1.三列布局1
三列布局body{padding: 0;margin: 0;}
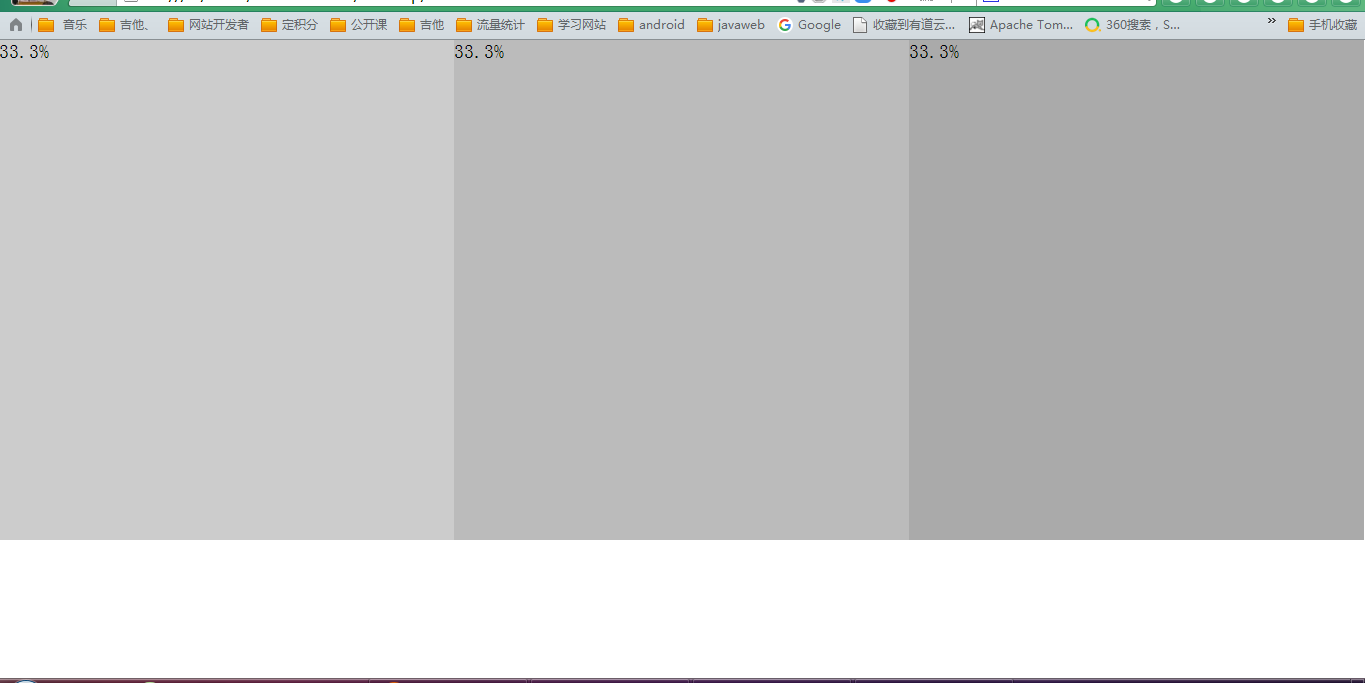
.left{width:33.3%;height: 500px;background-color: #ccc;float: left;}
.middle{width:33.3%;height: 500px;background-color: #bbb;float: left;}
.right{width:33.3%;height: 500px;background-color: #aaa;float: left;}
效果图:

2.html三列布局2
三列布局body{padding: 0;margin: 0;}
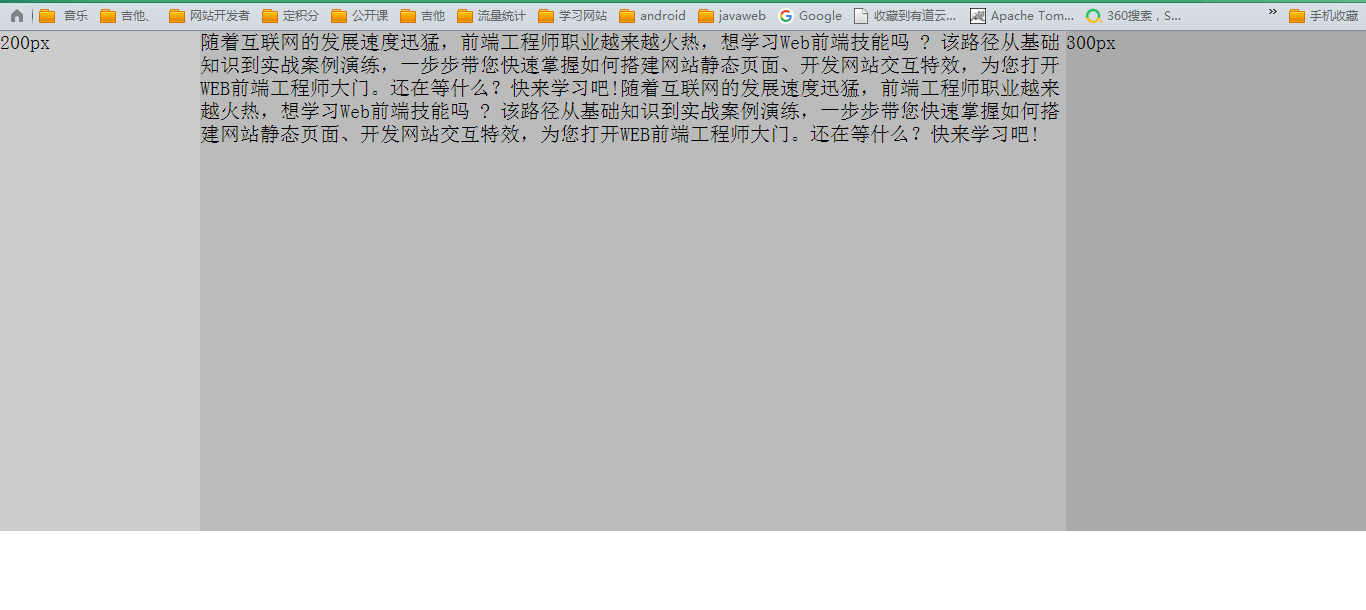
.left{width:200px;height: 500px;background-color: #ccc;position: absolute;left: 0;top:0;}
.middle{height: 500px;background-color: #bbb;margin:0 300px 0 200px;}
.right{width:300px;height: 500px;background-color: #aaa;position: absolute;right: 0px;top:0;}
效果图:
三列布局body{padding: 0;margin: 0;}
.left{width:200px;height: 500px;background-color: #ccc;position: absolute;left: 0;top:0;}
.middle{height: 500px;background-color: #bbb;margin:0 300px 0 200px;}
.right{width:300px;height: 500px;background-color: #aaa;position: absolute;right: 0px;top:0;}
效果图:

3.三列布局3
三列布局body{padding: 0;margin: 0;}
.left{width:200px;height: 500px;background-color: #ccc;position: absolute;left: 0;top:0;}
.middle{height: 500px;background-color: #bbb;margin:0 310px 0 210px;}
.right{width:300px;height: 500px;background-color: #aaa;position: absolute;right: 0px;top:0;}
效果图:





















 2260
2260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








