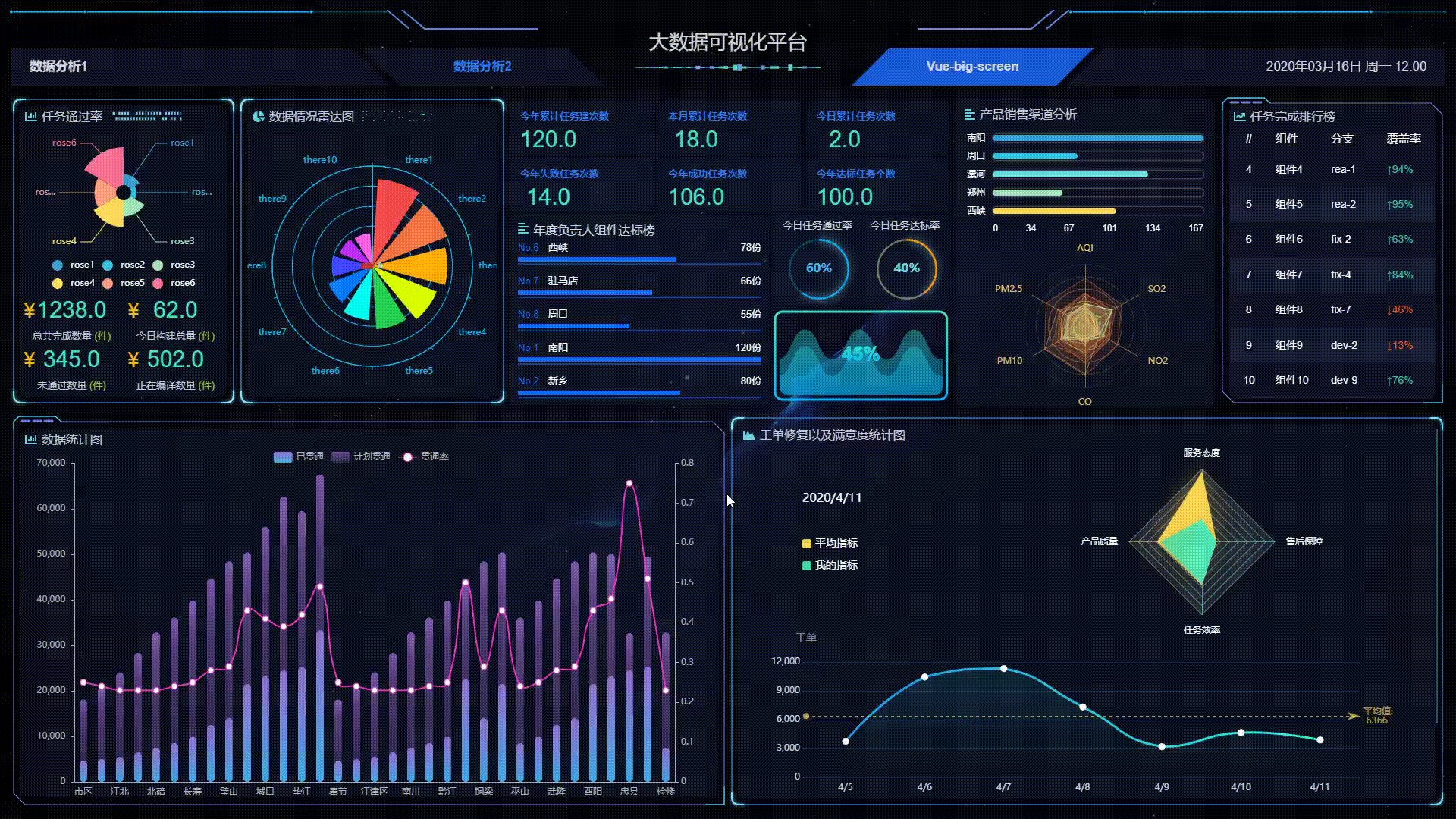
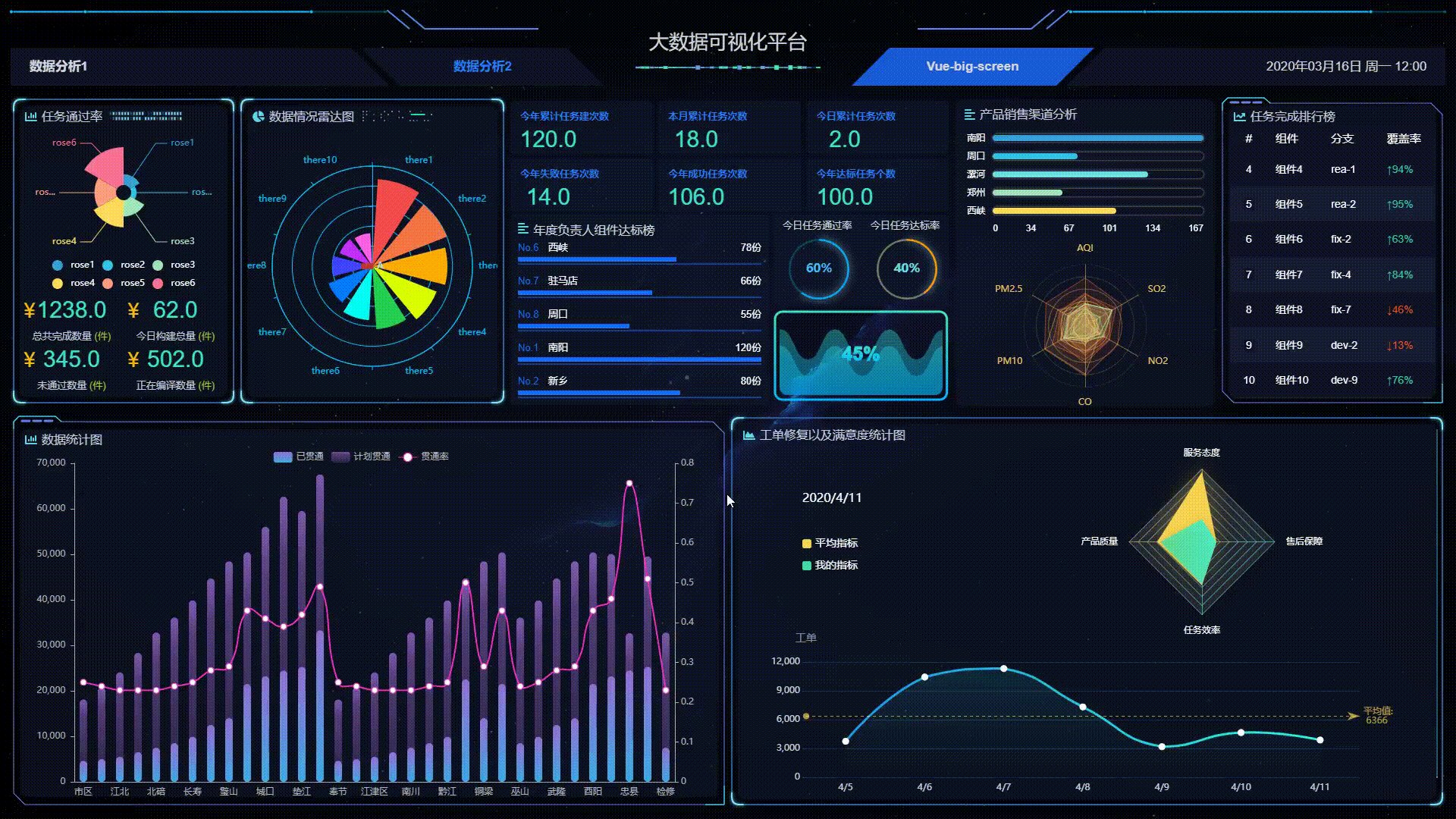
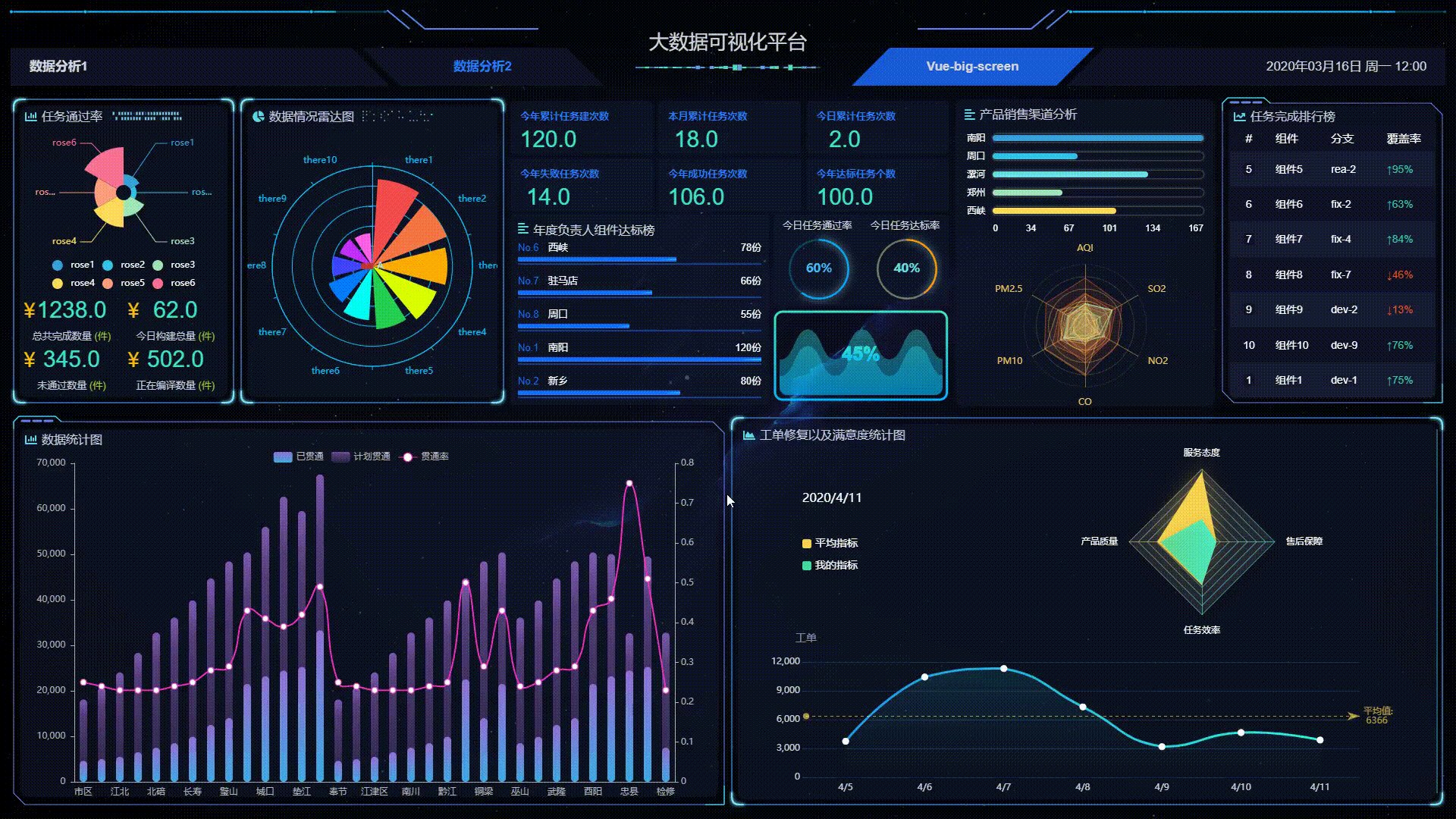
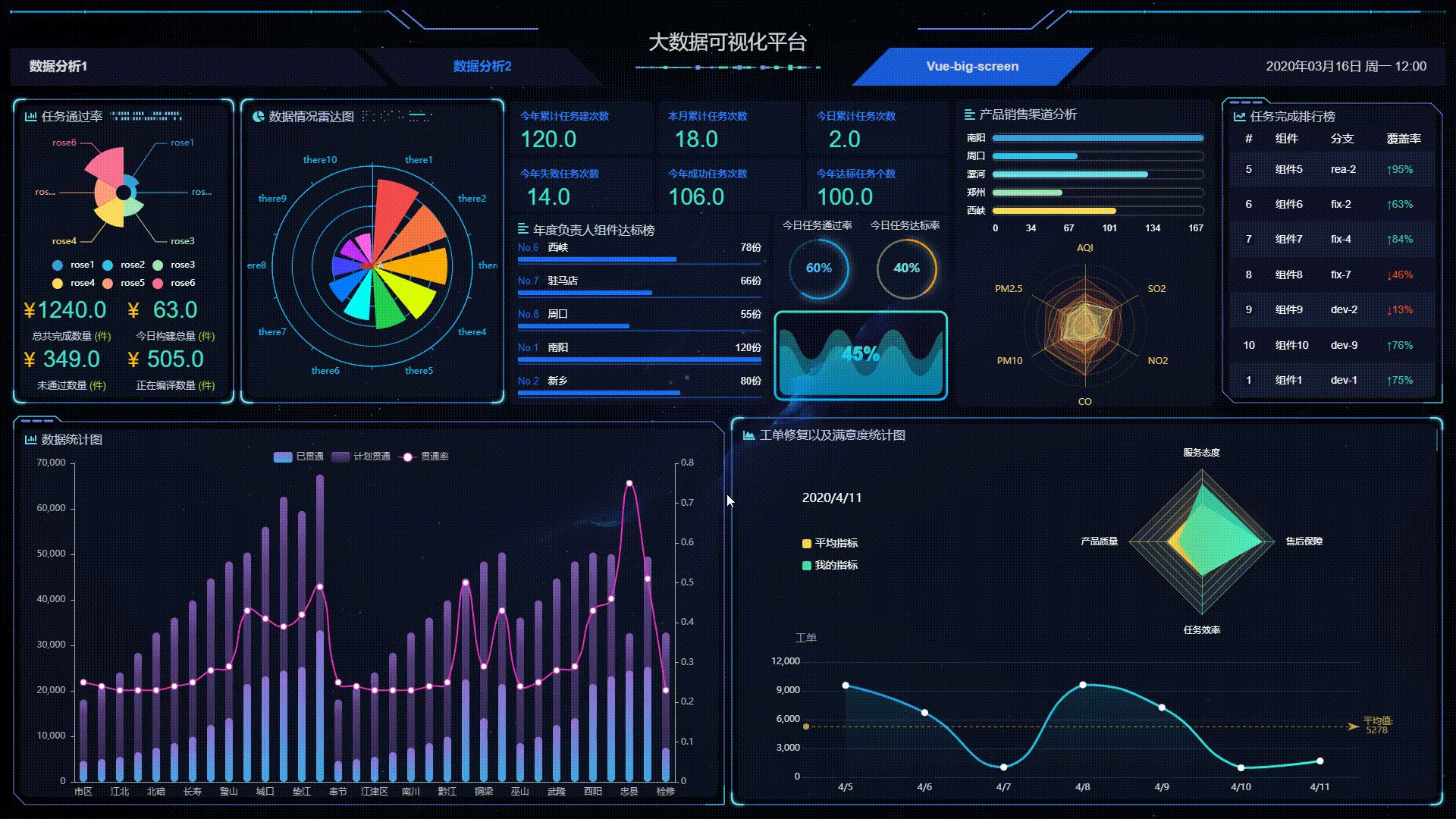
今天给大家分享一款高质量的Vue动态可视化大屏模板VueBigScreen。

vue-big-screen 基于 vue+datav+echart 框架构建的可视化数据大屏项目,star高达1.1K+。提供数据动态渲染、屏幕自适应、内部图表自由替换等功能。

目录结构

安装使用
# 下载项目git clone https://gitee.com/MTrun/big-screen-vue-datav.git# 