啾咪~我是憬颜小姐姐~
今天我们讲illustrator基础教学的第3章 填色与描边

今天的主要内容:
3.1 快速设置填充与描边颜色
3.2 设置渐变
3.3 图案
3.4 编辑描边属性
3.5 吸管工具
3.6 网格工具
3.7 实时上色 本篇是长篇文章~有需要的小可爱可以按主要内容寻找学习哦~(*´▽`)ノノ~
文章最后有往期教学文章回顾与福利哦~
第3章 填色与描边
3.1 快速设置填充与描边颜色
3.1.1 在控制栏中设置颜色
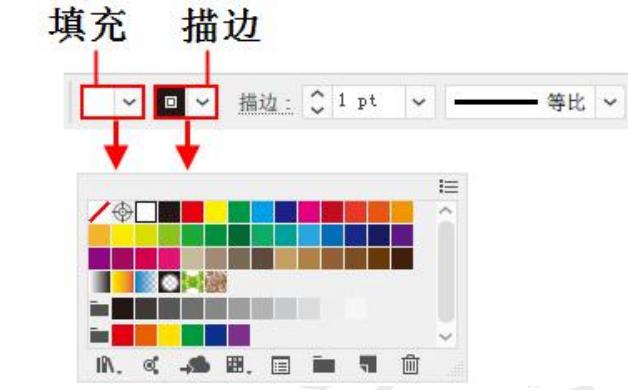
在控制栏中快速设置填充颜色以及描边的颜色。这也是最为常用的填充描边设置方式。可以在绘制图形之前进行设置,也可以在选中了已有的图形后,在控制栏中进行设置。在控制栏中包括“填充”和“描边”两个色块,如图所示。

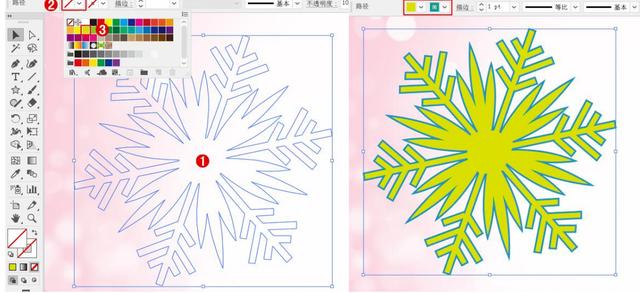
单击“填充”色块或“描边”色块,即可在弹出色板选择窗口。在其中单击某个色块即可快速为当前的填充或描边进行设置。如图所示。

3.1.2 标准颜色控件
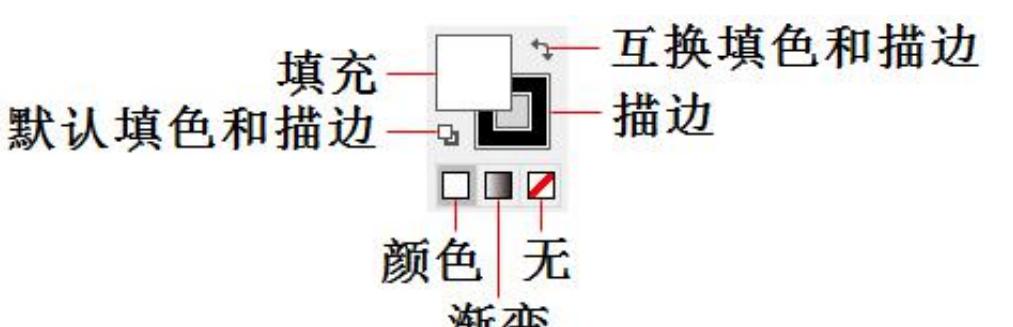
在工具箱底部可以看到“标准颜色控件”,在这里可以对填充色和描边色进行设置。而且可以为填充和描边设置填充为单一颜色、渐变色或者去除填充/描边。如图所示。

