本章学习CSS三大类最后一个、定位。也是CSS、HTML的最后一期,从下期开始我们将要学习JavaScript,学完这期你已经可以独立做出来任何网页的静态页面了,没事干可以做着玩玩。
一、结构(位置)伪类选择器(CSS3)
还是先学习选择器
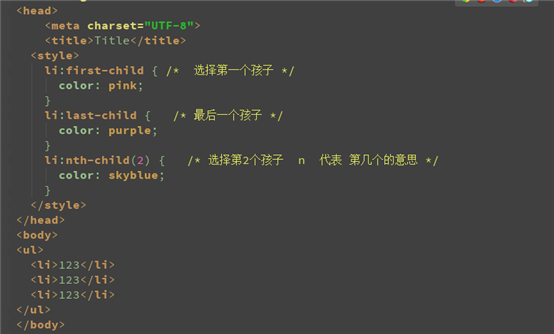
:first-child :选取属于其父元素的首个子元素的指定选择器
:last-child :选取属于其父元素的最后一个子元素的指定选择器
:nth-child(n):匹配属于其父元素的第 N 个子元素,不论元素的类型
:nth-last-child(n) :选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。n 可以是数字、关键词或公式

我们总结一下学过的选择器
1、标签选择器
Div/a/span/body { }
2、类选择器
.nav { }
3、多类名选择器
<div class=”nav cup”>
4、id选择器
#id名 { }
5、全局选择器
* { }
6、交集选择器
Div.one { } 类名为one的div标签
7、并集选择器
.one,p,#test { }
8、后代选择器
.one a { }
9、子元素选择器
.one > a { }
10、伪类选择器
:hover { }
二、定位(position)
如果,说浮动,关键在一个 “浮” 字上面, 那么定位,关键在于一个 “位” 上。
1、为什么要用定位?
定位最长运用的场景再那里呢? 来看几幅图片,你一定会有感悟!
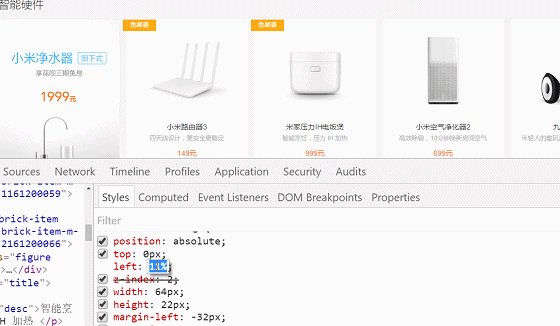
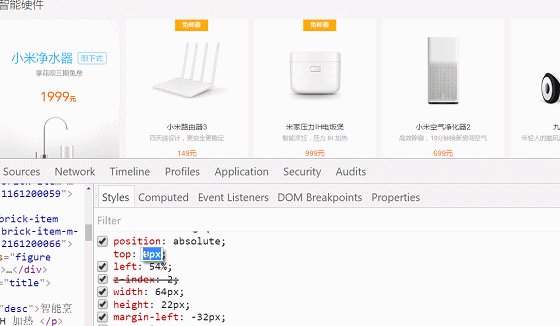
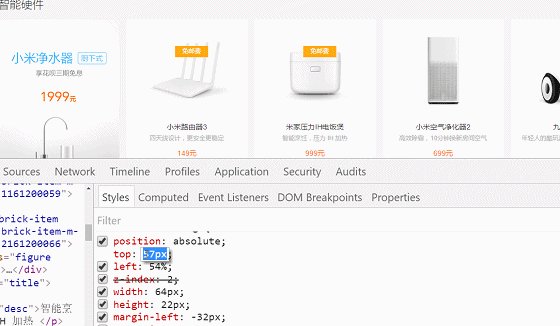
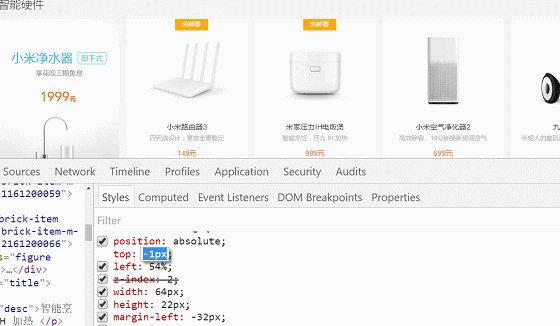
还记得昨天做的小米人家官网上是有个新品的绿色图标的那个就是用定位做的,

