大部分编辑器的后台是基于java、php、asp等,很少有基于node.js的。今天就做一个基于node的
最近在做一个微信素材编辑器的小项目,使用到了UEditor编辑器,使用中出现了许多问题。
1.介绍
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码...
2.下载
选择开发版 ,因为我们使用node ,所以随便下一个版本,这里下载1.4.3.3 jsp 版本
下载完成解压。
3.创建项目
使用express生成器生成一个项目,并安装好依赖模块
$express ue-test -ejs
$cd ue-test && npm install
把刚刚压缩好的文件重命名为ueditor 放入ue-test/pubilc 中
修改index.ejs页面:
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor');
然后启动项目,编辑器初始化成功!(注意引入文件路径的问题,如果初始化失败可以f12查看报错进行调试)
我们这里为什么要这样引入路径 可以看这里 (API)

4.后端配置
仅仅这样是不能进行上传的
我们需要要配置后端文件。
修改 ueditor.config.js 文件
//找到这一行代码 修改成这样,这里的url为请求的路径
// 服务器统一请求接口路径
,serverUrl: URL + "ue"
接下来我们安装ueditor 模块
$npm install ueditor --save
ueditor模块有一个示例,照着修改就好了
修改app.js:
//加载ueditor 模块
var ueditor = require("ueditor");
//使用模块
app.use("/ueditor/ue", ueditor(path.join(__dirname, 'public'), function (req, res, next) {
// ueditor 客户发起上传图片请求
if (req.query.action === 'uploadimage') {
var foo = req.ueditor;
var imgname = req.ueditor.filename;
var img_url = '/images/ueditor/';
res.ue_up(img_url); //你只要输入要保存的地址 。保存操作交给ueditor来做
res.setHeader('Content-Type', 'text/html');//IE8下载需要设置返回头尾text/html 不然json返回文件会被直接下载打开
}
// 客户端发起图片列表请求
else if (req.query.action === 'listimage') {
var dir_url = '/images/ueditor/';
res.ue_list(dir_url); // 客户端会列出 dir_url 目录下的所有图片
}
// 客户端发起其它请求
else {
// console.log('config.json')
res.setHeader('Content-Type', 'application/json');
res.redirect('/ueditor/jsp/config.json');
}
}));
修改完成重启一下服务就好了,



5.其他配置
自动保存
//启用自动保存
,enableAutoSave: true
//自动保存间隔时间, 单位ms
,saveInterval: 500
发现这样启用自动保存没有成功,不知道为什么。
另一个方法是在实例编辑器之后调用
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor');
//注意一定要延时。要等这玩意载入成功。
setTimeout(function () {
ue.execCommand('drafts');
}, 500);
自动保存成功!!
取消自动保存
启用自动保存的时候会发现一直提示,是不是很烦,反正我是不能忍,怎么办呢?

设置一下自动保存间隔时间,把它设长一点就好了。
//启用自动保存
,enableAutoSave: true
//自动保存间隔时间, 单位ms
,saveInterval: 500 * 60 *60
这样烦人的自动保存提示就不会出来了。
只取消提示
上面我取消自动保存之后会发现使用起来不舒服,每次刷新页面,上次编辑的就没有了。
我们能不能只取消提示,而保留自动保存功能呢。
我在网上找了下,并没有发现。
那我们就自己写一个简单的保存吧。
我们可以使用html5的 localStorage 本地存储功能,当我们离开当前页面时候,把编辑器内容存储到本地,进入页面时候提取数据。上代码:
//实例化编辑器
var ue = UE.getEditor('editor');
$(function() {
//初始化数据,读localstroage
var allData = {};
if (localStorage.getItem('ueditor_content')!=null && localStorage.getItem('ueditor_content')!="") {
allData = JSON.parse(localStorage.getItem('ueditor_content'));
}
//延时加载数据 要等编辑器加载成功,反正我不延时的时候没有成功。
setTimeout(function () {
ue.setContent (allData)
}, 500);
//离开页面或者刷新页面触发方法
window.onbeforeunload = function() {
localStorage.setItem("ueditor_content", JSON.stringify(ue.getContent()));
}
})
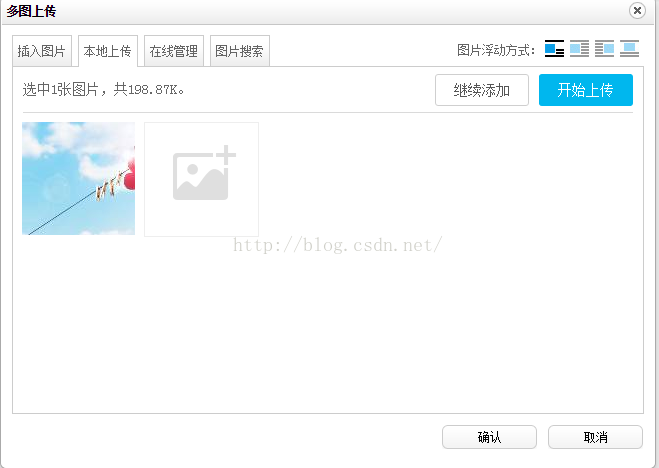
6.添加音乐
添加音乐好坑啊,

这是什么鬼,我要的是这样的效果好么。

要不然你就这样也好

有会的老司机请指导指导!
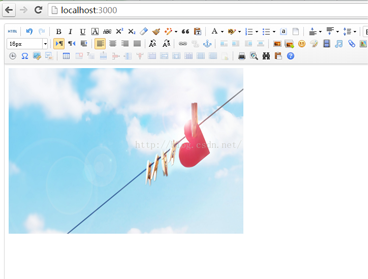
7.解决图片过大超出编辑器
有时候图片宽度超出了编辑器的宽度,我们会想让他等比缩放
在配置里面找了下,没找到这个配置。不过编辑器提供了一个iframe.css让我们写自己的配置

我们可以在里面设置:
img {
max-width: 100%; /*图片自适应宽度*/
}
这样图片再怎么拉伸宽度都超不过边界。别看很简单,但是花了不少时间研究。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








