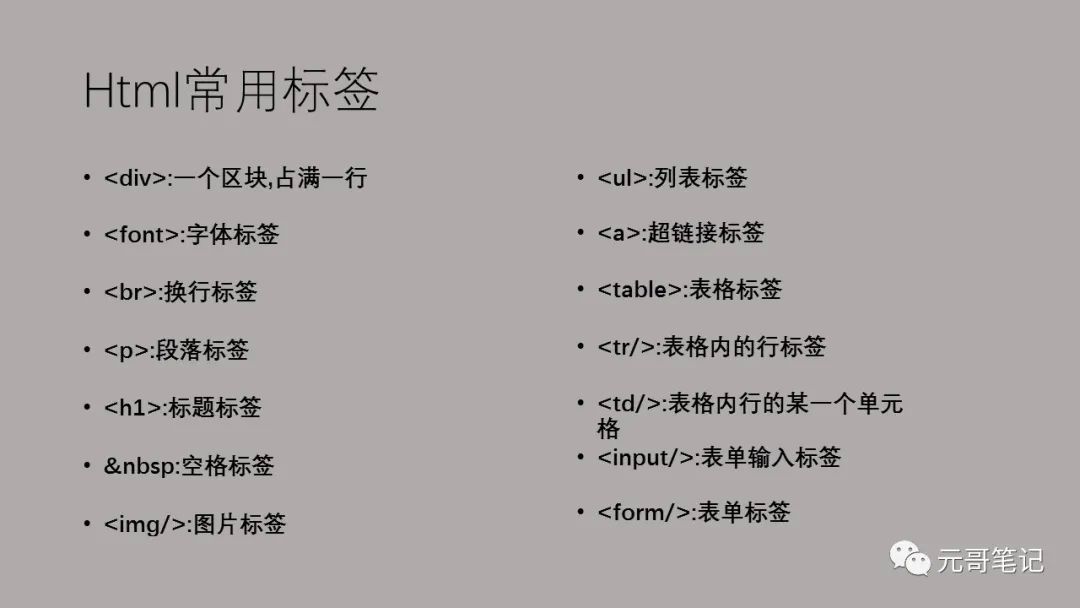
每天看本书,大家好,我是元哥今天接着说网页制作~~根据昨天的思路,今天主要学习Html技术,按照这个思路今天进行了学习,学完之后总结了一些感悟,首先想要说明一下,对于刚开始学编程的人来说,可能觉得会有些难,的确第一次操作有很多的细节和不熟悉,会显得比较生疏,但是当我们抱着每天进步一点点的心态去学习,不给自己一下子设定太大的目标的话,每天坚持学习,并且学会反思和灵活致用,是能看到一定的效果的.今天我也是面临了一些问题,对于这个工具的不熟悉,各种快捷键操作不熟练,并且对于工具的界面不熟练,所以操作起来有些慢,但是我站在产品的角度来思考,大体的揣测,点击尝试操作,和不懂的去网上查询,加上对应每个标签用键盘敲出来,慢慢的就熟练了很多了.之所以说这些,也是因为万事开头难,得先调整好自己的心态,才能更好的去做~~下面总结一下,今天学到的核心,其实html就是一个超文本语言,就是平时你朋友给你发的网址,或者你自己浏览的一个网址,都是通过html来做的,它是被浏览器直接解析的,所以它的代码相对来讲没有那么复杂的逻辑和难度首先总结一下html的常用标签,有了这些常用的标签,我们就可以做一些基本的网站了,列举如下图:


























 2914
2914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








