IOS中关于去掉标题只需类似下面的两行代码
[js appendString:@"var title = document.getElementsByClassName(‘navbar-top‘)[0];"];
[js appendString:@"title.parentNode.removeChild(title);"];
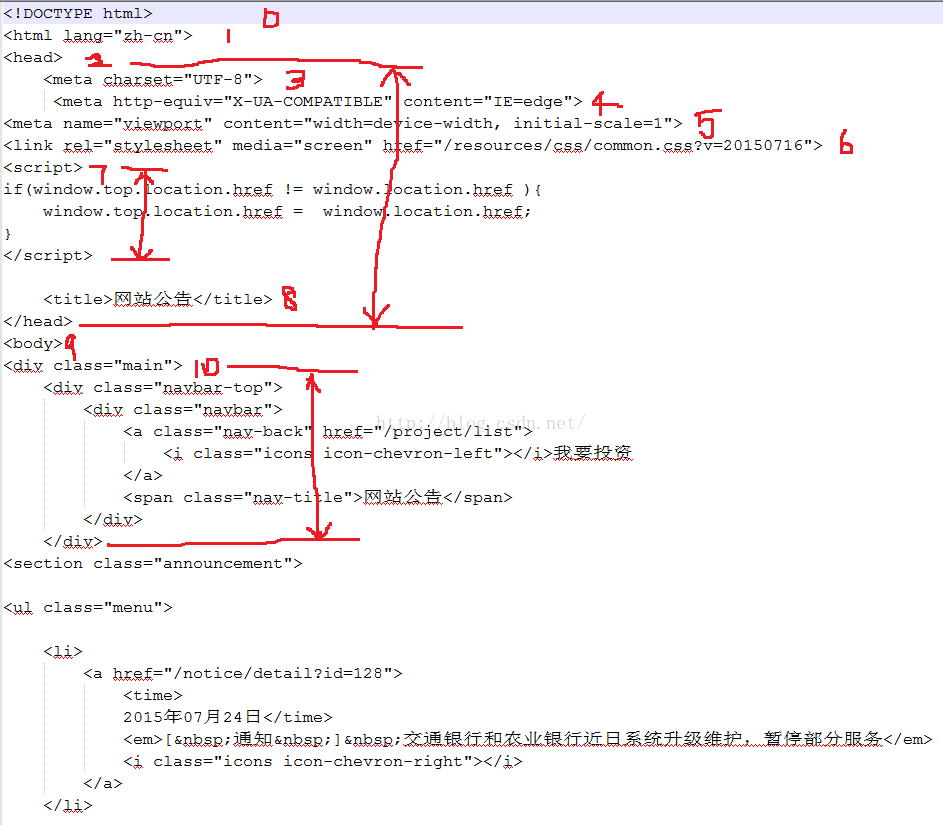
而android上面拿掉网页的标题还真是难事,自己花了好几天的时间终于大功告成,现目前这绝对是拿掉标题换成自定义的标题的第一人。网上的都是更改标题的文字,可有时加载的H5页面的标题与app风格不一时,就必须把标题栏拿掉换成自己的标题栏。先上网页的图和最后换掉标题的图