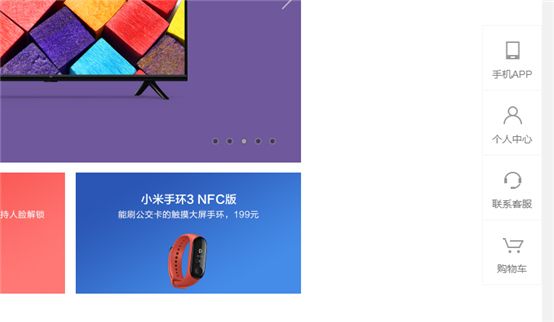
第二幅图, 左右箭头压住图片:

第三幅图, 紧贴右边的这个导航,还会跟着网页走:

2、元素的定位属性
元素的定位属性主要包括定位模式和边偏移两部分。
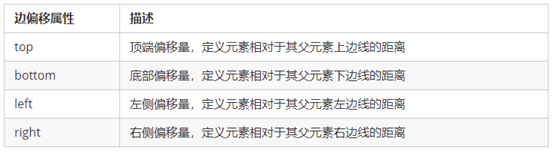
(1)边偏移
其实就是一个坐标,距离顶端多少,距离左边多少

也就说,以后定位要和这边偏移搭配使用了, 比如 top: 100px; left: 30px; 等等
(2)定位模式(定位的分类)
在CSS中,position属性用于定义元素的定位模式,其基本语法格式如下:
选择器{position:属性值;}
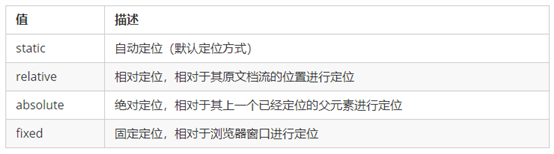
position属性的常用值,就是4种定位方式

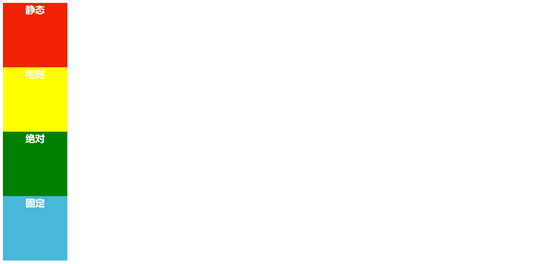
我们先定义4个不同颜色的盒子

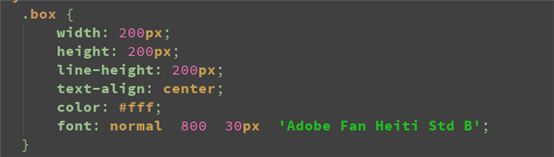
然后给盒子添加css

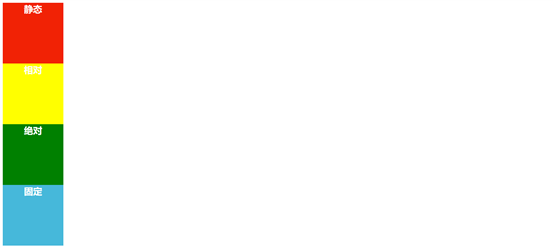
效果:

标准流排版,这个都没啥问题,然后我们开始学习四种定位方式
还有我得说!!这里必须自己敲,要不你会完全看不懂的,因为有些动态的效果语言不好描述。
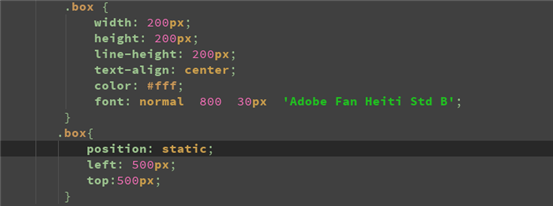
3、静态定位(static)
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。

效果:

上面的话翻译成白话: 就是网页中所有元素都默认的是静态定位哦! 其实就是标准流的特性。
在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。
PS: 静态定位其实没啥可说的。
4、相对定位(relative)
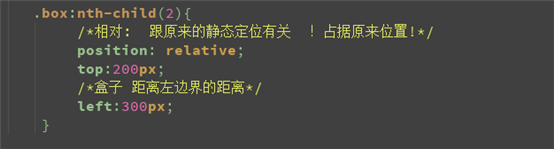
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。

