今天接到一个需求,要求Webview在加载H5的时候需要隐藏标题。刚接到这个任务的时候第一反应是直接让前端人员删除不久行了,然后就去和产品说,经过我的据理力争,我妥协了。唉!移动端不好做啊!!!
算了,既然来需求了,那就撸起袖子干吧!
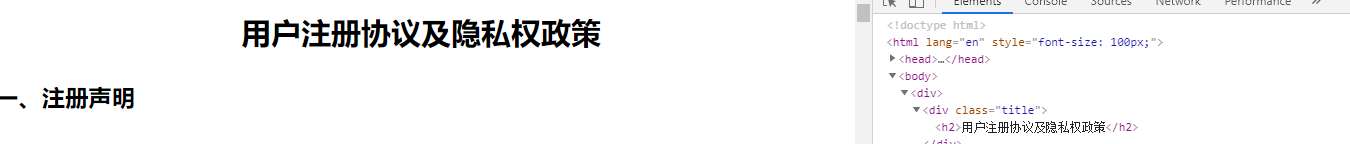
还好我们公司的前端对于标题使用的是同一个Class(没有使用id) 这样我弱小的心灵也得到了些许安慰。给前端人员点个赞。
进入正题
1.首先我们要先监听页面加载完成的情况
web_common_layout.setWebViewClient(new MyWebViewClient());
private class MyWebViewClient extends WebViewClient {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//隐藏头部的方法
hideTitle(view);
}
}
2.在Java代码中执行js代码。
因我们前端使用的都是class 因此我这里使用getElementsByClassName方法,如果使用其他命名标签,请自行查阅方法

private void hideTitle(WebView webView){
try {
//定义javaScript方法
String javascript = "javascript:function hideTitle() { "
+"console.log('hideTitle');"
+ "document.getElementsByClassName('title')[0].style.display='none'"
+ "}";
//加载方法
webView.loadUrl(javascript);
//执行方法
webView.loadUrl("javascript:hideTitle();");
}catch (Exception e){
e.printStackTrace();
}
}
如果找不到标签,可以使用console.log()打印日志,看看是否执行了js代码,如在Android中使用此方法,需要以下方法查看
web_common_layout.setWebChromeClient(new MyChromeWebClient());
public class MyChromeWebClient extends WebChromeClient{
@Override
public boolean onConsoleMessage(ConsoleMessage consoleMessage) {
//consoleMessage.message 就是js中console打印出来的内容
Log.e(TAG, "js log: " + consoleMessage.message());
return true;
}
}
以上就是我隐藏H5头部都具体方法,但是有时候会找不到这个标签,具体可能是因为onPageFinished调用时机的问题,因为在Android中这个方法的调用时机在不同系统版本、不同浏览器内核中都是不一样的。也就是当调用这个方法的时候,可能页面还没有完全显示,所以就找不到标签。目前我使用的话都是延时显示,效果勉强能够接受。
网上也有说可以使用自定义Webview 实现onDraw方法,在其绘制的时候调用此代码,但是这种方法会被调用多次,不知道会不会造成页面重复刷新。目前还没有尝试这种方法。感兴趣的朋友可以自行尝试下,另外如果有别的好的实现方法也可以留言告诉我。
一同学习,一同进步!!GO GO GO !!!





















 4049
4049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








