
在设计师的每天日常的工作,几乎都会涉及到要跟项目来做一些动效或者一些动效demo来演示方案,市面上关于做动效的软件实在是太多了,但是据我所知,目前功能最强大、能够满足大部分需求的动效软件,非AE这款强大的软件莫属了,确实这款软件用着很舒服,功能也十分强大,今天不聊软件,主要目的是跟大家分享一个关于动效输出格式的插件,十分方便,直接安装在AE目录里面,一键导出webp/apng格式的动画,啊!这么爽呀!对的!就是这么爽歪歪!妈妈再也不用担心我借助第三方插件来输出了!
在介绍插件之前,简单跟大家聊聊webp格式和apng格式
1.WEBP格式
webp格式是谷歌官方推出的一款图片格式,具有出色的压缩率,相比jpg格式/gif格式要小很多,且动态效果质量要比gif好很多,动画边缘不会产生像素虚边的效果。
2.APNG格式
APNG 是什么?相对于 GIF 有哪些优势?APNG 是一个基于 PNG 格式的位图动画格式图片,因为对于一直以来的特点就是以动态显示为主的 GIF,为了更好地在网络上传播,它需要牺牲质量来降低体积,图像信息比较多的情况下,颗粒感很明显。APNG 是普通 png 图片的升级版,它的后缀依然是.png,包含动态的情况下体积会比普通静态 png 打出数倍,可以做到无损的情况展示动态。其诞生的目的是为了替代老旧的 GIF 格式,但它目前并没有获得 PNG 组织官方的认可。
总的来说就是比GIF质量要好!哈哈
接下来开始介绍插件
BX-WebpApngExporter
将 AE 合成中的动画直接导出为 webp 或者 apng 格式。
该插件开发者——国内大神:bigxixi

01.如何安装
下载
BX-WebpApngExporter.zxp文件,在这里右键 - 链接另存为.根据自己的操作系统下载 ZXP 安装工具:https://aescripts.com/learn/zxp-installer/然后将
BX-WebpApngExporter.zxp拖进安装工具(或者通过 File -> Open 选择该文件安装)
02.使用步骤:
1、AE 中打开需要导出的合成,在「合成设置」中设置好帧率。
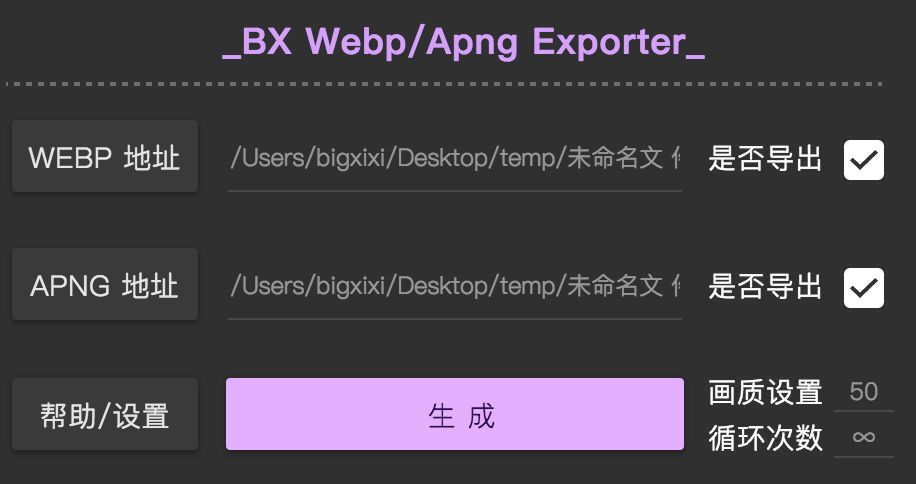
2、在「窗口」-「扩展」中运行「BX Webp/Apng Expoter」。
3、选择要导出的格式的对应导出地址,并根据情况勾选「是否导出」。(点击「WEBP 地址」、「APNG地址」按钮来选取,也可以手动输入、修改。)
4、设置画质,取值为0-100之间的整数,数字越大画质越好,图片越大。
5、设置循环次数,取值为整数,0为无限循环。
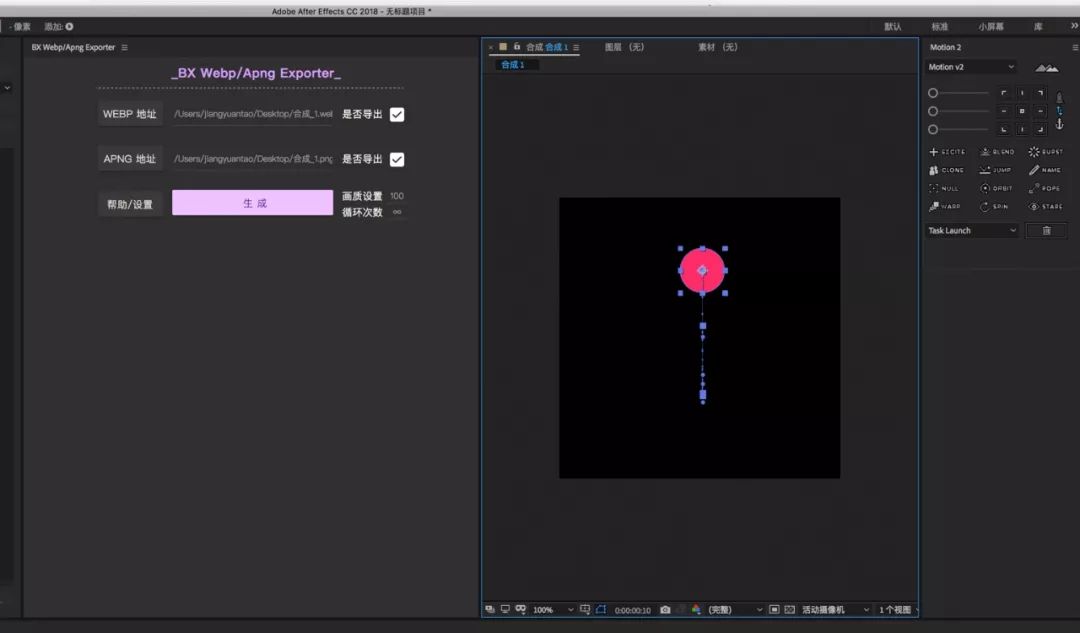
我使用了一下:
使用截图

导出的格式








 本文介绍了AE插件BX-WebpApngExporter,该插件能方便地将AE动画导出为高质量的webp和apng格式。详细讲述了插件的安装步骤和使用方法,对比了webp和apng格式与gif的优势,帮助设计师提升动效导出效率。
本文介绍了AE插件BX-WebpApngExporter,该插件能方便地将AE动画导出为高质量的webp和apng格式。详细讲述了插件的安装步骤和使用方法,对比了webp和apng格式与gif的优势,帮助设计师提升动效导出效率。
















 3630
3630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








