
本篇笔记几乎包括了Photoshop所有矢量图形方面的知识,内容非常多,也十分重要。
本文大约有5100字,分五大部分做详细介绍,最后面有两个完整的思维导图,可以重点关注。
阅读本文建议先“收藏”,然后抽整块时间仔细阅读,必有收获。
笔记整理不易,希望能点个“赞同”支持一下,感谢。
Part1 路径、锚点和钢笔工具的使用
一、路径和锚点
路径:是可以转换为选区或者使用颜色填充和描边的轮廓。
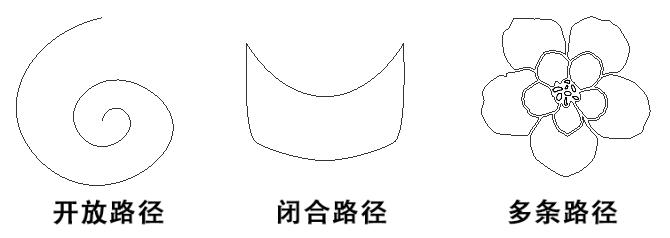
路径有三种:开放路径、闭合路径和多条路径。
路径是矢量对象,不包含像素,没有进行填充或描边的路径不会被打印出来。

路径由直线段或曲线段组成,它们通过锚点连接。
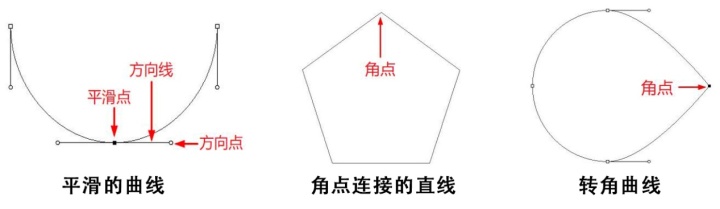
锚点有两种:平滑点和角点。平滑点有方向线,用于调整曲线的形状。

二、钢笔工具
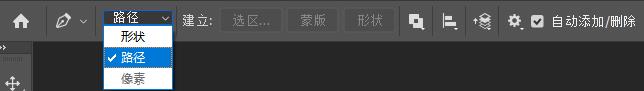
使用“钢笔工具”可绘制任意开放或封闭的“路径”或“形状”(矢量图形)。
“像素”是位图,因此在“钢笔工具”中不能使用。

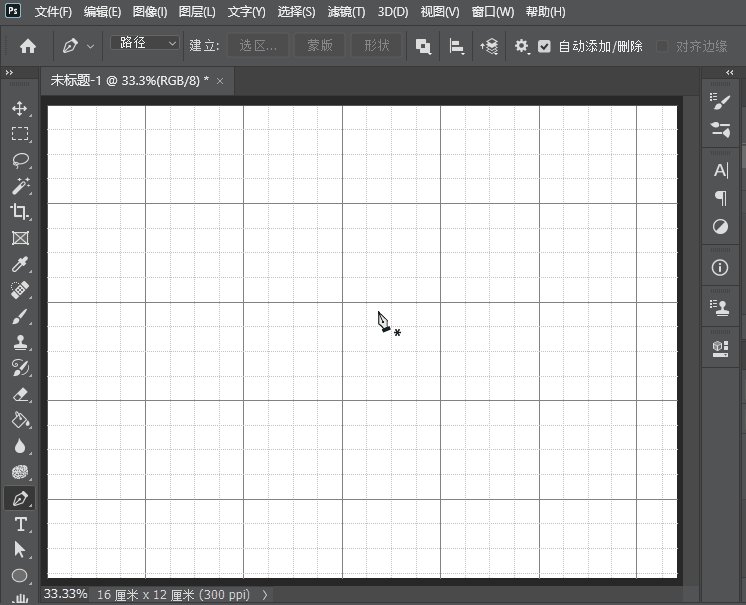
绘制直线:直接单击鼠标绘制。按住【Shift】可绘制水平、垂直或以45°角为增量的直线。 绘制曲线:点击并拖动鼠标绘制,拖动或调节方向线的方向或长度可以控制曲线的弯曲形状。按住【Shift】可将方向线控制在水平、垂直或以45°角为增量的角度上。
结束开放路径的绘制:按住【Ctrl】单击画布空白处,或按下【Esc】键结束绘制。
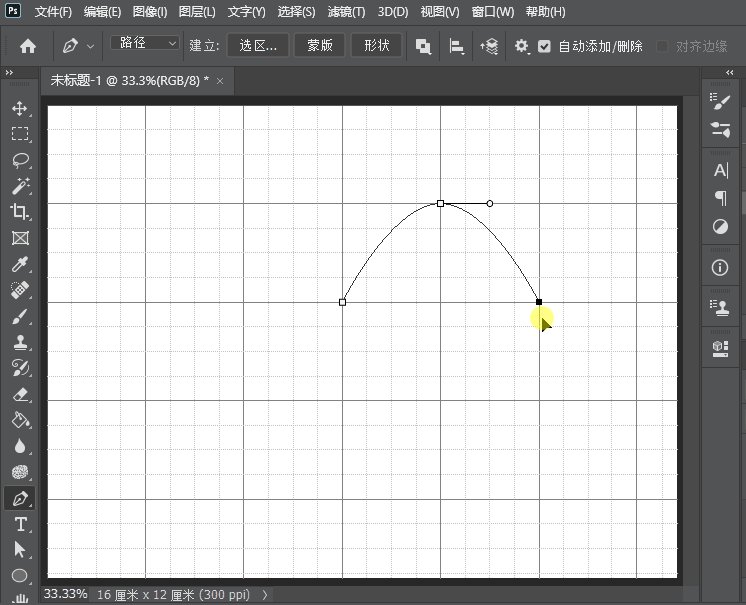
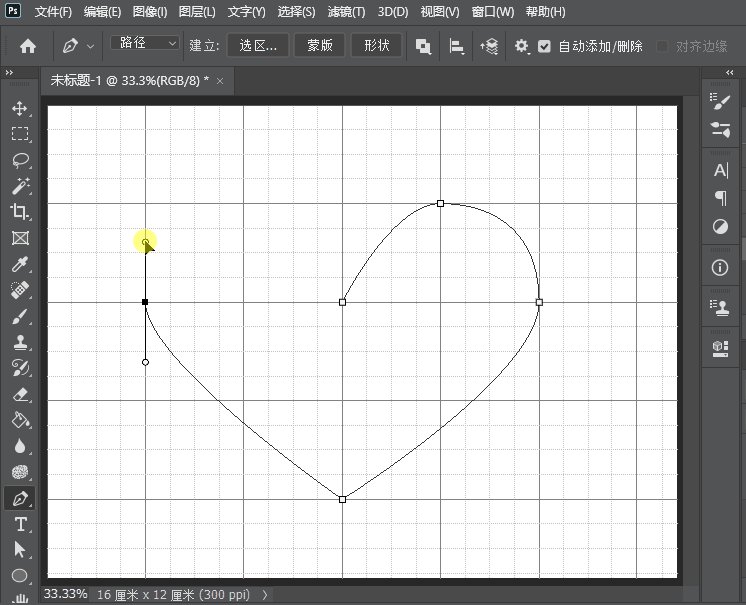
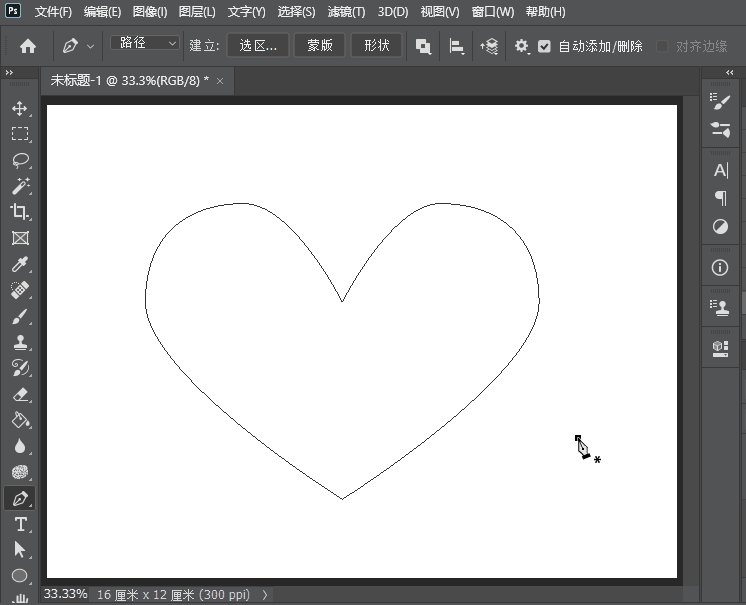
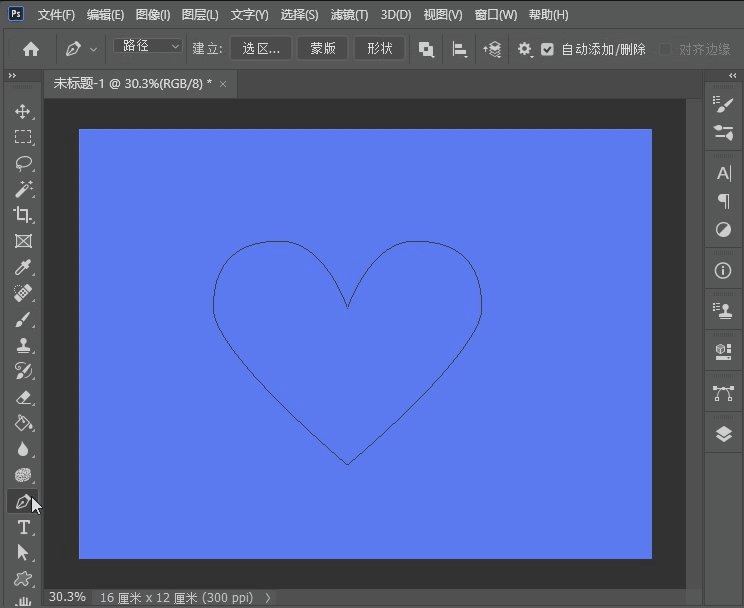
实例:绘制心形路径

