H5纯前端生成Excel表格方法如下:
1
2
3
4
5
6
7
8
9
10
11
12
13 var arr = [
14 {
15 "姓名":"喵喵喵",
16 "年龄":1,
17 },
18 {
19 "姓名":"喵喵",
20 "年龄":2,
21 }
22 ];
23 alasql('SELECT * INTO XLS("报表.xls",{headers:true}) FROM ?',[arr]);
24
25
该html文件引入了两个js文件,这两个文件的内容过长,我把它放到了github上:
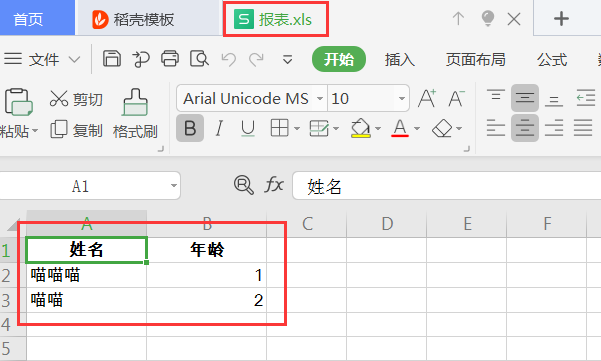
点击运行页面,即可生成excel表格并下载,效果如下:

标签:arr,github,表格,Excel,excel,js,alasql,H5
来源: https://www.cnblogs.com/luoyihao/p/11753043.html







 本文介绍了如何使用H5和alasql库在前端生成并下载Excel表格。通过提供一个JavaScript代码示例,展示了将数据转换为Excel表格的过程,涉及的关键技术包括arr数组和alasql的SQL查询转换。
本文介绍了如何使用H5和alasql库在前端生成并下载Excel表格。通过提供一个JavaScript代码示例,展示了将数据转换为Excel表格的过程,涉及的关键技术包括arr数组和alasql的SQL查询转换。
















 498
498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