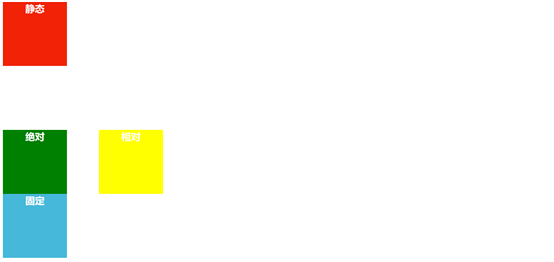
效果:

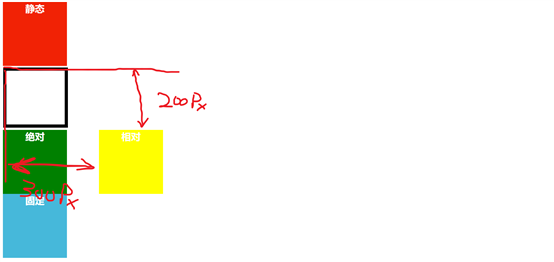
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,即是一个相对定位的效果展示:

注意:
相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是 让多个块级元素一行显示,那么定位的主要价值就是 移动位置, 让盒子到我们想要的位置上去。
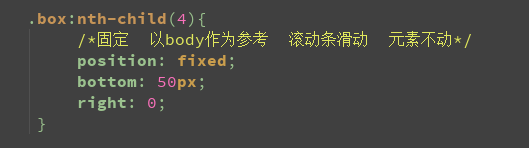
5、固定定位fixed
固定定位是绝对定位的一种特殊形式,类似于 正方形是一个特殊的 矩形。它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。

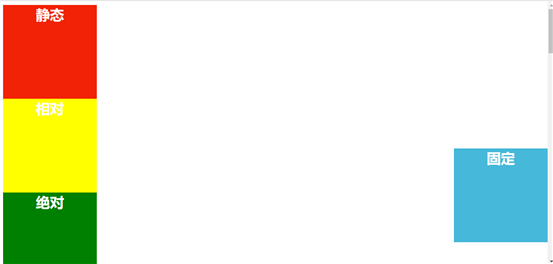
效果:

无论我怎么滚动条,他都会黏在右侧,就和网站上的广告是一样的,还有我最开始举得那个小米的第三幅图
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
固定定位的元素跟父亲没有任何关系,只认浏览器。
固定定位完全脱标,不占有位置,不随着滚动条滚动。
(ie6等低版本浏览器不支持固定定位。)
6、绝对定位absolute

效果:

当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
注意: 绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
父级没有定位
若所有父元素都没有定位,以浏览器为准对齐(document文档)。

父级有定位
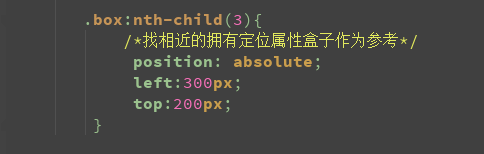
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
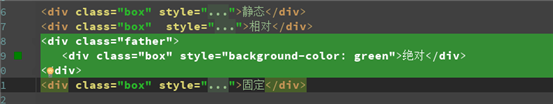
我们给绝对的div套一个父盒子

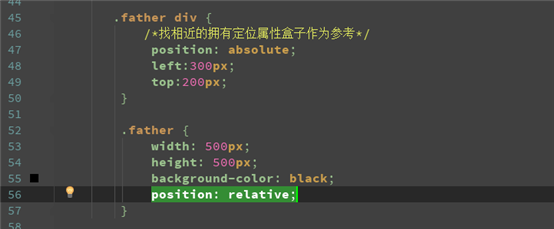
然后添加父盒子的css,并添加定位元素 position: relative;

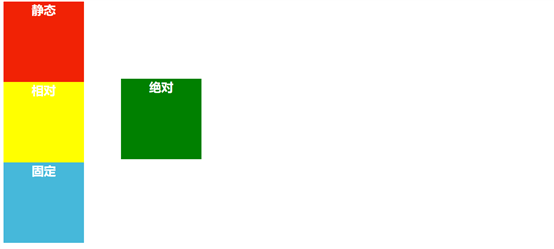
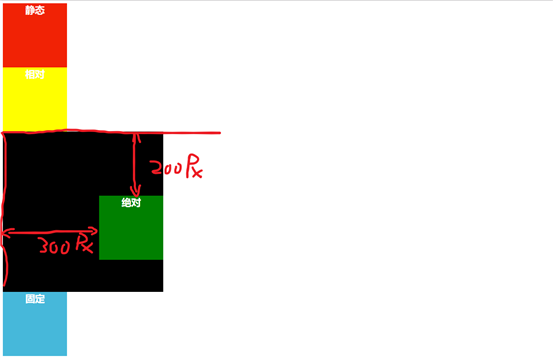
结果:

