📓最近有点闲,就学习了下react,没想到就把react学完了,觉得还不错,就打算出一把react+datav的简易版可视化数据大屏供大家做个参考。
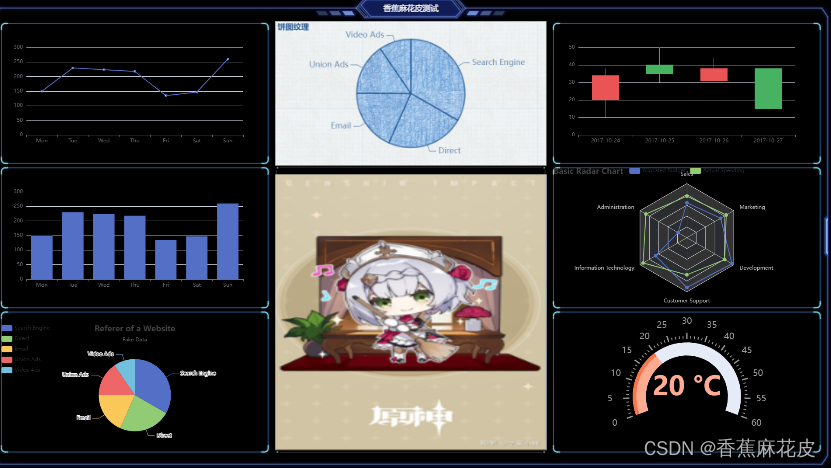
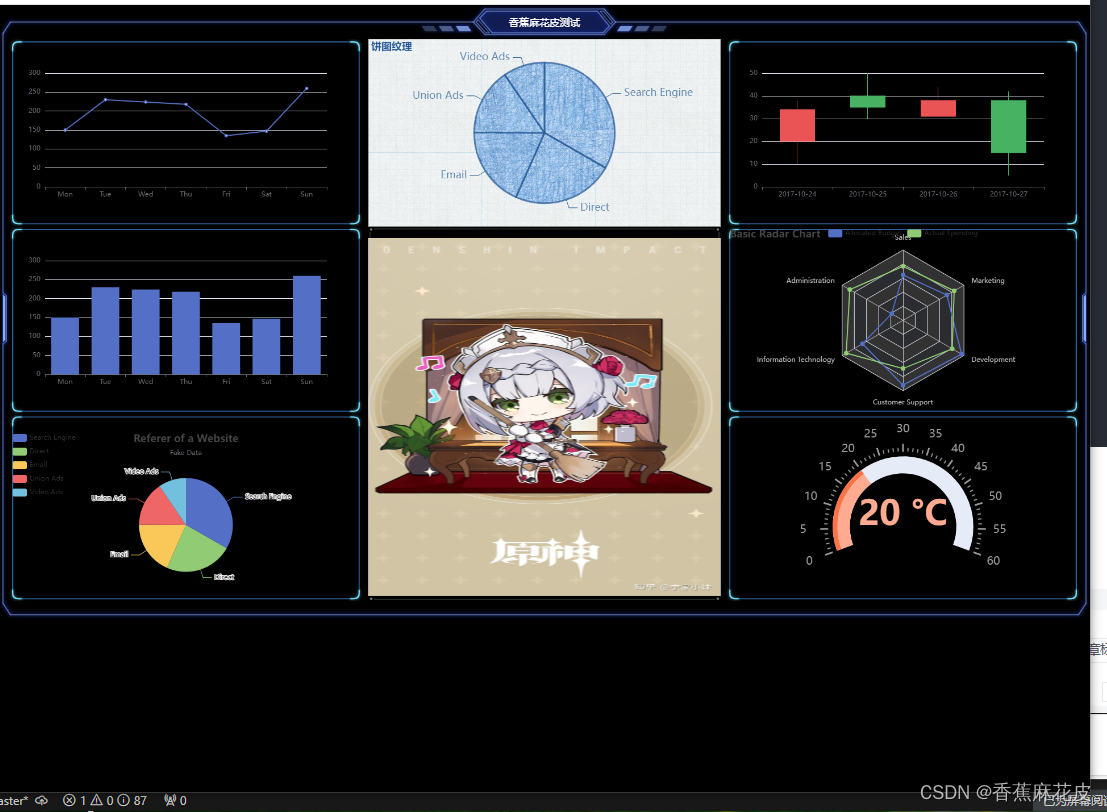
📓效果如下

