
一年一度的圣诞节又来啦!在这个越来越被重视的节日里,每个人都有自己浪漫的方式,当然程序员也不例外。
让我们看看程序员如何为节日增添不同的气氛吧。
初级程序员的祝福
1、用canvas功能画出简单的圣诞树
在绘图板中绘制下面的图形并不困难,但使用代码生成这课圣诞树还是需要一些HTML5基础。
下图是使用HTML5中的标签绘制的,如果你熟悉HTML5,这对你来说是小case。

源码:http://www.spjeff.com/2013/12/05/christmas-tree-html5-js-and-css3/
2、冰雪节效果
jQuery的出现,让动画效果的实现变得更加方便。比如,你可以通过jQuery、jQuery.snow.js插件以及很少量的代码就能让页面中飘舞美丽的雪花。

源码: https://github.com/tzach/merry-christmas
3、精致漂亮的圣诞贺卡
这张贺卡由Construct2制作,然后通过c2runtime.js直接在网页上运行。Construct2是一款用于制作HTML5应用程序的软件,它有一个清晰直观的开发环境,并支持“拖拽”操作的开发环境,即使你没有编程经验,你也可以开发自己的HTML5应用。

演示:http://3.s3.envato.com/files/72733144/blue/index.html
中级程序员的祝福
如果你的编程水平还不错,你可以使用稍复杂的技术来实现一些更绚丽的效果。
1. 用CSS3来实现圣诞树动画
这个动画用了CSS3来实现了各种转场效果,音频文件的播放使用了HTML5中的标签。同时还使用了StyleFix和PrefixFree脚本,这样在编写代码时可以不用为特定的CSS3属性添加浏览器前缀,也可以在其他浏览器中播放。

演示:http://christmasexperiments.com/2013/11/experiment.html
源码:https://github.com/podrivo/christmas
2. HTML表单元素制作的圣诞树
下面的圣诞树并没采用松树,取而代之的是用HTML表单元素来组成,比如单选钮、进度条、输入框,按钮等等。

演示:http://hakim.se/experiments/css/domtree/
源码:https://github.com/hakimel/DOM-Tree
3. 3D雪花效果
这个效果使用了HTML5的标签,并用three.js实现了3D的雪花飞舞效果。你可以拖动鼠标进行旋转。

演示: http://seb.ly/demos/JSSnowNew/snow3d.html
源码:
https://github.com/sebleedelisle/live-coding-presentations/tree/master/2011/JSSnow
来自高级程序员的问候
1. 代码不到1KB的3D圣诞树
以下这棵3D圣诞树由不到1KB的JavaScript代码编写而成,拥有逼真的3D旋转效果,将JavaScript功能发挥到了淋漓精致。

演示:http://js1k.com/2010-xmas/demo/856
源码如下:
M=Math;Q=M.random;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200;)with(M[k]=k?c.cloneNode(0):c){width=height=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Impact',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2?128+I:0)+','+I+',.5)':'#cca',i<7;)beginPath(fill(arc(U-i/3,24-i/2,k==13?4-(i++)/2:8-i++,0,M.PI*2,1)));else for(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(D-x/.9-1.5*y+1),R=67*(B+1)*(L=k/9+.8)>>1,i++if(D<1)beginPath(strokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8),lineTo(U+x*U,U+y*U),stroke();for(y=H=k+E(k++)*25,R=Q()*W;P=3,jz+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9)*4:0)>>1]}setInterval(function G(m,l){A=T(D-11);if(l)return(m[2]-l[2])*A+(l[0]-m[0])*T(D);a.clearRect(0,0,W,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2]*T(D)>>0,L[1]>>1)){if(i==2e3)a.fillText('Merry Christmas!',U,345);if(!(i%7))a.drawImage(M[13],((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99))>>0);}D+=.02},1)2. 代码不到1KB的雪景效果
下边的月色雪景也是由不到1kB的 JS代码实现的

演示:http://js1k.com/2010-xmas/demo/855
源码如下:
for(p in a)a[p[0]+(p[6]||'')]=a[p];var M=Math,C=M.cos,S=M.sin,R=M.random,T=0,x=[],y=[],W=innerWidth,H=innerHeight,L=2047,Z=100,V=20,N=511,M=1337;c.width=W,b.style.overflow='hidden',b.style.margin='0px',c.height=H;g='globalAlpha';h='fillStyle';for(i=N;i--;){x[i]=L*R();y[i]=L*R()}setInterval(function(){T+=1/V;a[g]=0.2;function m(c){a[h]=c}m('#002');a.fc(0,0,W,H);a[g]=1;u=1;m('#ffc');for(i=0;id=u=(u*M+1)&L;u=(u*M+1)&L;if(C(T*Z+i)<0.5){a.fx("\u2605",d,u)}}a.ba();a.arc(2*W/3,H/3,40,0,6.3,1);a.ca();a.fill();m('#cfc');B=H-V;for(j=0;j<5;++j){s=90-j*V;a.font=s+"px serif";F=1;for(i=0;i}B-=s/2;}m('#eef');for(i=N;i--;){e=x[i];f=y[i];a.fx("\u06DE",e,f);y[i]=(f+1)%L;x[i]=(e+C(i+T)/3)%L}for(i=N*3;i--;){a.fc((x[i&N]+i)&L,(y[i&N]+i)&L,1,1)}for(i=W;i--;){d =Z+V*S(i/Z)+S(i/10);a.fc(i,H-d,1,d)}},50);此外还有很多 1KB 代码编写的圣诞节主题效果,感兴趣的话可以访问js1k 圣诞主题页面。
3. 游戏般的3D雪地场景
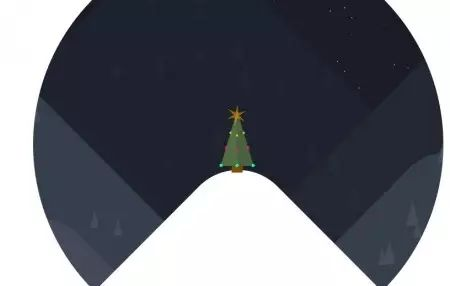
整个Demo基于无限开放的雪景,里面有圣诞树和雪人,你可以像玩FPS游戏一样四处走动。WASD控制运动,按住鼠标左键并拖动方向。整个演示是使用Oak3d框架制作的。

演示地址: http://christmas.oak3d.com/Scene/MerryChristmas.html
PS:柏链区块链开发快速入门大礼包,仅售8元,感兴趣的各位可以现买现学!

零基础入学Golang,掌握一门新语言只需要三天!






















 4472
4472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