3.1.3 使用“拾色器”选择颜色
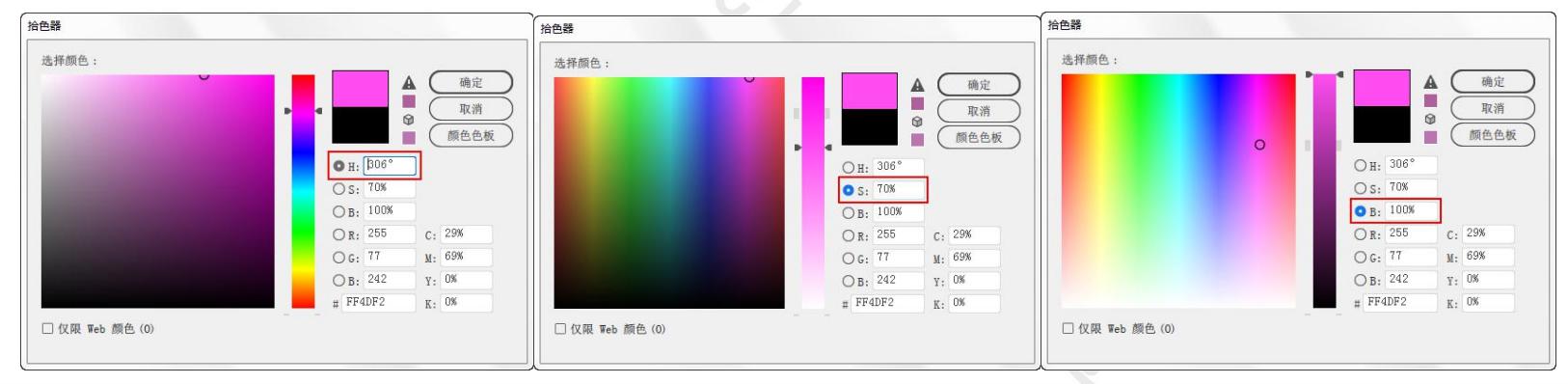
“拾色器”不仅在“标准颜色控件”中可以使用到,在很多需要进行颜色设置的区域都会遇到。例如双击工具箱底部的“标准的 Adobe 颜色控件”中“填充”或“描边”按钮即可弹出“拾色器”窗口。在该窗口的右侧提供了颜色的选择区域,可以直接使用鼠标进行选择。如果要选择不同的颜色模式,可以在左侧选中 HSB 颜色模式中的 H、S、B 三个选项之一,当选中不同的选项时,颜色选择区域中的“颜色条”将发生变化,如图所示。

3.1.4 使用“色板”面板设置颜色
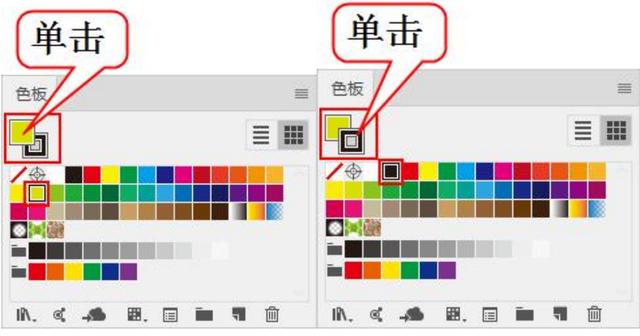
执行“窗口>色板”命令打开“色板”面板,如图所示。在设置颜色之前首先需要在“色板”面板中选择需要设置的是“填充色”还是“描边色”。在左上角单击“填充”按钮,使填充按钮处于前方,此时设置的就是填充颜色,然后再下方单击色块。如图所示。在左上角单击“描边”按钮,使填充按钮处于前方,此时设置的就是描边颜色,然后再下方单击色块。如图所示。

“色板”面板的使用方法非常非常简单,以设置“填充”颜色为例。首先选中一个图形,在“色板”面板中单击“填充”,然后单击下方的色板色块,即可为该图形设置合适的填充颜色,如图所示。