绘制对称路径或形状时,可使用网格线(快捷键【Ctrl+’】 )辅助提高效率。
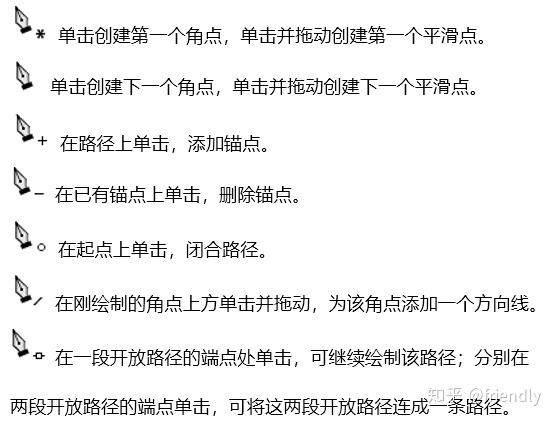
☆ 钢笔工具的不同显示状态

三、自由钢笔工具和弯度钢笔工具
自由钢笔工具:与“套索工具”非常相似,通过在画布中单击并拖动鼠标绘制路径或形状。
弯度钢笔工具(18版本后新增):在画布不同位置单击鼠标,自动绘制平滑曲线,完成后拖动锚点可进行调节。
实例:弯度钢笔工具的使用

四、选择、移动和编辑路径
1. 选择路径和锚点
路径选择工具:单击路径或其内部任意一点,选择整个路径(所有锚点均为实心方点),可通过拖动移动整个路径。
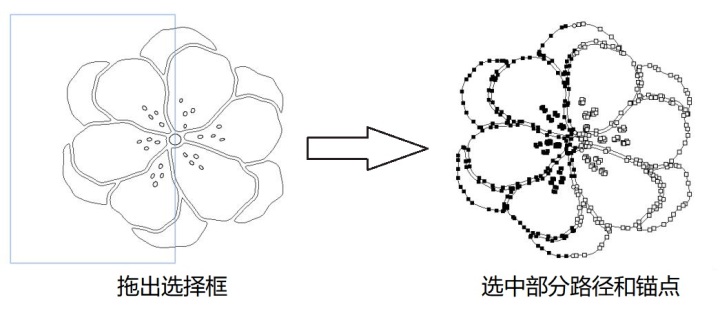
直接选择工具:在路径上单击,选择部分路径,但未选择锚点(锚点为空心状态);在锚点上单击,选择锚点;也可以框选同时选中路径和锚点;按住【Alt】键也可以选中路径和所有锚点。
使用“路径选择工具”和“直接选择工具”时,按住【Ctrl】键,可实现两者之间的互相转换。

2. 添加/删除锚点
添加锚点工具:在路径上单击添加锚点,单击并拖动鼠标添加锚点可绘制弧度曲线。
删除锚点工具:在锚点上单击删除此锚点。
使用“钢笔工具”时:移动到路径上,变为“添加锚点工具”; 移动到锚点上,变为“删除锚点工具”(需要选项栏勾选“自动添加/删除”选项)。
3. 转换锚点类型
转换点工具:使锚点在平滑点和角点之间相互相转换。
使用“钢笔工具”时:移动到锚点上,按住【Alt】键,可变为“转换点工具”。
使用“直接选择工具”时:移动到锚点上,按住【Ctrl+Alt】键,可变为“转换点工具”。
4. 调整路径形状
使用“直接选择工具”移动部分锚点和路径的位置。
使用“钢笔工具”时:按住【Ctrl】键,可变为“直接选择工具”。
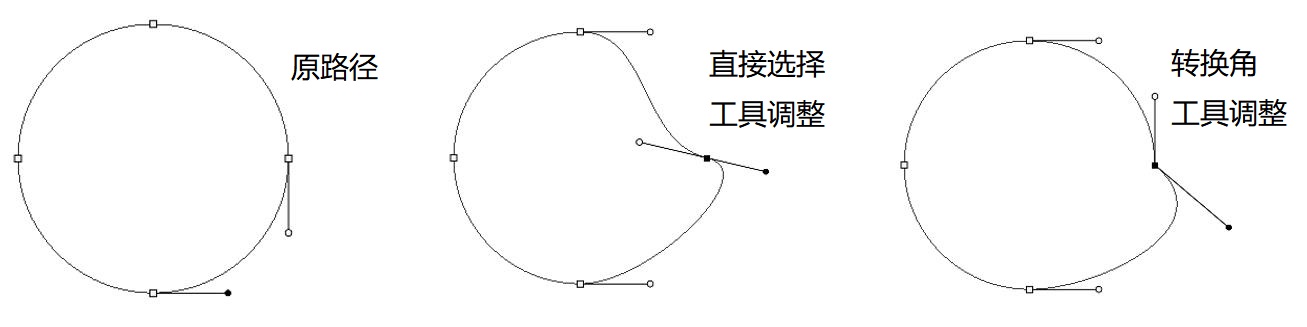
使用“直接选择工具” 拖动方向线:锚点两侧的路径段都会发生改变。
使用“转换点工具” 拖动方向线:可以单独调整锚点任意一侧的方向线,而不影响另一侧的方向线和路径段。

5. 路径变换操作
执行“编辑→变换路径”命令或【Ctrl+T】,在子菜单中选择具体的变换命令,与“图像变换”和“选区变换”完全一样。
6. 输出路径
Illustrator是Adobe旗下的一款专门处理矢量图形的工具,Photoshop可以将路径导出,导入Illustrator中使用和编辑。
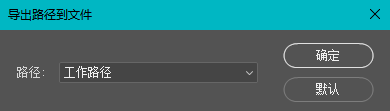
选中路径,执行“文件→导出→路径到Illustrator”命令,单击“确定”,弹出“导出路径到文件”对话框,单击“确定”,保存路径。

五、路径和选区的相互转换
路径的主要用途就是填充、描边和转换选区。
在选区范围比较复杂的情况下,通常先绘制出路径,再将其转换为选区。大家常用的钢笔工具抠图就是一个典型的例子。
1. 路径转换为选区
选择路径,单击“将路径作为选区载入”按钮,或按住【Ctrl】键的同时单击路径缩览图,或使用【Ctrl+Enter】快捷键,可直接创建选区。
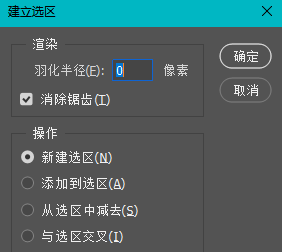
使用右键或右上角“建立选区”菜单,或按住【Alt】键单击“将路径作为选区载入”按钮,可弹出“建立选区”对话框设置羽化半径,然后建立选区。若图像中已存在选区,可在对话框中选择与原选区的加减相交等选项。

2. 选区转换为路径
图像中已经存在选区时,单击“从选区生成工作路径”按钮,即可将其直接转换为工作路径。
在选区上右键或路径面板右上角菜单中选择“建立工作路径”,或按住【Alt】键单击从选区生成工作路径”按钮,可弹出“建立工作路径”对话框设置容差值,然后建立工作路径。

