在谷歌工作的时候,我们要做很多界面的原型,要求快速上手,灵活运用,当时用的一些现有框架,比如angular,太笨重了——尤雨溪(Vue.js 作者)
vue.js是现在一个很火的前端框架,官网描述其简单易用,灵活度高,性能好。本篇文章基于Windows系统
公司的项目前端框架选择了vue,最近也一直在学习它,今天写一篇Vue-cli脚手架搭建的学习记录,以后忘记了再来查阅。那么如何从零开始要跑起一个vue.js项目?主要分以下几步:
1.Node.js(Javascript运行环境)安装
2.Vue.js安装
3.脚手架搭建
4.项目文件描述
1.Node.js安装
- 下载安装
- 测试
下载安装
点击下载: Node下载 根据自己电脑系统安装,一直点下一步即可
测试
Windows+R快捷键打开cmd窗口,输入node -v出现版本号,即安装成功!
2.Vue.js安装
使用NPM安装
—NPM: NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
由于 NPM 安装速度慢(服务器在国外),这里使用淘宝的镜像及其命令 cnpm
安装淘宝的镜像:
打开cmd命令框,输入
npm install -g cnpm –registry=https://registry.npm.taobao.org
在命令框输入
cnpm install vue
好了,vue.js安装完毕
3.脚手架搭建
Vue-cli安装
搭建测试
Vue-cli安装
在cmd命令框输入
cnpm install -g vue-cli
搭建测试
1.在你的vue安装目录下(我的是C:Usersdell)新建文件夹VueTest
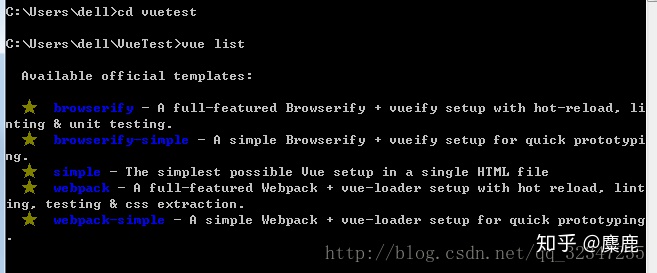
2.打开cmd命令窗口输入cd VueTest,进入C:UsersdellVueTest,输入vue list可以看到列出了可以使用的模板

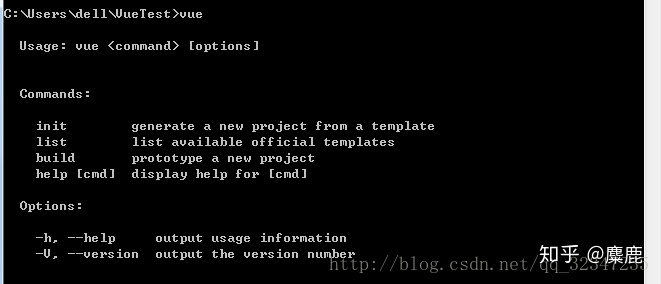
在命令框内键入 vue ,看到命令描述:

我们init命令安装
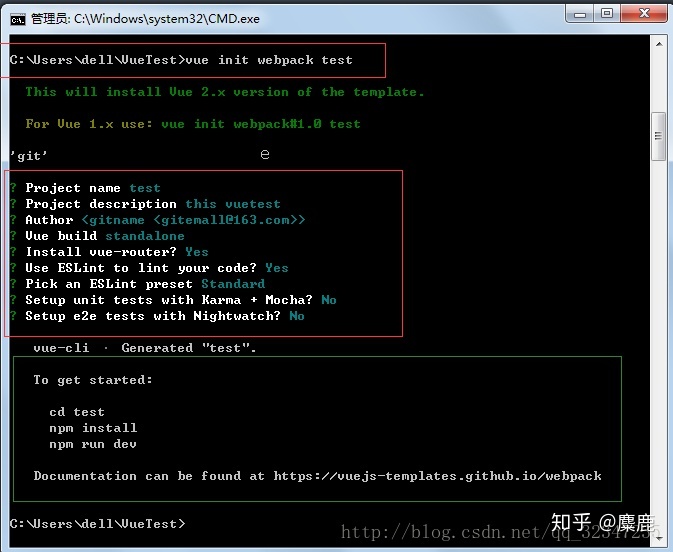
vue init webpack test

安装选项选择自己需要的即可,其中ESLint为ES6的代码风格检查器,
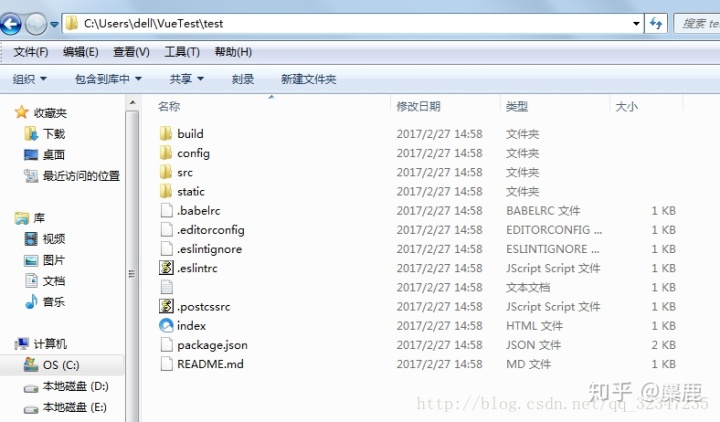
这时看到安装完模板后给出了用法(绿框内),并且路径C:UsersdellVueTest多了一个test文件

进入test文件夹
cd test
安装依赖
cnpm install
启动
npm run dev

启动成功!
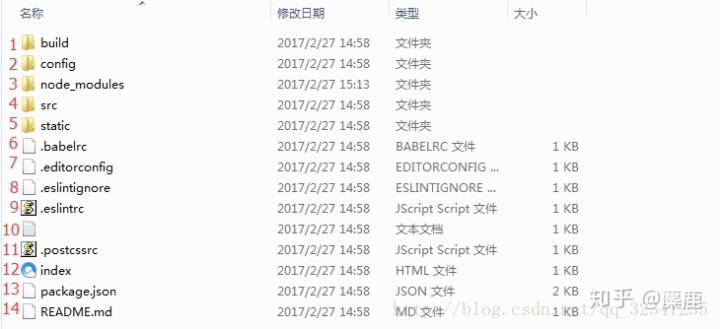
4.项目文件描述
打开项目文件夹,可以发现比之前多出来一个node_modules,点开发现是之前安装的依赖文件,那么其他文件夹都代表着什么?存放着什么呢?

这里,我们用一个表格做简单描述:

至此,我们已经踏进了vue的大门!




















 7885
7885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








