jQuery是时下比较流行的一个js库,能够用简单的代码做出理想的效果,就像官网上说的那样“write less ,do more”。Jquery在一定程度上改写了以往对JavaScript的写法,本人就用jquery实现上篇中用ajax实现异步通信的效果,感受一下jquery的魅力。
首先你需要下载jquery的最新的js文件,并将其引入到文件中,你也可以在此下载:点我下载。
这次通信用的是jquery的jQuery.post(url,[data], [callback],[type])方法,这是一个简单的POST 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。参数为:url,[data],[callback],[type] 相对应的参数类型为String,Map,Function,String:
●url:发送请求地址。
●data:待发送 Key/value参数。
●callback:发送成功时回调函数。
●type:返回内容格式,xml,html, script, json, text, _default)
新建一个jsp文件jqueryDemo.jsp,代码如下所示:
pageEncoding="GB18030"%>
jquerytable.demo{border-collapse: collapse;margin-top: 50px;margin-left: 220px;}
table.demo th,td {padding: 0; border: 1px solid #000;}
#img,#msg{position: static;float: left;}
#account,#password1,#password2{margin-left: 10px;}
#img{margin-left: 10px;}
function accountCheck(){
var account=$('#account').val();
if(account==""){
alert("用户帐号不能为空!");
$('#img').html("");
$('#msg').text("");
return;
}
$.post('JqueryServlet',{strAccount:account},function(data){
eval("data="+data);
if(data.success){
$('#img').html(" ");
");
}else{
$('#img').html(" ");
");
}
$('#msg').text(data.msg);
});
}
| 新用户注册 | ||
| 用户帐号: | * | |
| 用户密码: | ||
| 重复密码: | ||
新建一个servlet文件JqueryServlet.java,代码如下所示:
package com.ldfsoft.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
importjavax.servlet.http.HttpServletRequest;
importjavax.servlet.http.HttpServletResponse;
/**
*Servlet implementation class JqueryServlet
*/
public class JqueryServlet extendsHttpServlet {
privatestatic final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public JqueryServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#service(HttpServletRequestrequest, HttpServletResponse response)
*/
protectedvoid service(HttpServletRequest request, HttpServletResponse response) throwsServletException, IOException {
//TODO Auto-generated method stub
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String account=request.getParameter("strAccount");
PrintWriter out=response.getWriter();
String str=""; //用以json传值
if(account.equals("admin")){
str="{success:true,msg:'该账户已存在'}";
}else{
str="{success:false,msg:'该账户可以使用'}";
}
out.write(str);
}
}
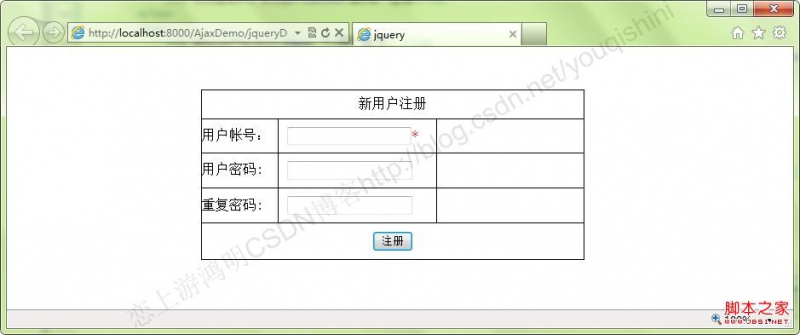
好了,现在可以运行了,打开服务器,运行此jsp文件,页面如下所示:

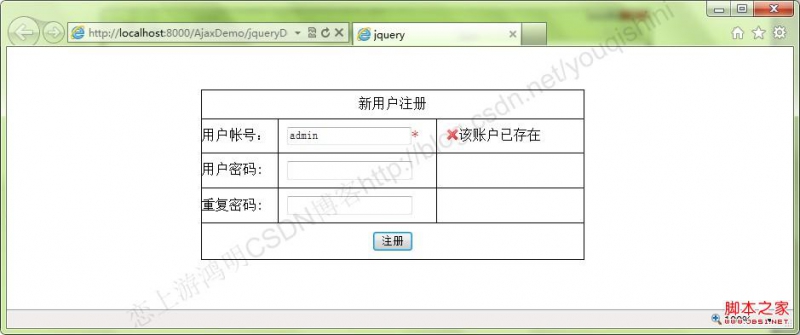
当输入admin时,页面如下所示:

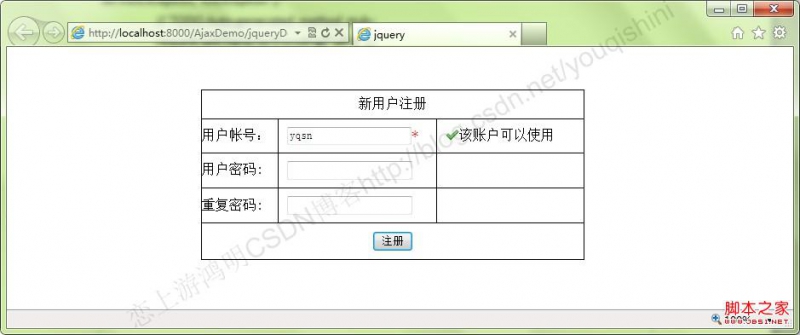
当输入其他的字符时,页面如下所示:

可以看出jquery能够实现ajax的功能,并且代码更简洁了。
只是,最后本人有一个问题迟迟没有解决,那就是输入中文时传到后台的值乱码,按照网上的好多办法都没有解决掉,不知道为什么,谁有更好的方法希望能给我推荐一下,本人不胜感激。
这是本人学习的结果,允许转载,欢迎交流,但转载务必给出本文章的链接地址





















 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