1下载必要的框架
📓 react路由
npm install react-router-dom --save📓 datav框架
npm install @jiaminghi/data-view-react --save📓 echarts
npm install echarts --save2,路由设计
📓在路由上,我是绑定一个index的路由作为组件,然后在index添加自适应的全局容器,当容器设置完成后,就在就在将其他的小的模块给一个个导入进来,
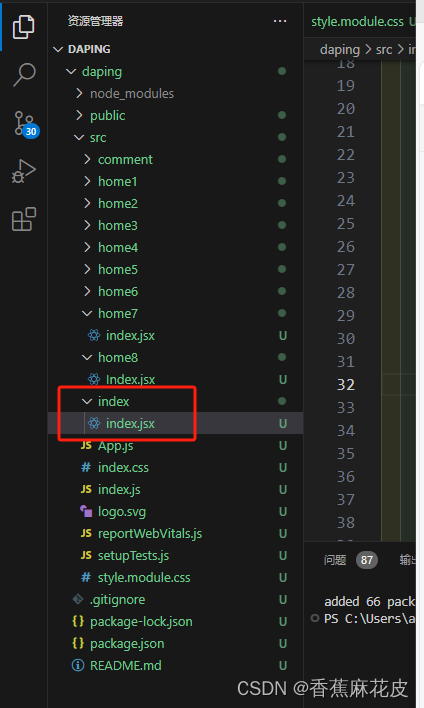
2.1 在src文件夹下新建文件夹index,index里面新建文件index.jsx

2.2 index.jsx里的代码内容如下
import React, { lazy } from "react";
import style from "../style.module.css"
import { FullScreenContainer, BorderBox11 } from "@jiaminghi/data-view-react";
export default function index() {
return (
<FullScreenContainer > //我是datav的全局容器组件,自适应组件
我是最外层的容器
</FullScreenContainer>
);
}
2.3 在app.js里,将index组件绑定我们的路由,这里要注意下 我用的路由是6版本 和5版本有点区别,这里我定义了一个根路由,然后重定向到index路由,index路由绑定我们的Index组件。
import React, { lazy, Suspense } from "react";
import { Route, Routes, Navigate } from "react-router-dom";
const Index = lazy(() => import("./index/index.jsx"));
export default function App() {
return (
<div>
<Suspense>
<Routes>
<Route path="/" element={<Navigate to="/index" />}></Route>
<Route path="/index" element={<Index />}></Route>
</Routes>
</Suspense>
</div>
);
}
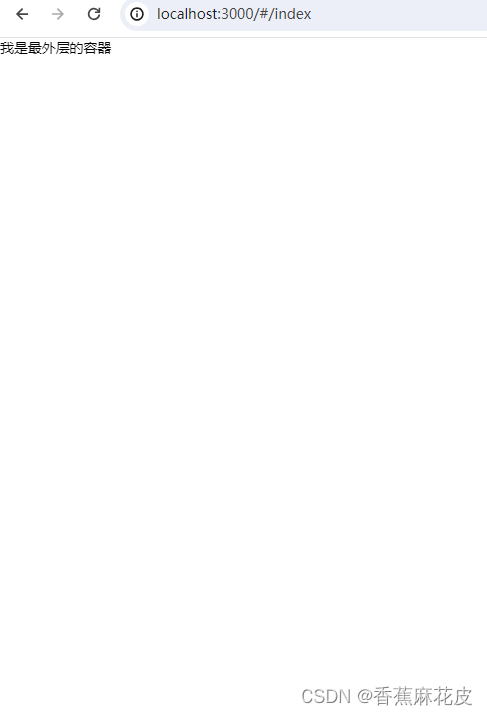
2.4 查看效果