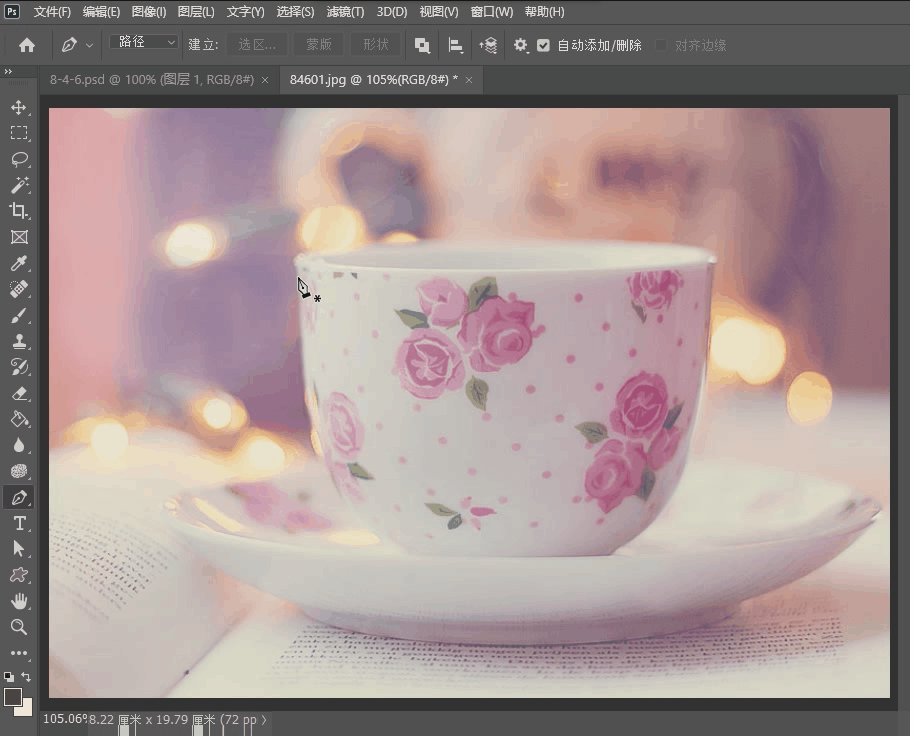
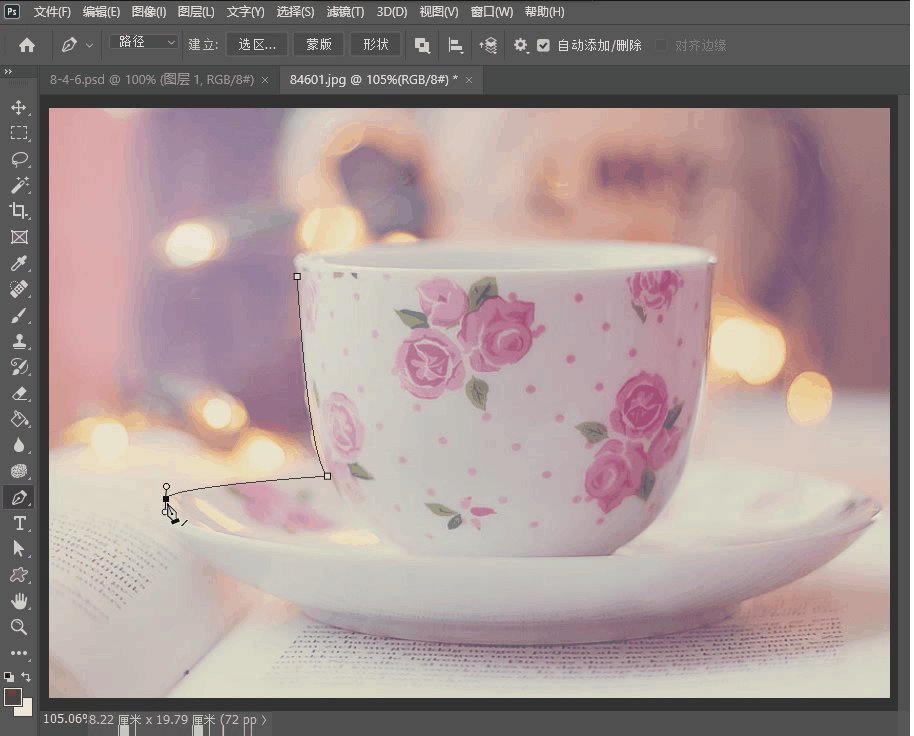
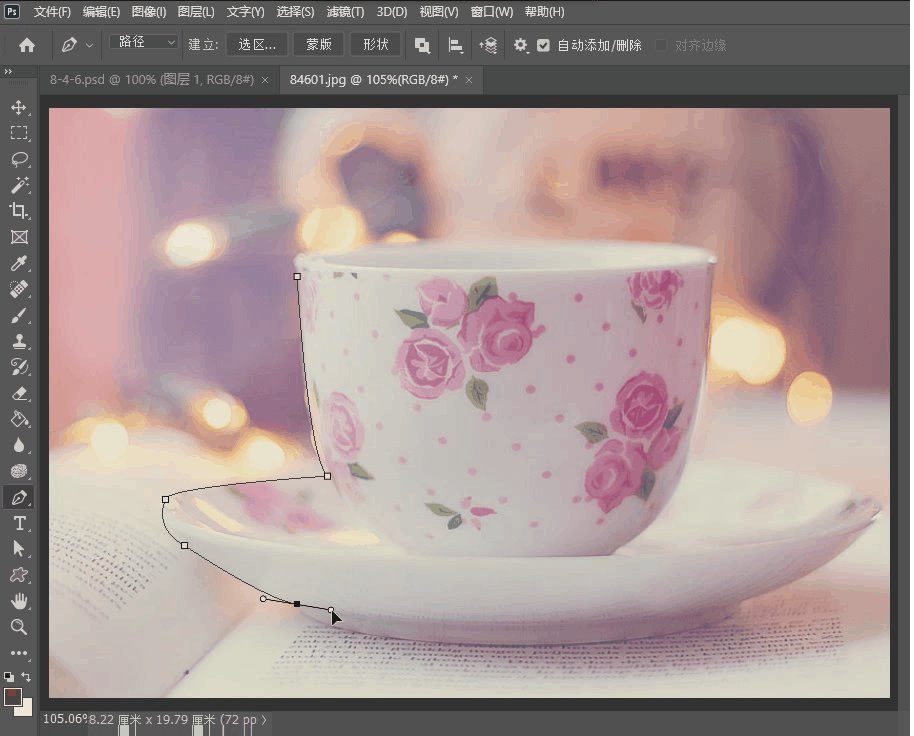
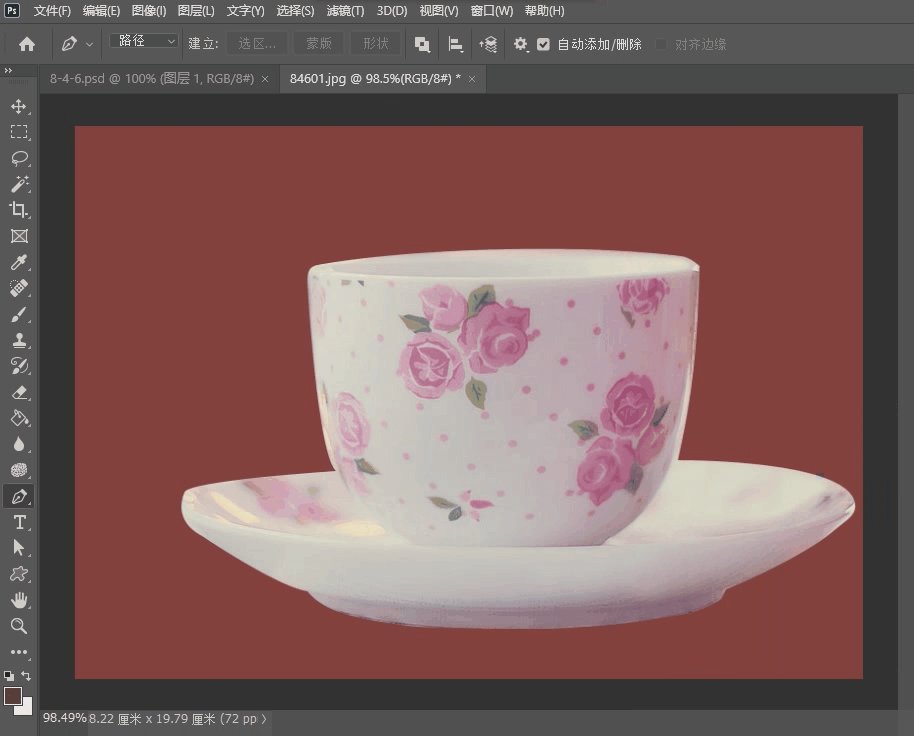
案例:用“钢笔工具”抠图

从本案例可以发现,使用“钢笔工具”扣取曲面边界时,调节平滑点方向线十分重要。此外,还需要结合快捷键进行锚点的增减、移动和转换。
快捷键笔记:使用“钢笔工具”时,移动到锚点上,按住【Alt】键,可变为“转换点工具”;按住【Ctrl】键,可变为“直接选择工具”。
Part2 “路径”面板
“路径”面板和“图层”面板非常相似,操作多但不是重点,简单过一遍就好了,不想看这么多文字的可以直接到文末看一个描边案例,然后等后面的思维导图。
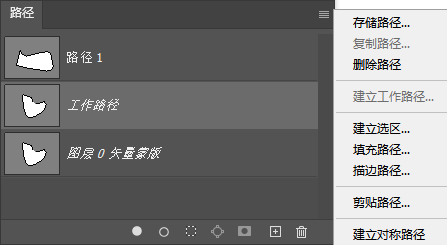
“路径”面板可通过执行“窗口→路径”命令打开,包括路径、工作路径和当前的矢量蒙版,以及路径名称和缩览图。

- 路径和工作路径
使用“创建新路径”按钮新建的是“路径”,不使用该按钮直接绘制新建的是“工作路径”。
“路径”是已存储的路径,“工作路径”是未存储的临时路径。单击“路径”面板空白处(取消选择),然后绘制路径,将会替换掉已有的工作路径。
2. 将工作路径转换为“路径”
将“工作路径”拖至“创建新路径”按钮上,该路径会以默认名保存为“路径”;双击“工作路径”层或使用“存储路径”菜单,可在弹出窗口中输入新名称,然后保存为“路径”。

3. 创建新“路径”
单击“创建新路径”按钮以默认名创建新路径;按住【Alt】键单击“创建新路径”按钮或使用“新建路径”菜单可在弹出窗口中输入名称,然后创建新“路径”。

4. 选择和隐藏路径
单击选择“路径”面板上的路径,画布上显示该路径(始终显示);单击“路径”面板空白处,可隐藏该路径。
如果要保持路径的选择状态,又不希望路径对工作视图造成干扰,可以【Ctrl+H】隐藏路径。
5. 复制和删除路径
工作路径和矢量蒙版是未存储状态,无法进行复制操作。
复制路径到新的路径层:使用“复制路径”菜单,或将需要复制的路径拖至“创建新路径”按钮上。
在原路径层内复制路径:执行“编辑→拷贝”命令或【Ctrl+C】,再执行“编辑→粘贴”命令或【Ctrl+V】;或按住【Ctrl+Alt】键的同时拖动路径。

删除:选中按【Delete】键;单击或拖至“删除当前路径”按钮上;使用“删除路径”菜单。
6. 填充和描边路径
单击“用前景色填充路径”按钮,可以使用前景色颜色进行填充。
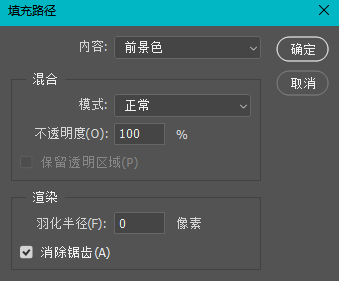
使用右键“填充路径” 菜单,或按住【Alt】键单击“用前景色填充路径”按钮,可在弹出的“填充路径”对话框中设置填充颜色、图案、不透明度等参数。

单击“用画笔描边路径”按钮,可以使用当前的画笔状态直接进行描边。
使用右键“描边路径” 菜单,或按住【Alt】键单击“用画笔描边路径”按钮,可在弹出的“描边路径”对话框中选择描边工具。

