背景
前几天,我们介绍了 如何利用C# + Echarts 绘制 Bar Simple?,原以为把 Echarts 封装到这种程度就可以完成当前任务了。

应用01
可是,把软件原型提交给对方时,发现对方更希望“可视化设备发生缺陷的具体数据”。也即利用 堆叠条形图 来可视化设备缺陷的数据。

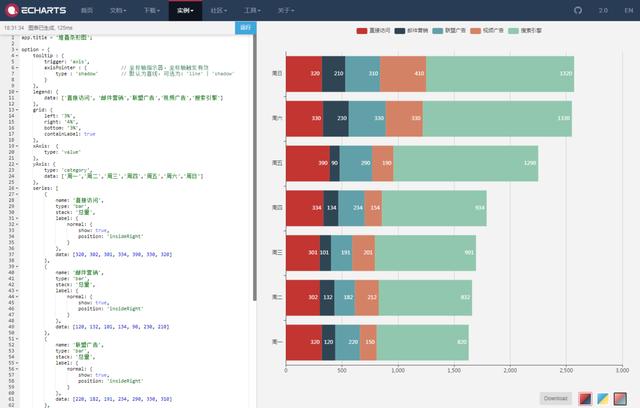
堆叠条形图
百度提供的详细Demo如下:

百度Sample
于是,咱们就需要在之前的基础上对 Echarts 进行近一步的封装。
技术分析
在进行封装代码之前,咱们先聊聊知识的层次问题。即我们所学的知识是分层次的。
第一层:应用层,即解决 How 的问题。我们学习的各种工具,解决问题的具体方法都属于这个层次,按照步骤去做就好。
第二层:认知层,即解决 What 的问题。我们所使用的工具,解决问题的方法,它们到底是什么。
第三层:原理层,即解决 Why 的问题,要想明白为什么可以怎样做。
咱们写的图文大部分属于 How 这个层次,而这个层次的知识往往是不稳定的,多变的。咱们还需往底层去学,这样才能举一反三,触类旁通,掌握真正的知识。
好了,我们开始封装 堆叠条形图 的代码。
首先,我们对比一下百度提供的 “Bar Simple” 和 “堆叠条形图” 的示例代码
Bar Simple 示例代码:
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' }]};堆叠条形图 示例代码:
app.title = '堆叠条形图';option = { tooltip : { trigger: 'axis', axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, legend: { data: ['直接访问', '邮件营销','联盟广告','视频广告','搜索引擎'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, xAxis: { type: 'value' }, yAxis: { type: 'category', data: ['周一','周二','周三','周四','周五','周六','周日'] }, series: [ { name: '直接访问', type: 'bar', stack: '总量', label: { normal: { show: true, position: 'insideRight' } }, data: [320, 302, 301, 334, 390, 330, 320] }, { name: '邮件营销', type: 'bar', stack: '总量', label: { normal: { show: true, position: 'insideRight' } }, data: [120, 132, 101, 134, 90, 230, 210] }, { name: '联盟广告', type: 'bar', stack: '总量', label: { normal: { show: true, position: 'insideRight' } }, data: [220, 182, 191, 234, 290, 330, 310] }, { name: '视频广告', type: 'bar', stack: '总量', label: { normal: { show: true, position: 'insideRight' } }, data: [150, 212, 201, 154, 190, 330, 410] }, { name: '搜索引擎', type: 'bar', stack: '总量', label: { normal: { show: true, position: 'insideRight' } }, data: [820, 832, 901, 934, 1290, 1330, 1320] } ]};通过两段代码的对比,我们还需要对 tooltip、legend、grid 进行封装,其余的 xAxis、yAxis、series 已经封装过了,只不过需要在每个对应的类中添加新增的属性即可。
再重复一下封装百度 Echarts 的思路:
首先,创建一个在 Windows 窗体应用程序中使用的控件项目 LSGO.Core.ECharts。
其次,在该控件项目的设计器中,拖入一个 WebBrowser 控件,并设置其 Dock 属性为 Fill,即让 WebBrowser 充满整个容器。
接着,写一个 InitialECharts 方法,加载指定目录的网页.assetsecharts.html,让该网页在 WebBrowser 中打开。
当该网页加载完成后,触发 WebBrowser 的 WebBrowserDocumentCompletedEventHandler 事件,在该事件注册的方法中调用该网页中用 JS 写的 showChart 方法,则在该网页中显示图形。
当窗体控件的尺寸发生变化后,触发 WebBrowser 的 SizeChanged 事件,在该事件注册的方法中调用该网页中用 JS 写的 setPosition 方法,则重新调整显示图形的布局,以满足新的尺寸。
封装控件的代码、初始网页的代码以及调用对应 JS 的代码,参见:如何利用C# + Echarts 绘制 Bar Simple?。咱们这里只写进一步封装 Echarts 的代码。
