在github上或是其他的后台管理模板上经常看到漂亮的登录页面,今天我们就基于css3及element撸一个"骚气"的登录页面。用到的知识点包括flex布局、绝对定位、相对定位及基本的element。初版的效果如下所示

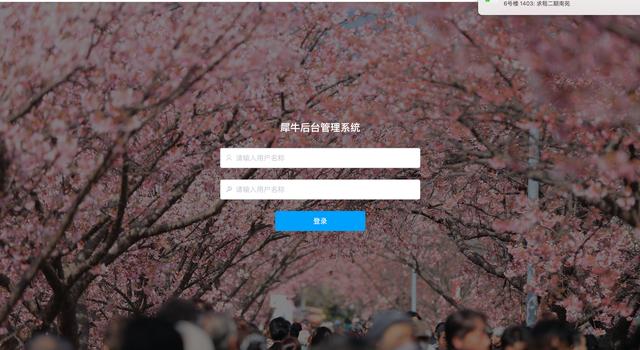
登录页面-初版
好了废话少说吧,进入正题,首先说下布局如下所示
1、外层div.login_box是一个flex布局,使用flex布局主要是为了解决登录表单居中显示的问题(否则自己需要通过js计算宽度和高度)
.login_box{
display: flex;
justify-content: center; // 使子元素水平居中
align-items:center; // 使子元素垂直居中
width: 100%;
height: 100%;
z-index: 0; // 将index的值设置的低一些,后面需要使用透明层进行遮罩达到模糊效果
background-image: url('../assets/login/1.jpg');
background-size: cover; // 使图片满屏展示
}
2、内层div.login_mask是一个半透明的绝对定位div用于遮盖外层div,使图片出现模糊效果(决定定位不占空间)
.login_mask{
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
z-index: 1;
background-color: #000000;
opacity: 0.5
}
3、内层div.login_form为登录的表单是flex布局的子元素,内层的代码结构如下
犀牛后台管理系统
show-password
v-model="form.password"
placeholder="请输入用户名称"
prefix-icon="el-icon-lollipop" >
登录
到此一个简单的登录页面绘制完成。




















 1213
1213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