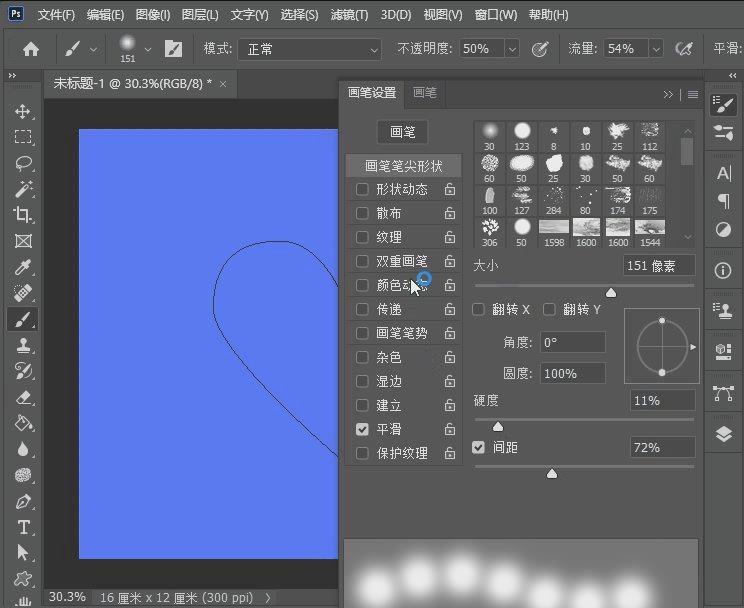
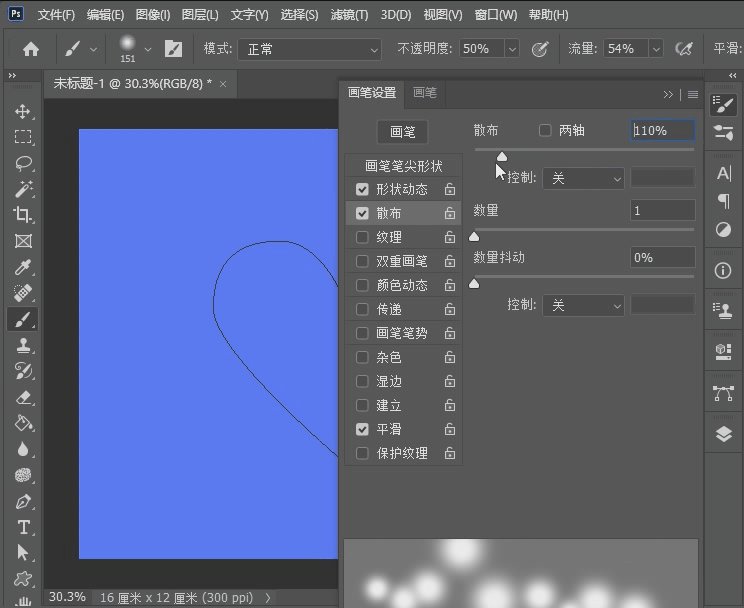
通过设置“画笔工具”的笔触大小、硬度、流量、抖动等参数,可以对描边效果进行调节。
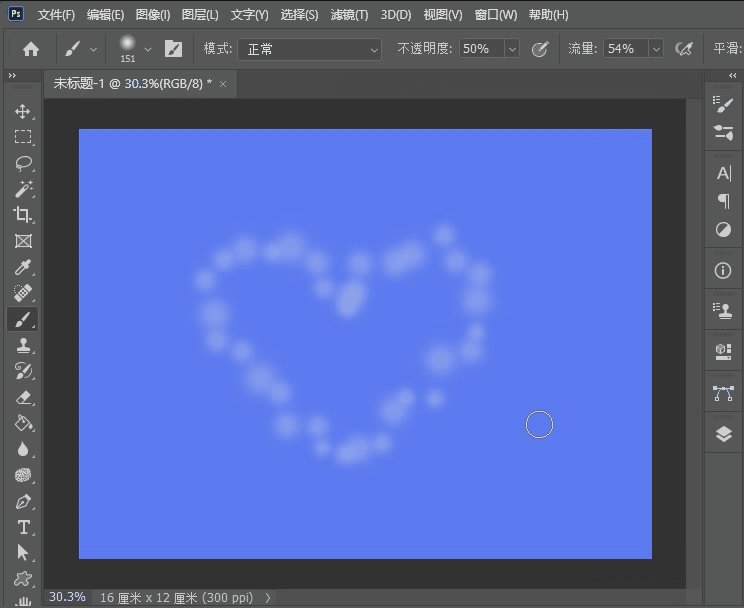
案例:路径“描边”功能的使用

案例做的太丑了,主要是想说明描边效果和画笔形态设置的关系,实际操作中请根据需要设置画笔形态。
关于心形:部分软件的自定义形状库里有心形形状,可以直接调出来使用;也可以导入下载好的心形素材使用;也可以参照上一篇笔记中的方法,利用网格线辅助,自己绘制心形路径。
Part3 形状工具和形状图层的使用
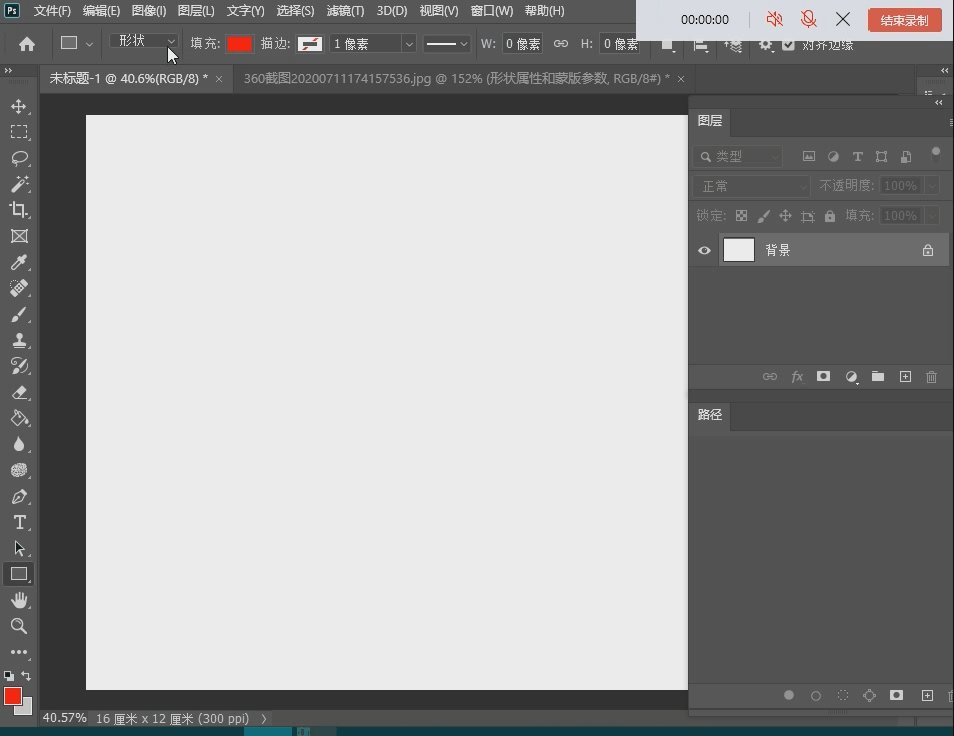
一、形状工具
形状工具的选项栏与钢笔工具一样,有“形状、路径、像素”三个选项,除“像素”选项外可以进行填充、描边、转换为选区等操作。
- 矩形工具
单击并拖动鼠标,绘制矩形或正方形。单击选项栏图标打开“路径选项”面板(旧版本叫“几何选项”),可以设置矩形的创建方法。

快捷键:按住【Shift】键,从左上角绘制正方形;按住【Alt】键,从中心绘制矩形;按住【Shift+Alt】键,从中心绘制正方形。
选择“矩形工具”,在画布中单击可以打开“创建矩形”对话框(CS6版本后新增),精确设置矩形的大小。

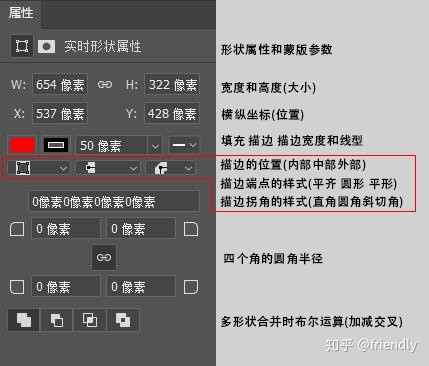
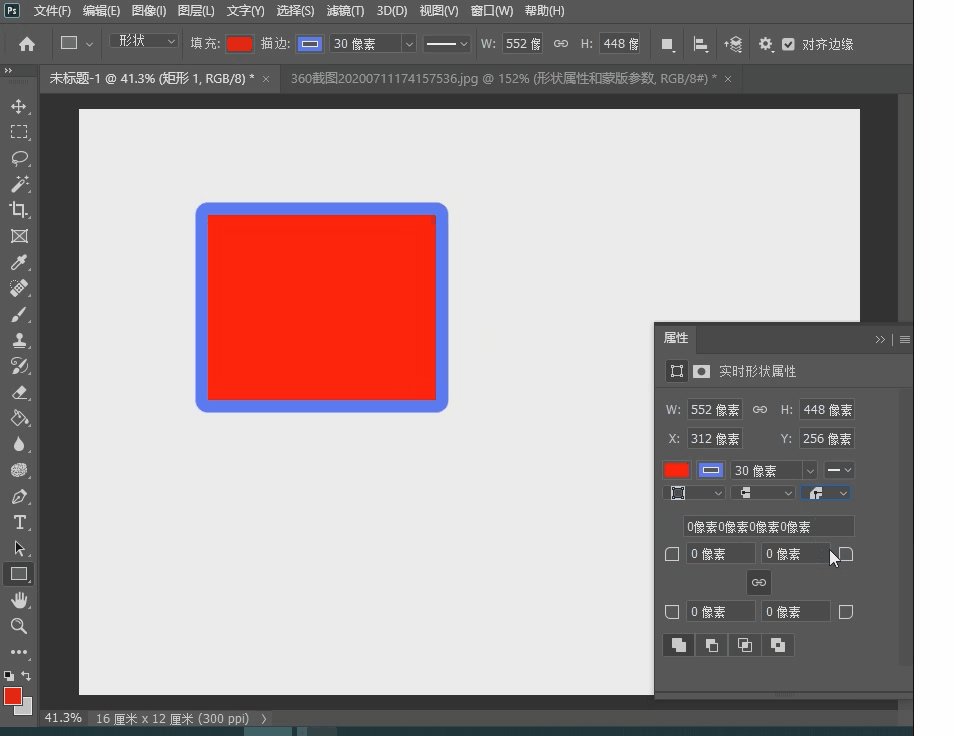
绘制完成后,(新版本)会自动打开“属性”面板,面板的具体信息如下图所示(不同形状的“属性”面板不完全一样)。