📓当出现该内容时,就代表着我们的基础架构已经搭建好 后续我们就要进行分块了
3.大屏分块
📓我们在index.jsx里进行区域分块,代码如下
import React, { lazy } from "react";
import style from "../style.module.css"
import { FullScreenContainer, BorderBox11 } from "@jiaminghi/data-view-react";
export default function index() {
return (
<FullScreenContainer class={style.box}>
<BorderBox11 title="香蕉麻花皮测试" class={style.boxa}>
<div className={style.box1}>
<div>
<div className={style.box2}>
</div>
<div className={style.box2}>
</div>
<div className={style.box2}>
</div>
</div>
<div>
<div className={style.box2}>
</div>
<div className={style.box3}>
</div>
</div>
<div>
<div className={style.box2}>
</div>
<div className={style.box2}>
</div>
<div className={style.box2}>
</div>
</div>
</div>
</BorderBox11>
</FullScreenContainer>
);
}
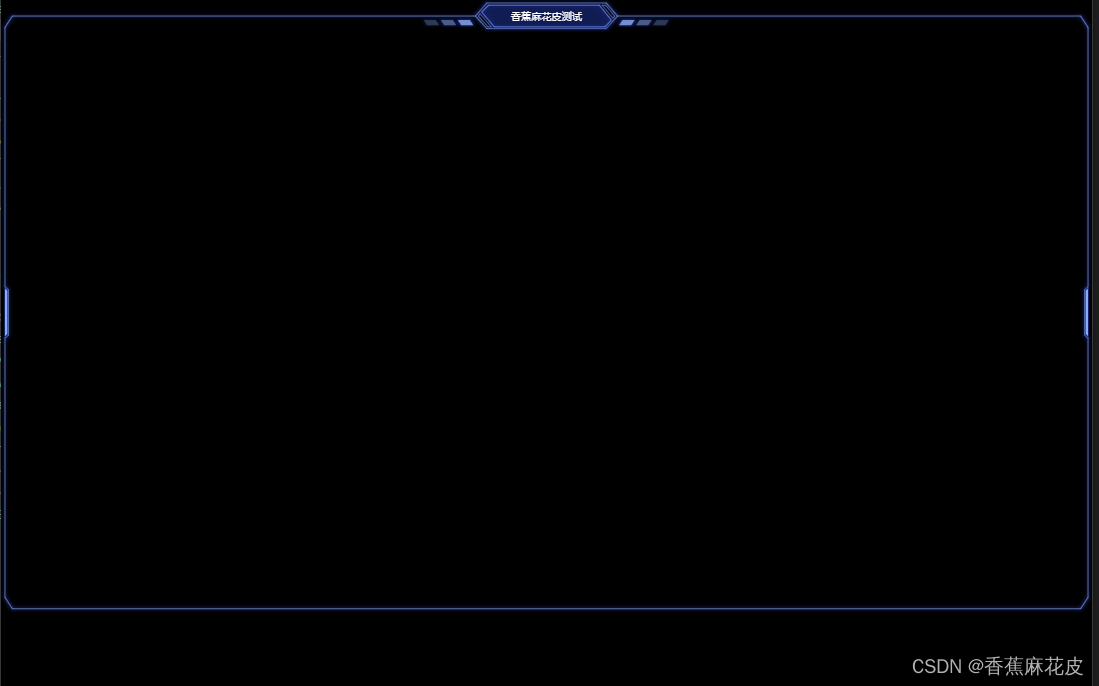
📓效果如下

4.当根据我们的思路进行分块后,后续我们就要进行对主容器的内容进行填充了
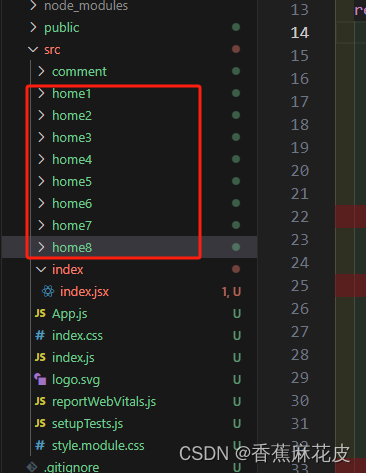
4.1 我们创建 8个单独组件,这里我以home1 -- 8 来进行命名,