上一段网页的源码

1,初始化WebView并设置以下属性
webview= (WebView) findViewById(R.id.newer_guide_webview);//设置WebView属性,能够执行Javascript脚本webview.getSettings().setJavaScriptEnabled(true);//加载需要显示的网页webview.setWebViewClient(newMyWebViewClient());webview.loadUrl(mUrl);//设置Web视图webview.getSettings().setJavaScriptEnabled(true);webview.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
2,自定义WebviewClient,即继承WebViewClient并实现他的方法,并添加jsoup jar包(这种方法不好,后面有正确的方式)
//Web视图
private class MyWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
if (!firstLink){//必须加上,不然会不断刷新WebView界面
firstLink=true;
/**拿掉标题的主要代码 开始**/
Document doc = null;
try {
doc = Jsoup.connect(mUrl).get();
} catch (IOException e) {
e.printStackTrace();
}
titleString = doc.getElementsByClass("nav-title").text();
System.out.println("*******" + titleString);
/**拼凑要显示H5 开始**/ /**要想拼凑成功就必须把上面的网页图看懂,<>>称为一个Element 其会包含所有其中的内容**/
Elements content = doc.getAllElements();
String html=" \n" + "";
html+=content.get(2).toString()+"
\n" +"html+=content.get(16).toString();
/**拼凑要显示H5 开始**/view.loadDataWithBaseURL(mUrl, html, "text/html", "utf-8", null); //只要有这句就得声明firstLink,不然一直刷新界面
/**拿掉标题的主要代码 开始**/
}
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//标题栏的操作
TextView actionBarTitle = (TextView)findViewById(R.id.actionbar_middle);
actionBarTitle.setText(titleString);
TextView leftTv = (TextView)findViewById(R.id.actionbar_left);
/**
* 必须设置以下属性,不然左键头不显示
*/
Drawable drawable = getResources().getDrawable(R.drawable.btn_back);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
leftTv.setCompoundDrawables(drawable, null, null, null);
leftTv.setVisibility(View.VISIBLE);
}
}
以上的方法会造成严重的耗电脑内存,我测试的时候,导致一调试代码,8G的内存电脑都吃紧,主要可能是doc = Jsoup.connect(mUrl).get();导致。而且最终的效果是标题栏拿掉了,可是标题栏的地方是空白,也就是没把布局给拿掉。IOS处理的方法是将WebView的Y坐标上移一段,将WebView的高度增加上移的高度,可在android端设置后没用,且设置后会出现WebView的地方不可触碰。
以上只能拿掉标题,没办法拿掉标题的空白。
换另一种方式,在布局中下功夫,将布局设置为窗体,使用标题栏悬浮在最上层的结构,覆盖网页的标题栏就达到了效果。上布局和整个代码
上activity的整个代码,不用上面的第二步代码
packagecom.pitaya.daokoudai.view.activity.more;importandroid.app.Activity;importandroid.graphics.Bitmap;importandroid.graphics.drawable.Drawable;importandroid.os.Bundle;importandroid.view.KeyEvent;importandroid.view.View;importandroid.webkit.WebView;importandroid.webkit.WebViewClient;importandroid.widget.TextView;importcom.pitaya.daokoudai.R;importcom.pitaya.daokoudai.common.util.CommonUtil;importcom.pitaya.daokoudai.common.util.ViewHolderUtils;/***网站公告*/public classWebsiteNoticeActivity extendsActivity{
privateWebView webview;/***要访问的url*/privateString mUrl;privateString titleString;@Overrideprotected voidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_website_notice);mUrl= getIntent().getStringExtra("url");initWidget();}
@Overrideprotected voidonResume() {
super.onResume();}
private voidinitWidget() {
webview= (WebView) findViewById(R.id.newer_guide_webview);//设置WebView属性,能够执行Javascript脚本webview.getSettings().setJavaScriptEnabled(true);//加载需要显示的网页webview.setWebViewClient(newMyWebViewClient());webview.loadUrl(mUrl);//设置Web视图webview.getSettings().setJavaScriptEnabled(true);webview.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);}
@Override//设置回退//覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法public booleanonKeyDown(intkeyCode,KeyEvent event) {
if((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {
webview.goBack();//goBack()表示返回WebView的上一页面return true;}
return false;}
//Web视图private classMyWebViewClient extendsWebViewClient {
@Overridepublic booleanshouldOverrideUrlLoading(WebView view,String url) {
view.loadUrl(url);return true;}
@Overridepublic voidonPageStarted(WebView view,String url,Bitmap favicon) {
super.onPageStarted(view,url,favicon);CommonUtil.showProgressDialog(WebsiteNoticeActivity.this,getString(R.string.doing), true);}
@Overridepublic voidonPageFinished(WebView view,String url) {
super.onPageFinished(view,url);CommonUtil.closeProgressDialog();TextView actionBarTitle = ViewHolderUtils.find(WebsiteNoticeActivity.this,R.id.actionbar_middle);actionBarTitle.setText(getResources().getString(R.string.more_item_notice));TextView leftTv=ViewHolderUtils.find(WebsiteNoticeActivity.this,R.id.actionbar_left);/***必须设置以下属性,不然左键头不显示*/Drawable drawable = getResources().getDrawable(R.drawable.btn_back);drawable.setBounds(0,0,drawable.getMinimumWidth(),drawable.getMinimumHeight());leftTv.setCompoundDrawables(drawable, null, null, null);leftTv.setVisibility(View.VISIBLE);}
}
public voidonClick(View v) {
if(v.getId()==R.id.actionbar_left){
if(webview.canGoBack()) {
webview.goBack();} else{
finish();}
}
}
}
使用覆盖的方式完美解决,上述的第二步可能也可以,只是我在移动Y并增高时不能用,哎,android是没有IOS简单啊。android的天地就看各位了。打完,收工。
版权声明:本文为博主原创文章,未经博主允许不得转载。
原文:http://blog.csdn.net/banana1006034246/article/details/47087603





















 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