2. 圆角矩形工具
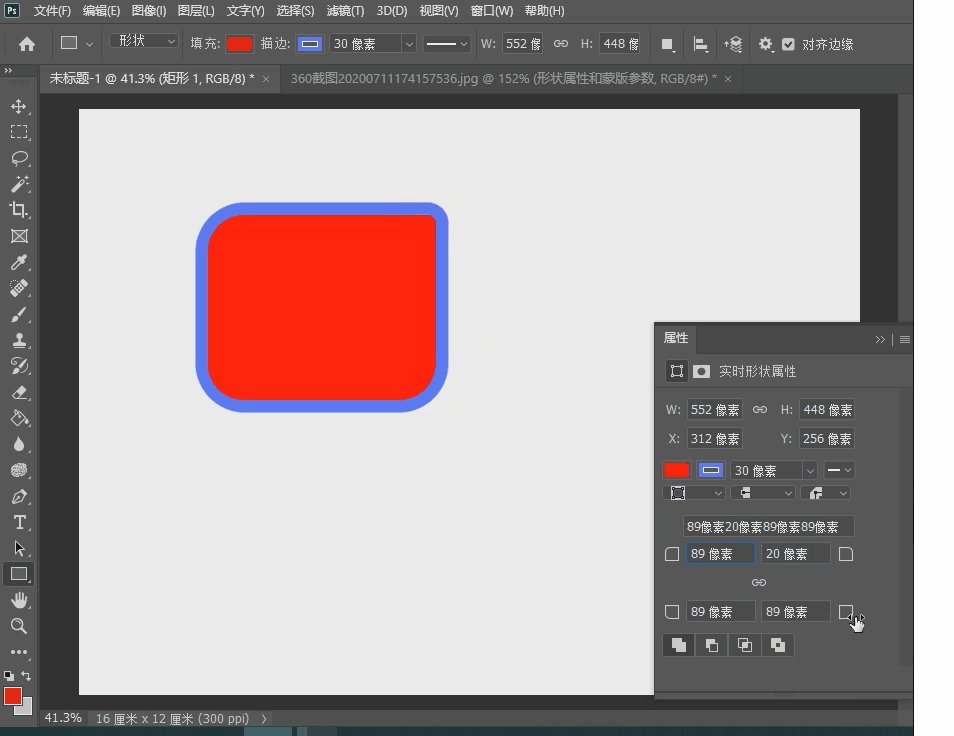
使用方法和选项设置与“矩形工具”一样,不同之处是选项栏可设置圆角的半径大小。
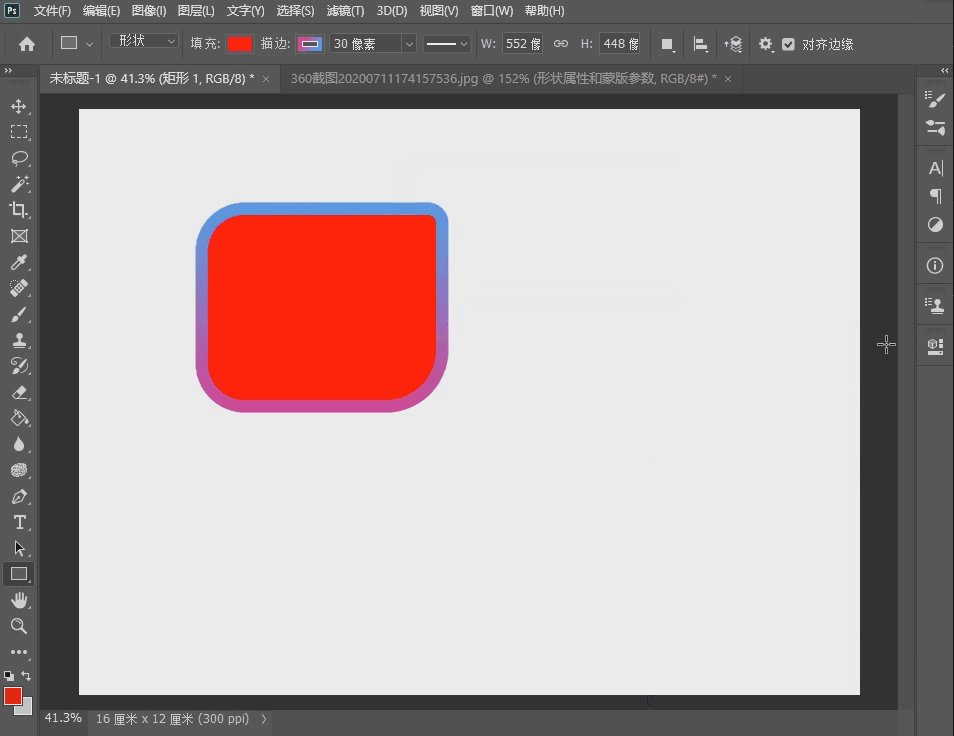
使用“矩形工具”的“属性”面板,也可以设置圆角,达到和圆角矩形一样的效果;使用中间和外侧描边,然后设置描边角转折,还可以实现斜切角效果。
实例:形状的描边和拐角效果设置

3. 椭圆工具
绘制椭圆形或正圆形,使用方法和选项设置与“矩形工具”一样。

快捷键:按住【Shift】键,从左上角绘制正圆形;按住【Alt】键,从中心绘制椭圆形;按住【Shift+Alt】键,从中心绘制正圆形。
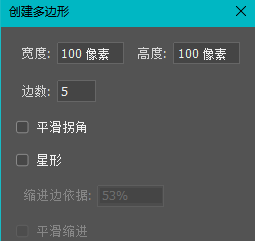
4. 多边形工具
可绘制多边形和星形,可设置平滑拐角,使用方法和选项设置与“矩形工具”基本一样。

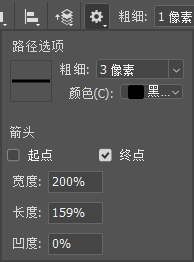
5. 直线工具
绘制不同粗细的直线和带有箭头的线段。单击选项栏图标打开“路径选项 箭头”面板,可设置端点的箭头参数。

快捷键:按住【Shift】可绘制水平、垂直或以45°角为增量的直线。
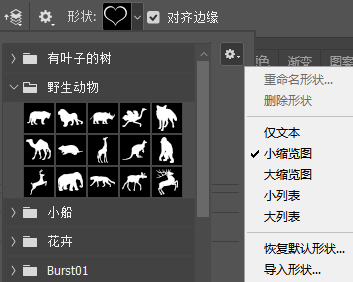
6. 自定形状工具
Photoshop软件自带了一些形状素材,不同的版本可能不一样,可以直接使用。
也可以在素材库面板右上角菜单中选择“导入形状”,从外部导入自己下载好的形状素材(.csh格式文件)。

执行“编辑→定义自定形状”命令,可以将自己绘制的形状添加到形状库中,添加后还可以将该形状导出为.csh文件保存。
使用各种形状工具绘制形状的过程中,按住“空格键”移动鼠标,可以移动绘制形状的位置。
二、路径、形状和像素的区别
路径:创建新的工作路径,连续绘制的不同路径处于同一个工作面板中,可进行编辑修改。
形状:创建自动填充前景色的形状,每绘制一次会新建一个形状图层,可进行编辑修改。
像素:创建自动填充前景色的形状,连续绘制的不同形状处于同一个图层中,且不可再进行编辑。
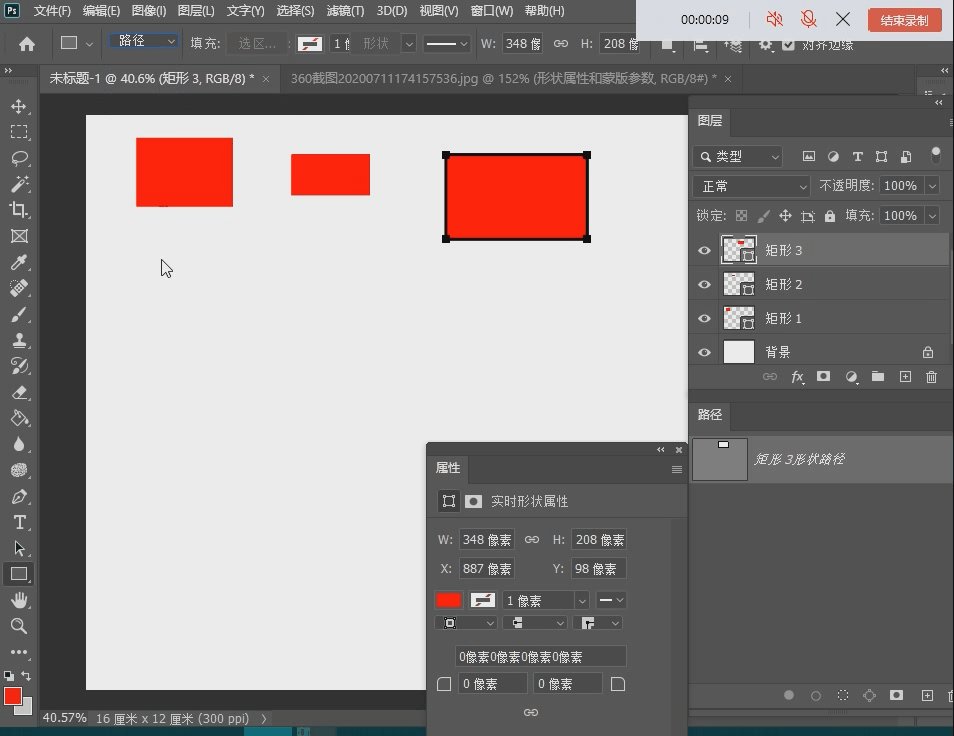
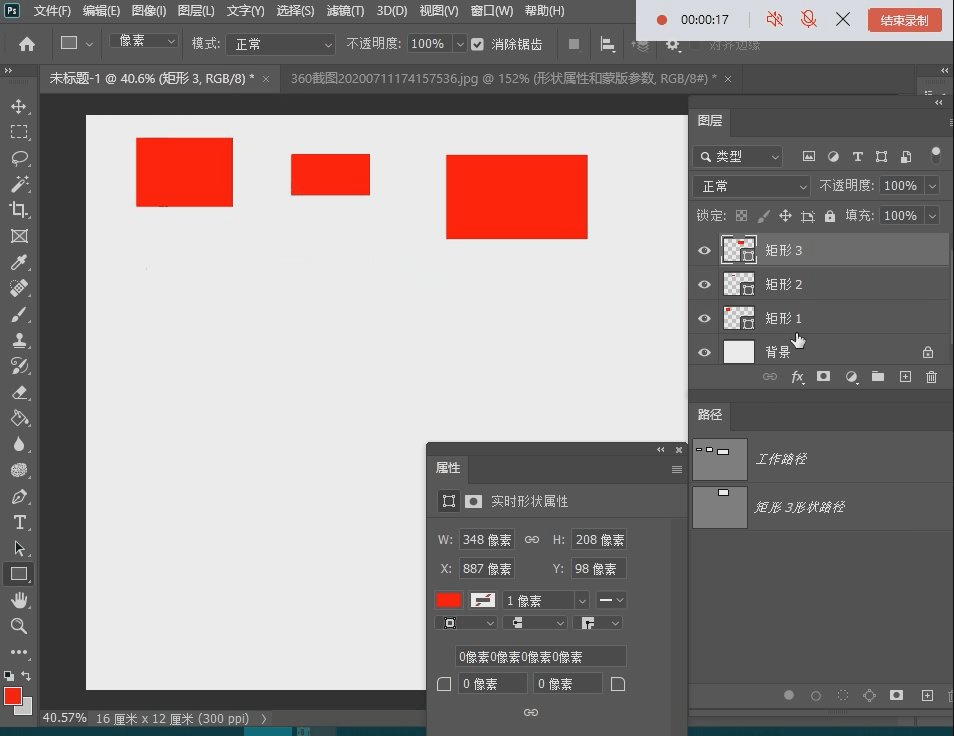
案例:路径、形状和像素的区别(注意看三个面板的变化)