进入目录cd big-screen-vue-datav# 安装依赖包npm install# 启动工程项目npm run serve更换边框
边框是使用了 DataV 自带的组件,只需要去 views 目录下去寻找对应的位置去查找并替换就可以,具体的种类请去 DavaV 官网查看。
更换图表
直接进入 components/echart 下的文件修改成你要的 echarts 模样,可以去echarts 官方社区里面查看案例。
https://gallery.echartsjs.com/explore.html#sort=rank~timeframe=all~author=all屏幕适配配置
本项目借助了 flexible 插件,通过改变 rem 的值来进行适配,原设计为 1920px。 ,适配区间为:1366px ~ 2560px,本项目有根据实际情况进行源文件的更改,小屏幕(如:宽为 1366px)。
// flexible文件位置: `common/flexible.js`,修改部分如下function refreshRem() { var width = docEl.getBoundingClientRect().width; // 最小1366px,最大适配2560px if (width / dpr < 1366) { width = 1366 * dpr; } else if (width / dpr > 2560) { width = 2560 * dpr; } // 原项目是1920px我设置成24等份,这样1rem就是80px var rem = width / 24; docEl.style.fontSize = rem + 'px'; flexible.rem = win.rem = rem;}

以上就是对这个Vue大屏项目的简单介绍,如果你想看到更详细的文档,那就点击下面的链接去看看吧!
# datav官方文档http://datav.jiaminghi.com/# echarts实例https://echarts.apache.org/examples/zh/index.html# gitee地址https://gitee.com/MTrun/big-screen-vue-datavok,就分享到这里。希望对大家有所帮助,喜欢的话可以去看下哈~




















 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