3.1.5 使用“颜色”面板设置颜色
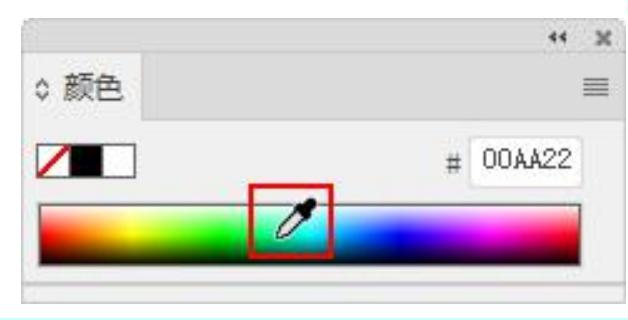
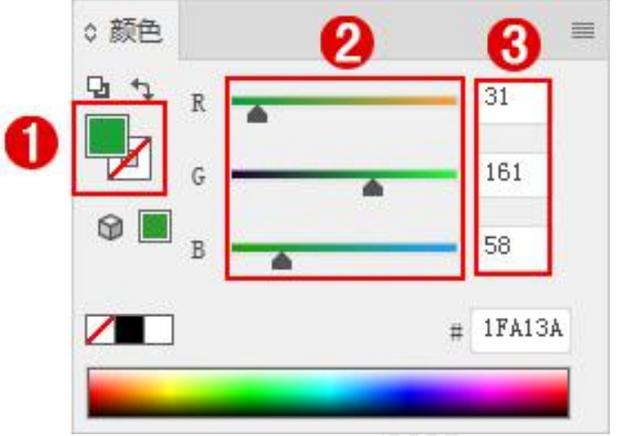
在精简的模式下,首先需要在“标准颜色控件”中单击“填充”或者“描边”按钮,接着可以将光标移动到色谱上,单击即可为当前图形设置“填充”或者“描边”,如图所示。如果在显示选项的状态下,首先需要在“颜色”面板中单击“填充”或者“描边”按钮,然后可以通过拖动颜色滑块,进行颜色的具体调整。也可以直接在右侧的文本框输入数值得到精确的色彩。如图所示。


3.2 设置渐变
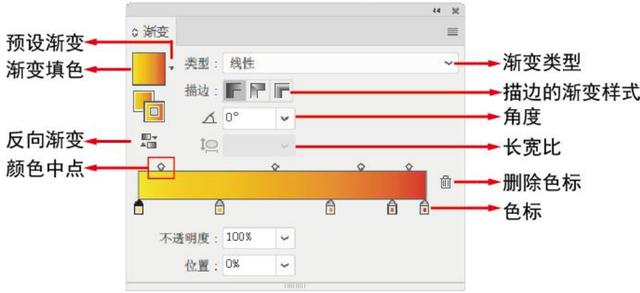
执行“窗口>渐变”命令或使用快捷键“Ctrl+F9”打开“渐变”面板。在渐变面板中可以对渐变类型、颜色、角度、长宽比、透明度等参数进行设置。不仅如此,描边的渐变颜色也是通过“渐变”面板进行编辑。如图所示。

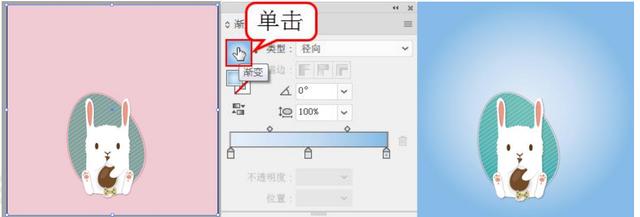
(1)选择一个图形,如图所示。在“渐变”面板中“渐变填色”按钮会显示渐变颜色,单击该按钮,即可为选中的图形填充该渐变颜色,如图所示。

(2)“预设渐变”按钮 位于“渐变填色”按钮的右侧

“渐变填色”按钮
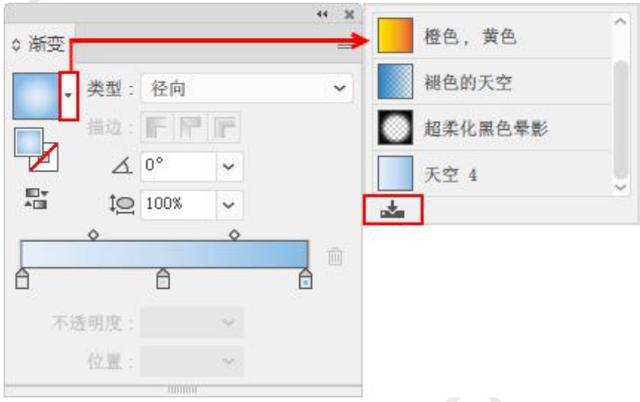
单击该按钮可以显示预设的渐变。单击列表底部的“添加到色板”按钮 ,单击该按钮可将当前渐变设置存储为色板。如图所示。