三、形状图层
使用“钢笔工具”或“形状工具”绘制图形时,选项栏中设置为“形状”都会自动创建填充前景色的形状图层。
在选项栏中可以修改形状的填充样式,进行颜色填充、渐变填充和图案填充。此外,双击形状图层缩览图,Photoshop会根据当前的填充类型弹出对应的“拾色器(纯色)”、“渐变填充”或“图案填充”对话框,修改填充样式。使用“路径选择工具”、“转换点工具”可对形状的轮廓进行编辑。
由于形状图层的特殊性,许多工具和命令不能在它上面使用。执行“图层→栅格化→图层/形状”命令或右键选择“栅格化图层”可以将形状图层转换为普通图层,转换为普通图层后将无法对形状进行编辑。
按住【Ctrl】单击形状图层缩览图,可将形状转换为选区。
Part4 矢量图形的布尔运算和对齐分布
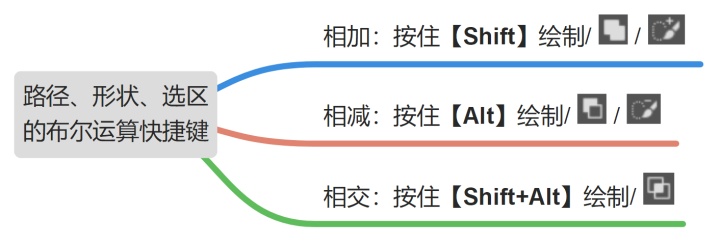
一、布尔运算
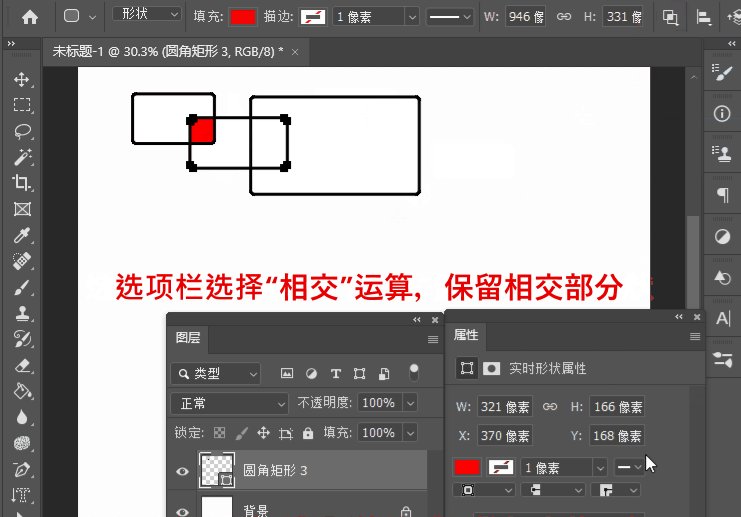
布尔运算:对同一图层中的路径、形状或选区进行运算,包括新建、相加(合并)、相减、相交、排除重叠。


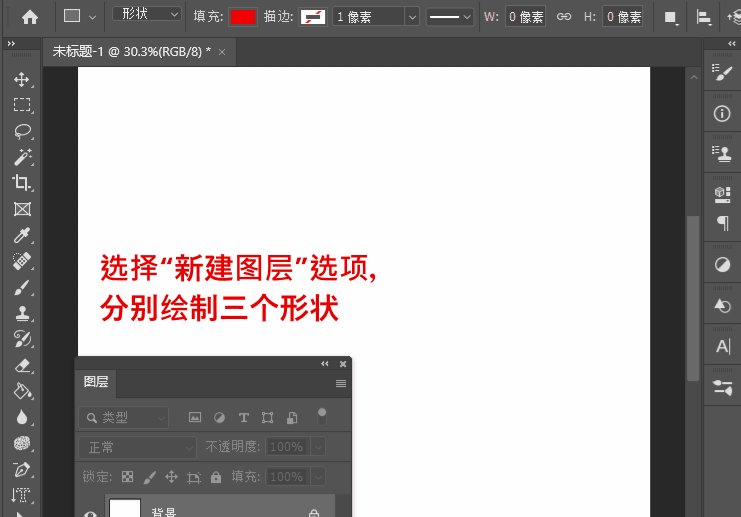
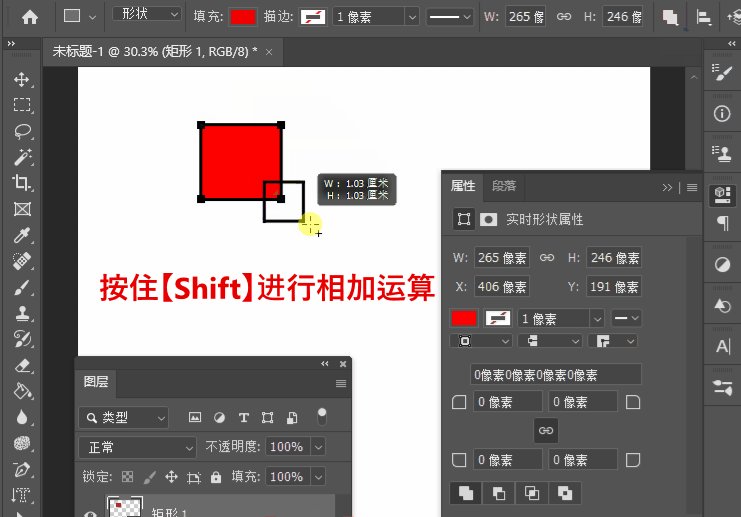
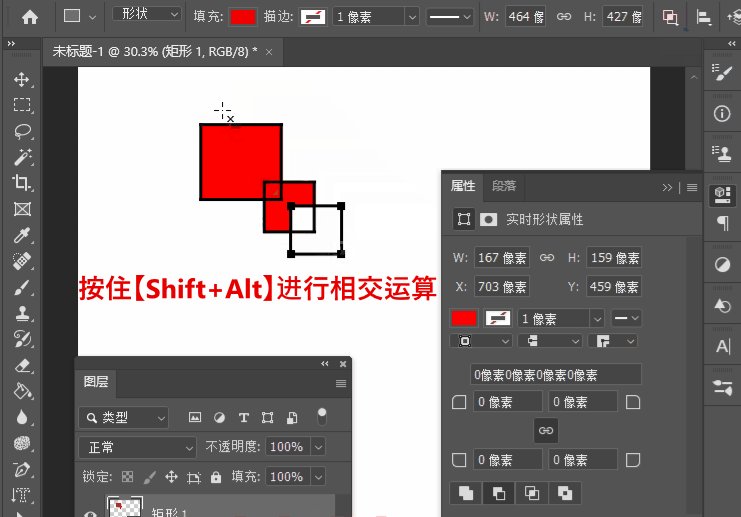
1. 使用布尔运算快捷键绘制形状时,新绘制的形状与原形状处于同一图层中,不会创建新的图层。
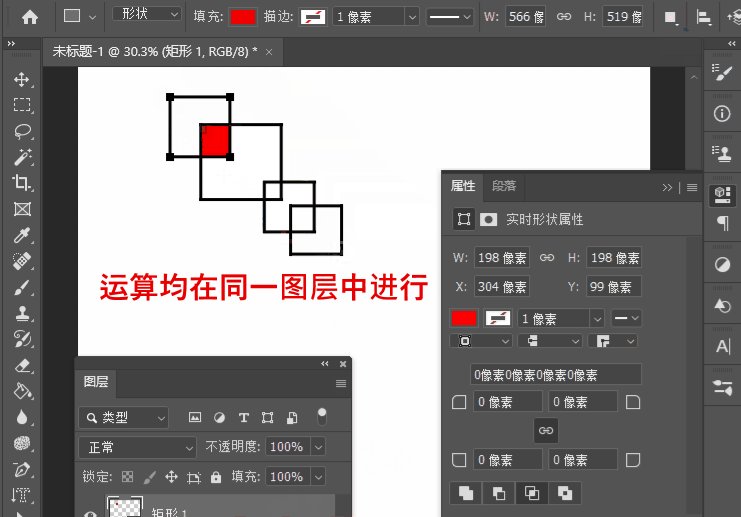
案例:布尔运算的快捷操作