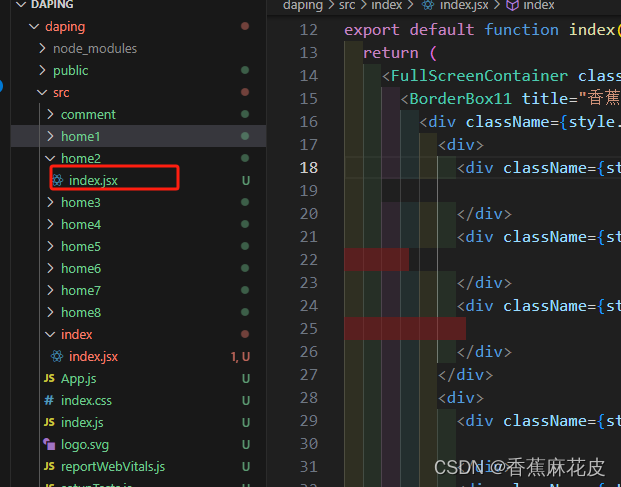
📓 在每个文件夹里新建一个index.jsx的文件

5.在小表格中使用echarts图表,并且渲染到主界面上
📓我们需要在表格中渲染echarts,并且通过组件引入的方式把他加入到index的主容器当中
📓小表格的代码如下
import React, { useState, useRef, useEffect } from "react";
import { BorderBox12 } from "@jiaminghi/data-view-react";
import * as echarts from "echarts";
import style from "../style.module.css";
export default function Indexdata() {
const chartsNode = useRef(null);
const [xdata,setxdata]= useState(["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"])
const [ydata,setydata]= useState([150, 230, 224, 218, 135, 147, 260])
const mydata = () => {
var myChart = echarts.init(chartsNode.current);
var option;
option = {
xAxis: {
type: "category",
data: xdata,
},
yAxis: {
type: "value",
},
series: [
{
data: ydata,
type: "bar",
},
],
};
option && myChart.setOption(option);
};
useEffect(() => {
mydata();
});
return (
<BorderBox12 class={style.boxc}>
<div ref={chartsNode} className={style.boxc}></div>
</BorderBox12>
);
}
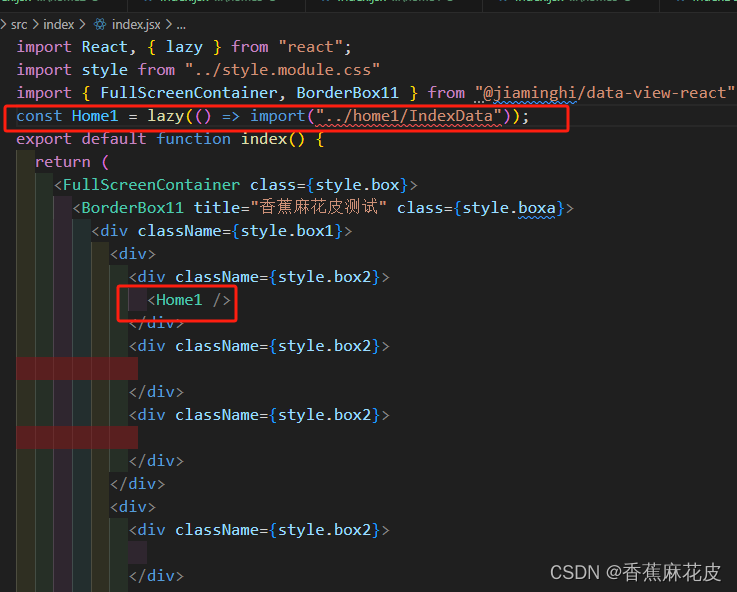
📓引入到主体容器当众,并渲染到页面上

📓效果如下

📓我们在把其他的依次引入,代码如下:
import React, { lazy } from "react";
import style from "../style.module.css"
import { FullScreenContainer, BorderBox11 } from "@jiaminghi/data-view-react";
const Home1 = lazy(() => import("../home1/IndexData"));
const Home2 = lazy(() => import("../home2/index"));
const Home3 = lazy(() => import("../home3/index"));
const Home4 = lazy(() => import("../home4/index"));
const Home5 = lazy(() => import("../home5/index"));
const Home6 = lazy(() => import("../home6/IndexData"));
const Home7 = lazy(() => import("../home7/index"));
const Home8 = lazy(() => import("../home8/Index"));
export default function index() {
return (
<FullScreenContainer class={style.box}>
<BorderBox11 title="香蕉麻花皮测试" class={style.boxa}>
<div className={style.box1}>
<div>
<div className={style.box2}>
<Home1 />
</div>
<div className={style.box2}>
<Home2 />
</div>
<div className={style.box2}>
<Home3 />
</div>
</div>
<div>
<div className={style.box2}>
<Home4 />
</div>
<div className={style.box3}>
<Home8 />
</div>
</div>
<div>
<div className={style.box2}>
<Home5 />
</div>
<div className={style.box2}>
<Home6 />
</div>
<div className={style.box2}>
<Home7 />
</div>
</div>
</div>
</BorderBox11>
</FullScreenContainer>
);
}
📓效果图

react的大屏开发还是挺简单的,和vue开发设计思路差不多,就框架的实现代码不一样,最后 贴出源码:
git@gitee.com:hu-wenwu/react-datav-echarts-view.git
支持作者的请在git上点个赞吧!!以后会继续分享






















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










