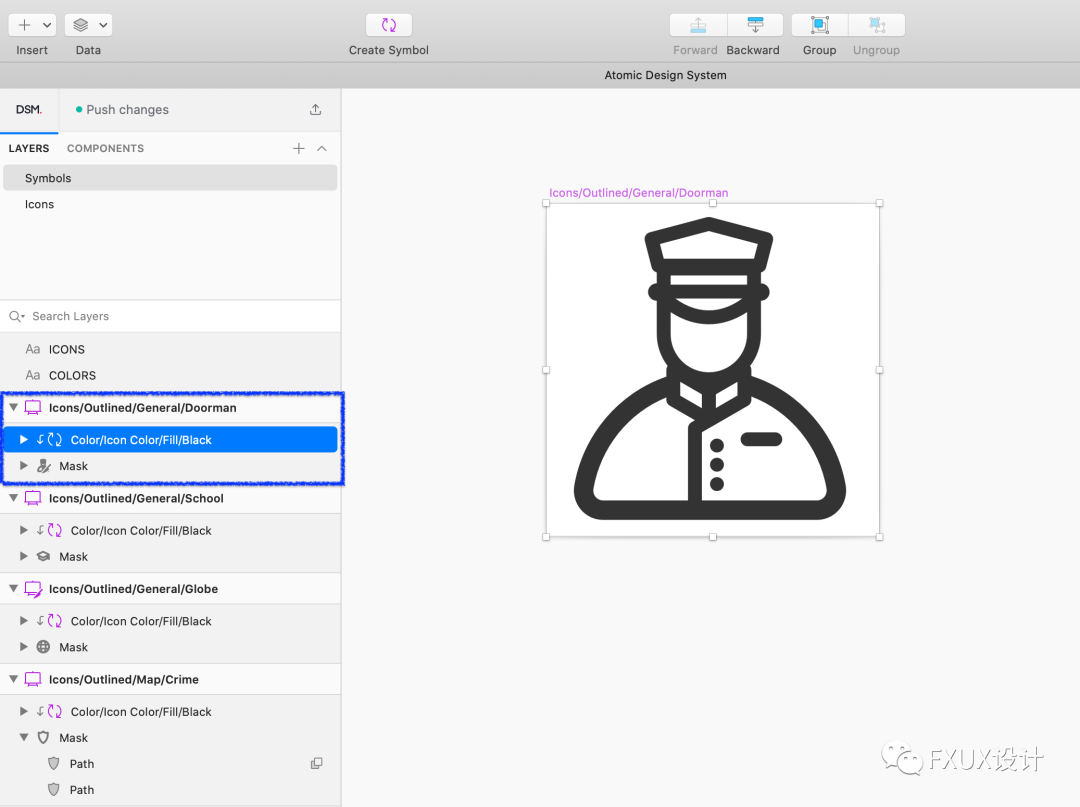
8. 给该图标附上遮罩层(其实现在Sketch在5月底刚出了一个新功能叫Tint,Tint的优先级可以一键覆盖掉遮罩层功能目前我的体感是Tint很难融入到整个颜色系统管理里面。。。所以还是按照老方式做了一层遮罩,但如果需要简单的某一组件单一批量变色时可以采用Tint)。在DSM面板点击“插入”>该设计系统>“颜色”>“图标颜色”,添加任意图标颜色之一(一般选黑色)并直接覆盖在图标上方,因为与图标面板大小一致应完美贴合。选中图标和遮罩进行Mask。


9. 我们现在图标和覆盖层都做好了,在进行图标变色前不要忘了点击“上传设计系统Upload Document“或者“更新修改Push Changes”把当前xxx(DSM)的设计系统修改及时推上去。如果不知道新系统怎么使用的可以看之前的新设计系统入门。之后尽量在每次修改后都及时推一下保证版本同步。
10. 现在新建一个“图标”页面,把之前做的图标贴到图标页里面做一个整合展示。这步主要是让你一眼能看到现在都有哪些图标分类,每个分类有哪些图标,各个图标大小风格是否一致等等。在DSM面板点击“插入”>该设计系统>“图标”,然后一个个把图标都放到展示页上。这步稍微有点麻烦。


11. 使用新功能Tint批量变色图标。全选某一行图标然后直接点击右边面板Tint然后添加图标颜色即可。也可以进行各个颜色重命名方便记忆。但是我觉得这个Tint功能目前稍微有点薄弱,感觉日后完善一下能跟整体设计系统管理更好匹配起来。


12. 如果是传统的图标Mask目前需要手动一个个变色,在这方面Tint着实更加方便。(嗯如果一行图标全选之后由于单个图标是采用的嵌套遮罩层,貌似是无法整体修改颜色的会有Bug。如果有更好方法的小伙伴欢迎指正?)。

13. 图标和颜色创建大致是这样。如果需要输出成SVG格式的可以直接通过右边“Presets"里的SVG输出,还有一个工具网站叫http://fontastic.me/。我一般会用它再检查一下所有SVG图标格式是否有问题比如哪个图标没有转换成轮廓图形。算是移交给工程师前的自查。
结尾
如果大家对设计系统哪个部分比较感兴趣可以给我留言。帮我了解哪类内容对你们更有帮助互相学习进步✌️。
参考资料:
https://medium.com/design-prototype/sketch-tint-icons-using-nested-symbols-2d52867e0d29




















 300
300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