2. 如果绘制时没有进行布尔运算,创建了多个形状图层,可以使用【Ctrl+E】合并形状到一个图层中,然后使用选项栏按钮进行布尔运算。
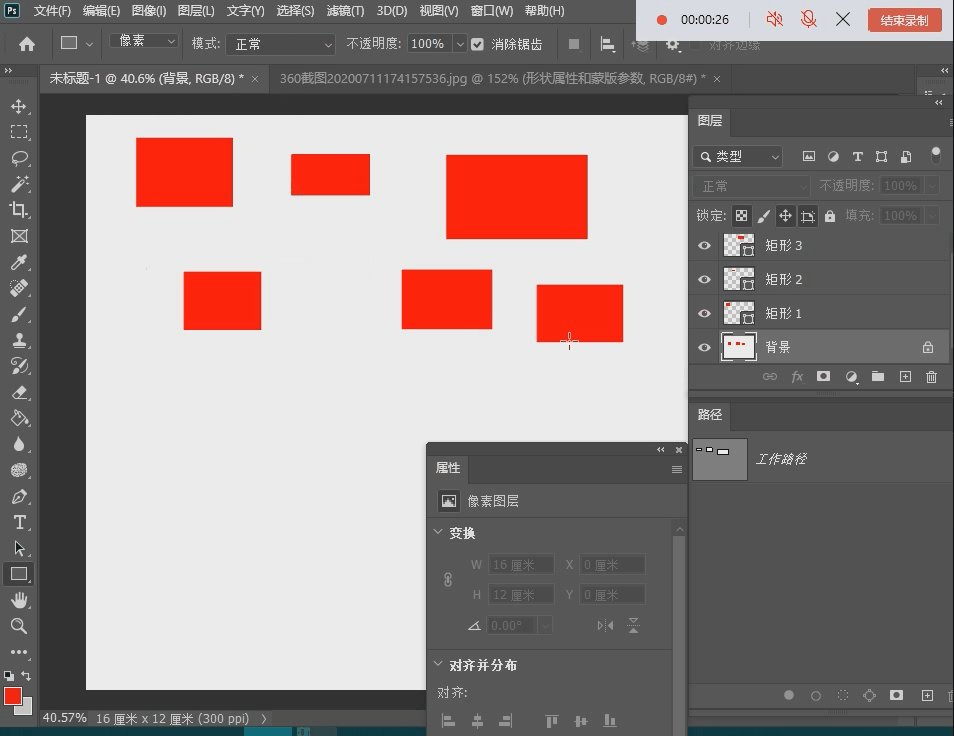
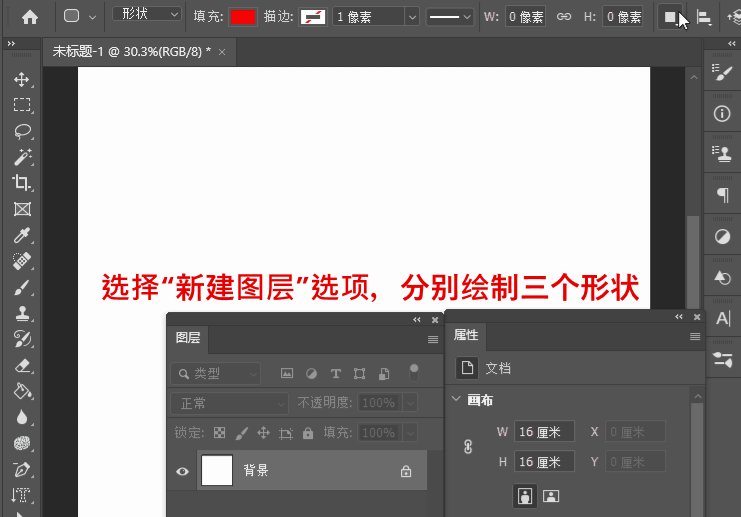
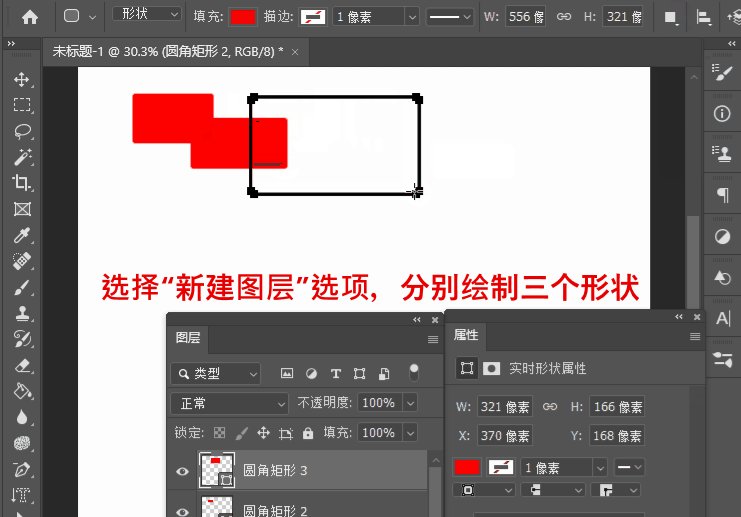
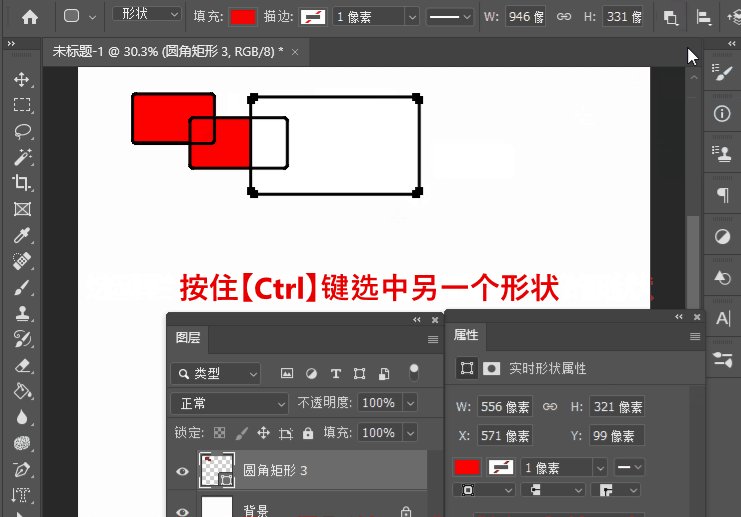
案例:合并图层后进行布尔运算

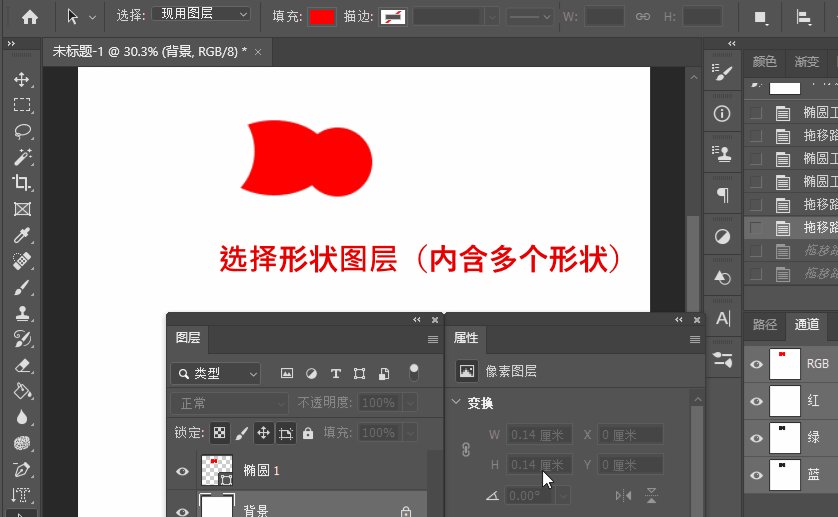
3. 进行完布尔运算,不同的形状处于同一图层中,但彼此是相互独立的,可以使用“锚点工具”“选择工具”等进行单独编辑和修改。
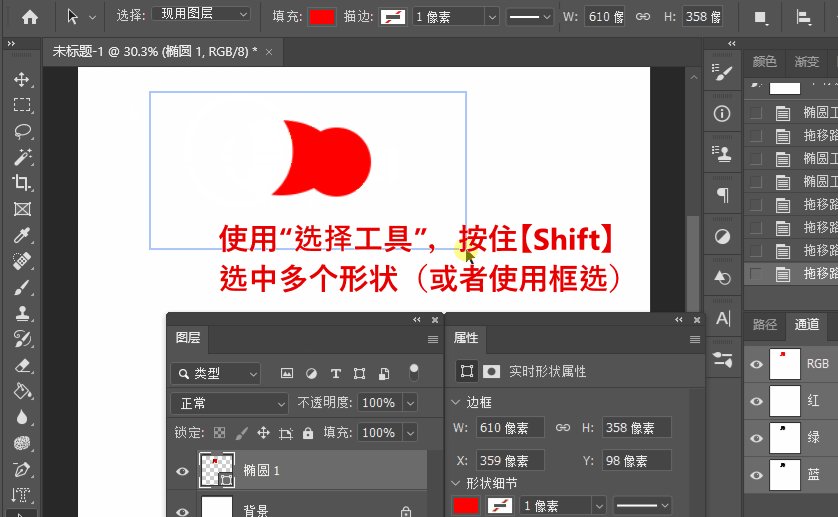
使用“直接/路径选择工具”或者按住【Ctrl】键可选择单个形状,同时按住【Shift】键或者框选可选中多个形状。
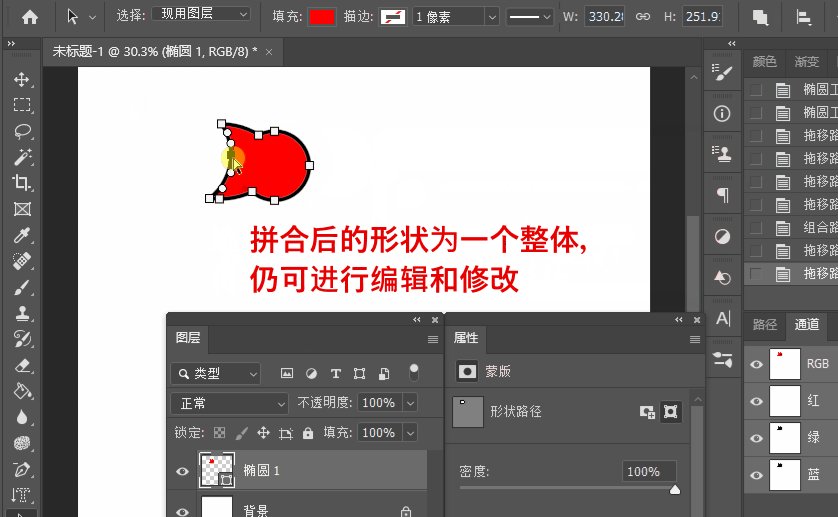
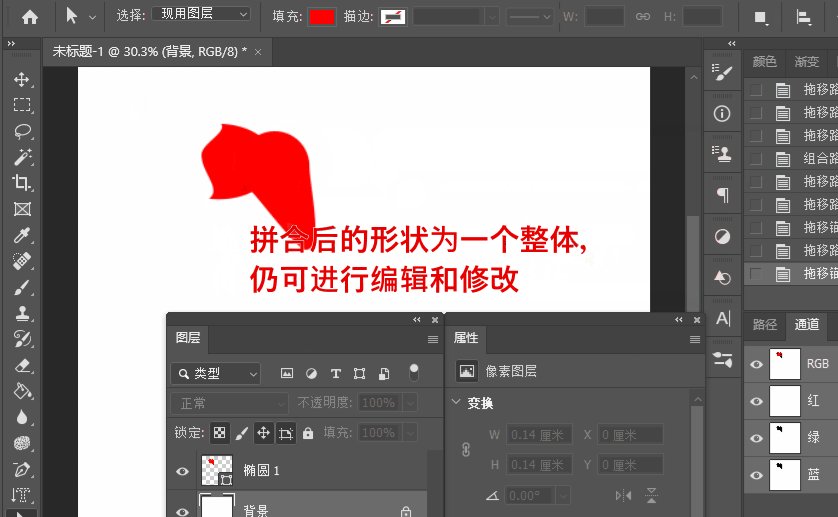
在选择选项栏中的“合并形状组件”,可将选中的多个形状拼合为一个形状,合并后的形状依然可以使用“锚点工具”“选择工具”等进行编辑和修改。
案例:“合并形状组件”操作