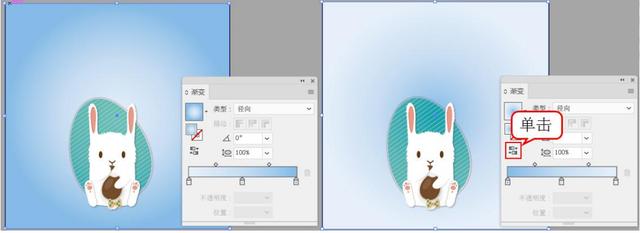
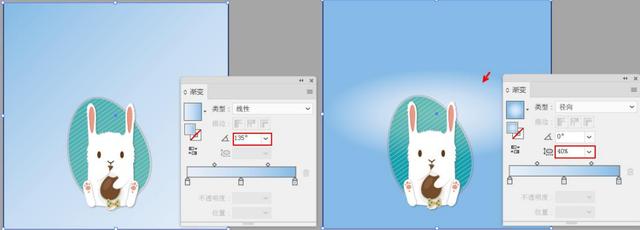
(3)单击“类型”按钮,可以看到“线性”和“径向”两种。如图所示。当选中“线型”选项时,渐变色将按照从一端到另一端的方式进行变化,如图所示。当选中“径向”选项时,渐变色将按照从中心到边缘的方式进行变化。如图所示。

(4)如图所示为渐变的原始效果,如图所示。接着单击“反相渐变”按钮 可以将当前渐变颜色方向翻转。效果如图所示。

“反相渐变”按钮

(5)调整角度数值 可以将渐变进行旋转

调整角度数值
当渐变类型为“径向”时,可以通过“长宽比” 选项更改椭圆渐变的角度并使其倾斜。如图所示。

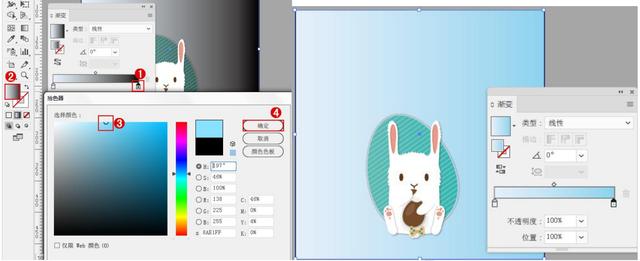
(6)默认的渐变色是从黑色渐变到白色,通过更改色标颜色可以重新定义渐变颜色。单击“色标” 使其处于选中状态,然后双击颜色控制组件中的“填充”按钮,在弹出的“拾色器”窗口中设置颜色,如图所示。可以更改该色标的颜色,设置完成后单击“确定”按钮,效果如图所示。

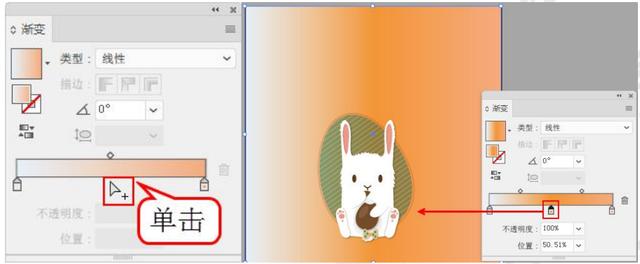
(7)若设置多种颜色的渐变效果就需要添加色标。将光标移动至渐变色条下方,光标为箭头状