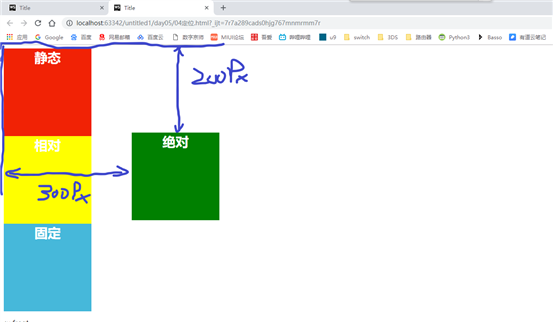
我开头的第一个图就是用的绝对定位。
这个就是:子绝父相
这个“子绝父相”太重要了,是我们学习定位的口诀,时时刻刻记住的。
这句话的意思是:子级是绝对定位的话,父级要用相对定位。
首先,我们说下,绝对定位是将元素依据距离最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
就是说,子级是绝对定位,父亲只要是定位即可(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以),就是说,子绝父绝,子绝父相都是正确的。
所以,我们可以得出如下结论:
因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。
父盒子布局时,需要占有位置,因此父亲只能是 相对定位.
这就是子绝父相的由来。
6、绝对定位的盒子水平/垂直居中
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了
定位的盒子也可以水平或者垂直居中,有一个算法。
首先left 50% 父盒子的一半大小
然后走自己外边距负的一半值就可以了 margin-left。
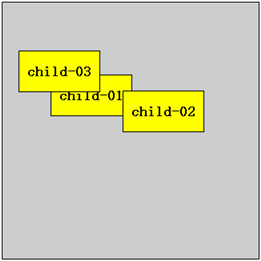
7、叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。

在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
比如: z-index: 2;
注意:
z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
如果取值相同,则根据书写顺序,后来居上。
后面数字一定不能加单位。
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
8、四种定位总结

9、定位模式转换
跟浮动一样,元素添加了绝对定位和固定定位之后,元素模式也会发生转换,都转换为 行内块模式,
因此
比如行内元素如果添加了绝对定位或者固定定位后和浮动后,可以不用转换模式,直接给高度和宽度就可以了。
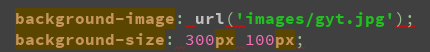
三、背景缩放(CSS3)
通过background-size设置背景图片的尺寸,就像我们设置img的尺寸一样,在移动Web开发中做屏幕适配应用非常广泛。
其参数设置如下:
a) 可以设置长度单位(px)或百分比(设置百分比时,参照盒子的宽高)
b) 设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。我们平时用的cover 最多
c) 设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。

四、元素的显示与隐藏
在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是 display visibility 和 overflow。Overflow之前已经学过了,今天学后两个。
他们的主要目的是让一个元素在页面中消失,但是不在文档源码中删除。 最常见的是网站广告,当我们点击类似关闭不见了,但是我们重新刷新页面,它们又会出现和你玩躲猫猫!!
1、display 显示
display 设置或检索对象是否及如何显示。
display : none 隐藏对象 与它相反的是 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
特点: 隐藏之后,不再保留位置。
2、visibility 可见性
设置或检索是否显示对象。
visible : 对象可视
hidden : 对象隐藏
特点: 隐藏之后,继续保留原有位置。
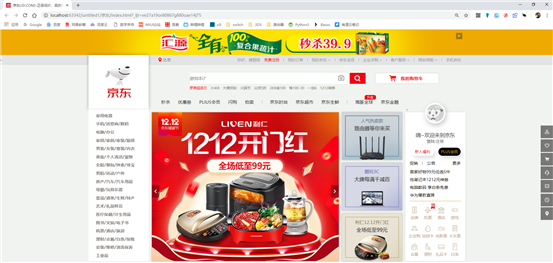
这样html和css就学完了,没事干做个京东的首页,京东用了很多定位。
我自己做出来的成品:代码就不放了,如果真的想学还是靠自己,这个并不难,只是费时间。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