二、形状的对齐和分布
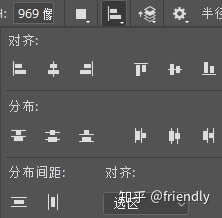
针对处于同一图层中的多个形状对象,从“形状工具”或“选择工具”的选项栏中设置。

对齐:针对两个或多个形状,分为左对齐、右对齐、顶对齐、底对齐、水平居中对齐、垂直居中对齐。
分布:针对三个及三个以上的形状,进行均匀分布,分为按左分布、按右分布、按顶分布、按底分布、水平居中分布、垂直居中分布。还可按间距均匀分布,分为水平分布和垂直分布。
绘制矢量图形时,还可 借助标尺、网格、(智能)参考线等进行辅助操作。 快捷键笔记:显示/隐藏标尺【Ctrl+R】,显示/隐藏网格【Ctrl+'】,显示/隐藏参考线【Ctrl+;】,显示/隐藏额外内容【Ctrl+H】。
三、图层的对齐和分布
针对不同图层中的多个对象,从“移动工具”的选项栏中设置,或者执行“图层→对齐/分布”命令。

对齐:针对两个或多个图层,与形状的对齐一样,分为左对齐、右对齐、顶对齐、底对齐、水平居中对齐、垂直居中对齐。
分布:针对三个及三个以上的图层(不含背景图层),进行均匀分布,与形状的分布一样,分为按左分布、按右分布、按顶分布、按底分布、水平居中分布、垂直居中分布。
图层也可以按间距均匀分布,分为水平分布和垂直分布。
下面这篇文章是一个对应的案例,有视频讲解和详细的操作步骤,记得赞同哦。
friendly:使用Photoshop矢量工具绘制UI图标zhuanlan.zhihu.com
此处插一篇与本文非常相似的笔记,图层相关知识,内容非常系统全面详细,收藏量已破千。看完记得点赞收藏哦,最后是思维导图。
friendly:最全的Photoshop图层知识整理,附思维导图zhuanlan.zhihu.com
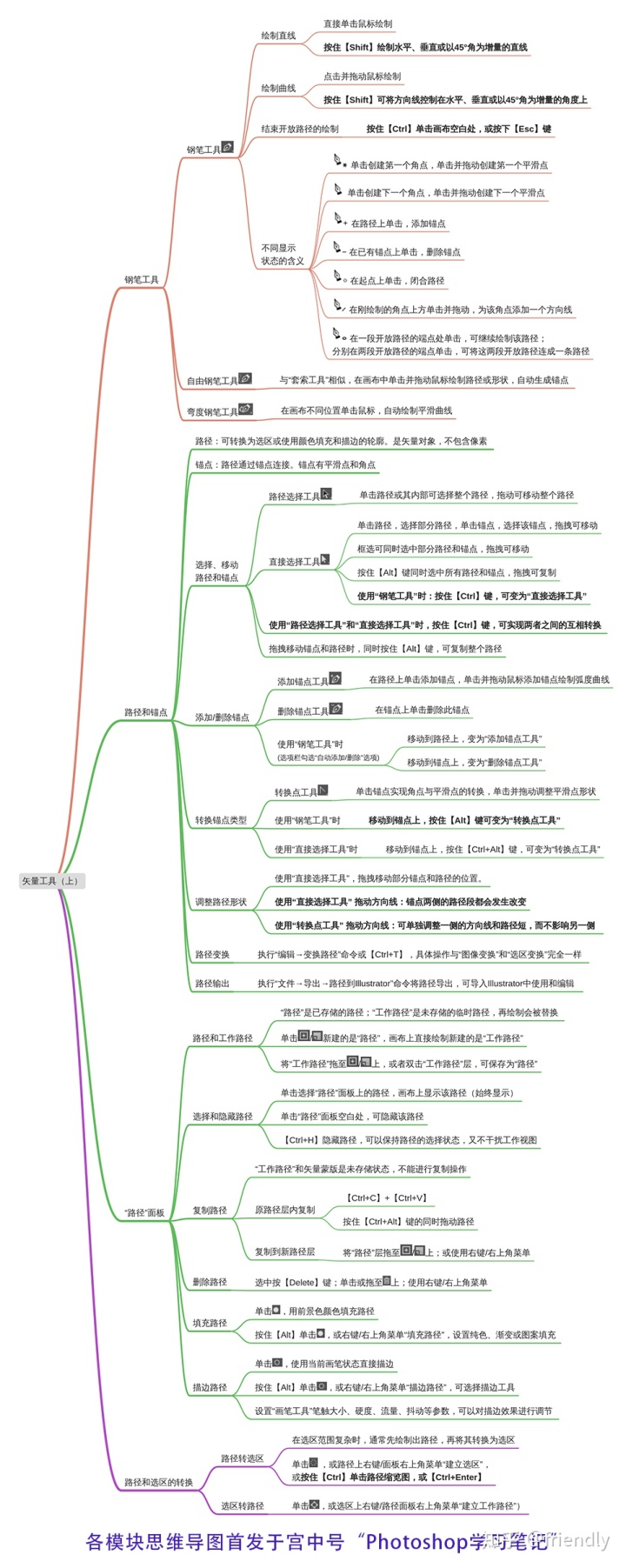
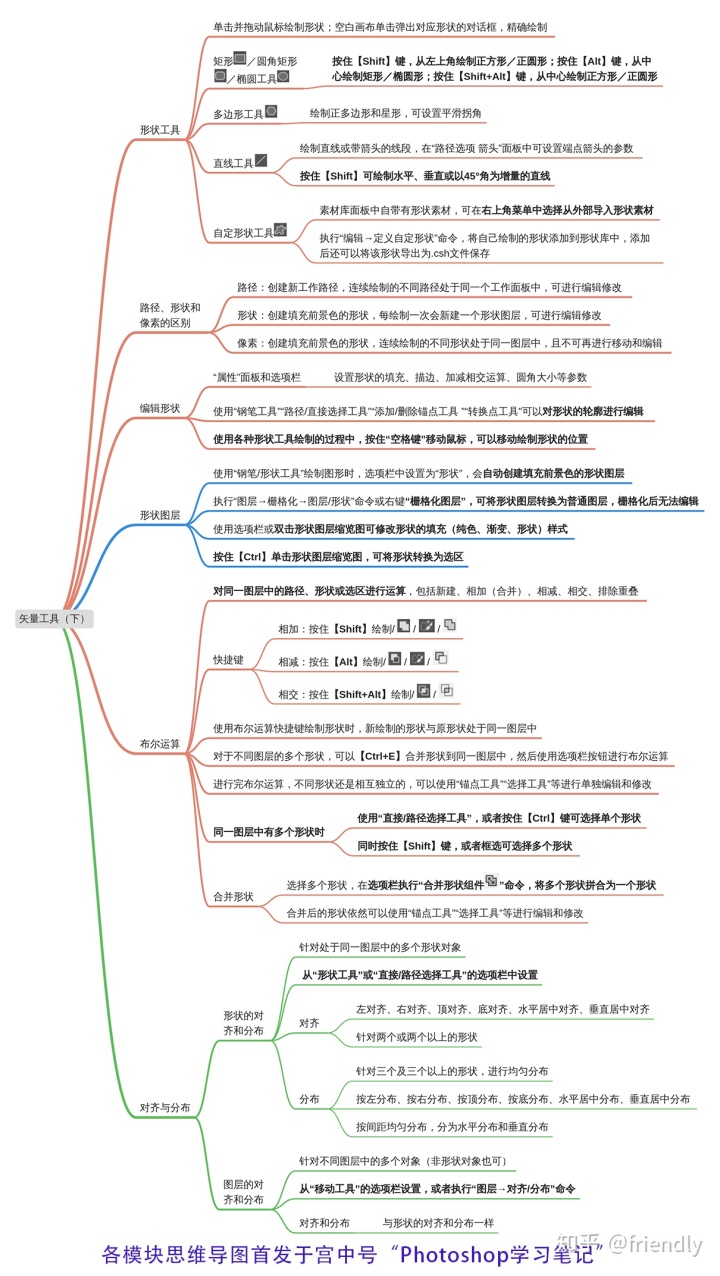
Part5 矢量工具——思维导图
这部分内容实在太多了,所以分成了两个思维导图。
知乎上传有压缩,需要高清完整版的可以再图片最下方找。


整理不易,有用的话还望点个“赞同”支持一下哦。
下面是PS其他模块的思维导图。
friendly:Photoshop的界面操作—思维导图zhuanlan.zhihu.com























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