当箭头为此图时
单击即可添加色标。如图所示。接着就可以更改色标的颜色,如图所示。

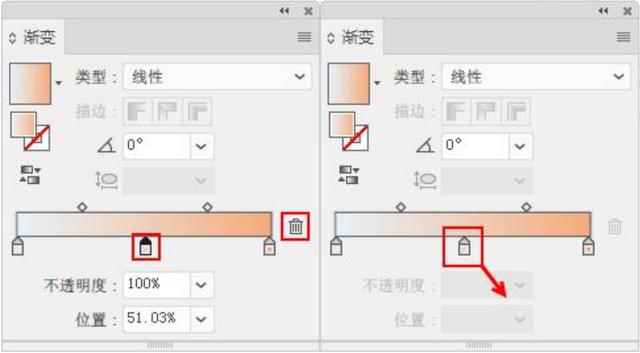
(8)删除色标有两种方法。先单击选中需要删除的色标,然后单击“删除色标”按钮 ,即可删除色标。如图所示。也可以在需要删除色标上方按住鼠标左键将其向渐变色条外侧拖拽,即可删除色标。如图所示。

(9)拖拽滑块可以更改渐变颜色的变化。如图所示。拖拽“颜色中点” 可以更改两种颜色的过渡效果。单击“颜色中点”将其选中,然后拖拽即可更改两种颜色的过渡效果。或者在“位置”框中输入介于 0 到 100 之间的值。如图所示。

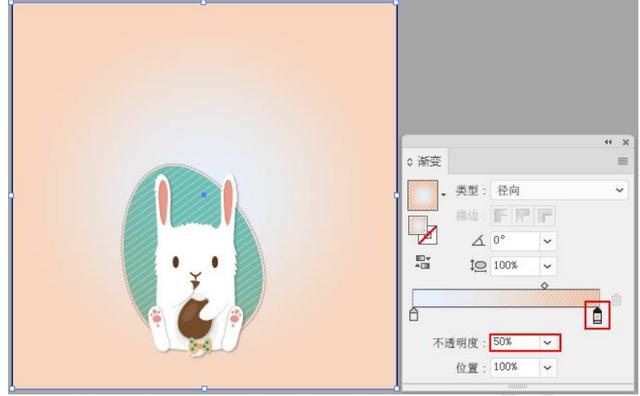
(10)若要更改渐变颜色的不透明度,单击“渐变”面板中的色标,然后在“不透明度”框中指定一个数值。 如果渐变色标的“不透明度”值小于 100%,则色标将显示一个

并且颜色在渐变滑块中显示为小方格。如图所示。

【我是憬颜小姐姐~想知道更多有关平面设计的知识、免费教学 教程 免费学习平面设计等等~
请私信我“平面设计”~私信我有免费的教学视频软件安装包和免费的练习素材哦~爱你们啾咪~
(11)如果要为描边添加渐变颜色,可以选择图形,在颜色控制组件中单击“描边”按钮,将描边至于前方。然后单击“渐变”按钮,接着在“渐变”面板中编辑一个渐变颜色。如图所示。调整“描边”的渐变效果与调整“填充”的渐变相同,这就不重复讲解了。唯独不同的是可以设置“描边的渐变样式”,如图所示为不同“描边的渐变样式”的效果。

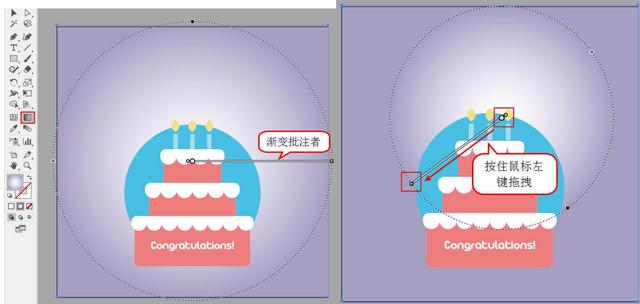
(12)选中需要编辑渐变的图形,单击工具箱中的“渐变工具” (快捷键:G)

渐变工具
随即会显示一个用于控制渐变颜色、位置、大小的控制器:“渐变批注者”,如图所示。通常渐变颜色编辑完成后,可以通过使用“渐变工具”直观的在图形上调整渐变的位置、角度等属性。此时可以按住鼠标左键拖拽,即可调整渐变效果。如图所示。