代码实现
Step01 对tooltip的封装。
封装 坐标轴指示器 AxisPointer
public class AxisPointer{ /// /// 'line' 直线指示器; /// 'shadow' 阴影指示器; /// 'none' 无指示器 /// public string type { get; set; } = "line";}封装 提示框组件 Tooltip
public class Tooltip{ /// /// 触发类型 /// 'item':数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 /// 'axis':坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。 /// 'none':什么都不触发。 /// public string trigger { get; set; } = "item"; /// /// 坐标轴指示器 /// public AxisPointer axisPointer { get; set; }}Step02 对legend的封装。
public class Legend{ /// /// 图例的类型。 /// 可选值:'plain','scroll' /// public string type { get; set; } = "plain"; /// /// 图例列表的布局朝向。 /// 'horizontal''vertical' /// public string orient { get; set; } = "horizontal"; /// /// 图例组件离容器左侧的距离。 /// public string left { get; set; } = "auto"; /// /// 图例组件离容器上侧的距离。 /// public string top { get; set; } = "auto"; /// /// 图例组件离容器右侧的距离。 /// public string right { get; set; } = "auto"; /// /// 图例组件离容器下侧的距离。 /// public string bottom { get; set; } = "auto"; /// /// 图例的数据数组。 /// public List data { get; set; }}Step03 对 grid 的封装。
public class Grid{ /// /// grid 组件离容器上侧的距离。 /// public string top { get; set; } = "60"; /// /// grid 组件离容器左侧的距离。 /// public string left { get; set; } = "10%"; /// /// grid 组件离容器右侧的距离。 /// public string right { get; set; } = "10%"; /// /// grid 组件离容器下侧的距离。 /// public string bottom { get; set; } = "60"; /// /// grid 区域是否包含坐标轴的刻度标签。 /// public bool containLabel { get; set; } = false;}Step04 对整体的集成 Option。
public class Option{ /// /// title /// public Title title { get; set; } /// /// tooltip /// public Tooltip tooltip { get; set; } /// /// legend /// public Legend legend { get; set; } /// /// grid /// public Grid grid { get; set; } /// /// x轴 /// public XAxis xAxis { get; set; } /// /// y轴 /// public YAxis yAxis { get; set; } /// /// 数据 /// public List series { get; set; }}总结
集成 Echarts 之后客户端的代码,对应百度的 Demo:
private List GetLegendData(){ List reslut = new List { "直接访问





 本文介绍如何在C#中进一步封装Echarts库,以实现堆叠条形图的功能。通过对比BarSimple和堆叠条形图的示例代码,讲解了对tooltip、legend、grid的封装过程,并提供了相关类的定义。同时,强调了知识层次的重要性,指出理解原理层对于编程的重要性。最后,给出了集成Echarts后的客户端代码示例。
本文介绍如何在C#中进一步封装Echarts库,以实现堆叠条形图的功能。通过对比BarSimple和堆叠条形图的示例代码,讲解了对tooltip、legend、grid的封装过程,并提供了相关类的定义。同时,强调了知识层次的重要性,指出理解原理层对于编程的重要性。最后,给出了集成Echarts后的客户端代码示例。














 1374
1374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