3.3 图案
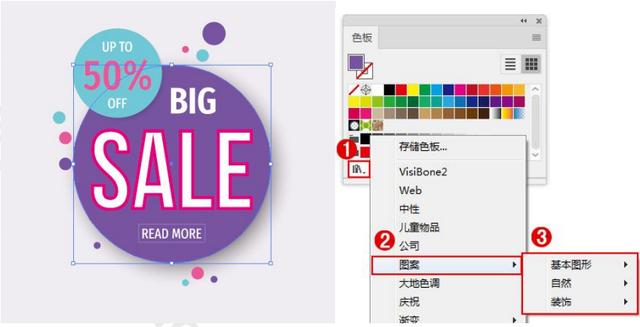
(1)选择一个图形,如图所示。接着执行“窗口>色板”命令,打开“色板”面板,单击色板面板底部的“色板库”菜单按钮

“色板库”按钮
在弹出的菜单中执行“图案”命令,在子菜单中可以看到三组图案库。如图所示。

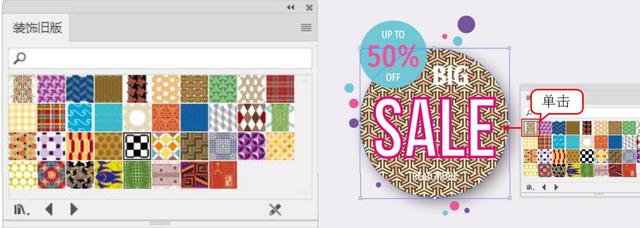
(2)接着可以在子菜单中打开一个图案面板,例如执行“打开色板库>图案>装饰>装饰旧版”命令,即可打开“装饰旧版”面板。如图所示。单击一个图案按钮,即可为选中的图形填充图案。如图所示。

3.4 编辑描边属性
执行“窗口>描边”命令或(快捷键:Ctrl+F10),打开“描边”面板,这里可以将描边选项应用于整个对象,也可以使用实时上色组,并为对象内的不同边缘应用不同的描边。如图所示。

3.4.1 设置描边的粗细
在描边窗口中,“粗细”数值用于控制描边的宽度。数值越小描边越细,数值越大描边越粗。
3.4.2 设置描边的端点
在描边窗口中的“端点”选项是用来指一条开放线段两端的端点样式。“平头端点” 用于创建具有方形端点的描边线;

“平头端点”
“ 圆头端点” 用于创建具有半圆形端点的描边线;

“ 圆头端点”
“方头端点” 用于创建具有方形端点且在线段端点之外延伸出线条宽度的一半的描边线。

“方头端点”
3.4.3 设置描边边角样式
描边的“边角”是指路径拐角部分的样式。“斜接连接” 是具有点式拐角的描边线,“限制”选项用于设置超过指定数值时扩展倍数的描边粗细

“斜接连接”
“圆角连接” 可以创建出具有圆角的描边线

“圆角连接”
“斜角连接” 可以创建具有方形拐角的描边线。

“斜角连接”
3.4.4 设置描边的对齐方式
在描边窗口中,“对齐描边”用来设置描边相对于路径的位置。选择“使描边居中对齐” 选项,路径两侧具有相同宽度的描边;

“使描边居中对齐”
选择“使描边内侧对齐” 选项,描边将在路径内部;

使描边内侧对齐”
选择“使描边外侧对齐” 选项,描边将在路径的外部。

“使描边外侧对齐”
3.4.5 虚线
在 Illustrator 中想要制作虚线效果,可以通过设置描边属性实现。选择绘制的路径,在控制栏中单击“描边”按钮,然后在“描边”面板中勾选“虚线”选项,此时线条变为虚线。接着可以在“虚线”文本框中输入数值,将定义虚线中线段的长度,在“间隙”文本框中输入数值来控制虚线的间隙效果。
3.4.6 设置描边的箭头
描边窗口中“箭头”选项是用来在路径起点或终点位置添加箭头。选择路径,单击“起始箭头”按钮 ,

在下拉面板中可以选择箭头形状。同理,单击“终点箭头”按钮 ,在下拉面板中可以选择箭头形状。

3.4.7 设置“变量宽度配置文件”
“变量宽度配置文件”用于设置路径的变量宽度和翻转方向。选择路径,单击在描边窗口中底部的“配置文件”按钮 ,在下拉菜单中列表中选择一种样式。

3.4.8 设置画笔描边样式
在控制栏中可以通过设置“画笔定义”样式,使用不同的画笔样式为所选路径设置描边。选择路径,然后从控制栏中选择一种画笔类型,画笔描边即可呈现在路径上。
3.5 吸管工具
“吸管工具” 能够以单击的方式为选中的对象赋予相同的属性,其中包括填充、描边、文字属性等。

“吸管工具”
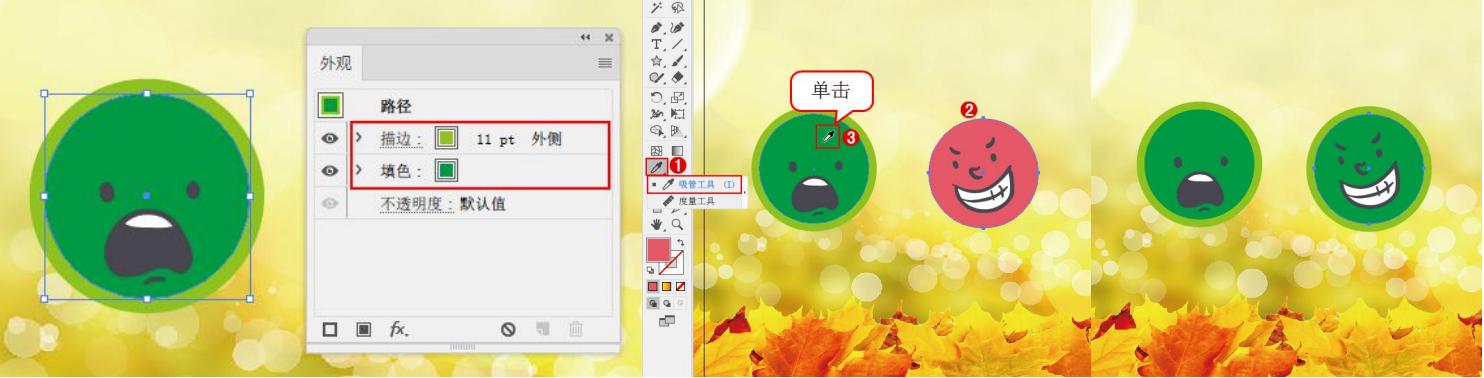
例如所选图形中有描边和填充两种属性,如图所示。接着使用“选择工具”选择一个需要被赋予相同属性的矢量元素,接着单击工具箱中的“吸管工具” ,将光标移动到目标矢量元素的位置单击,如图所示。随即选中图形为赋予相同的填充与描边,如图所示。

使用“吸管工具”还能够拾取文字属性。选择文字,然后在带有文字属性的文字上方单击,如图所示。随即选中的文字被赋予了同样的文字属性。如图所示。

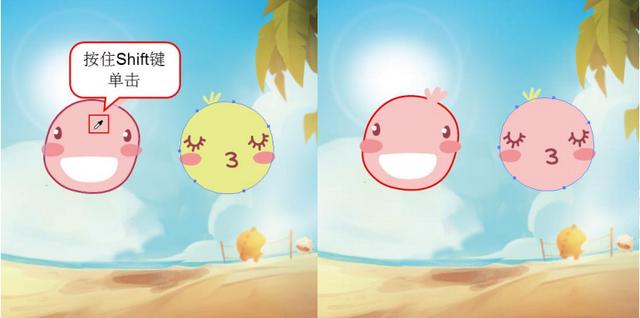
在使用“吸管工具”拾取颜色时,如果只需要拾取填充颜色,可以按住 Shift 键单击,即可只拾取填充颜色,如图所示。

3.6 网格工具
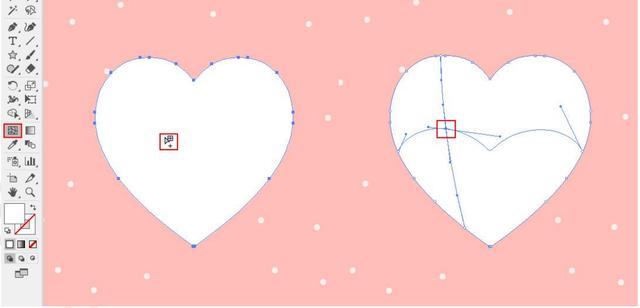
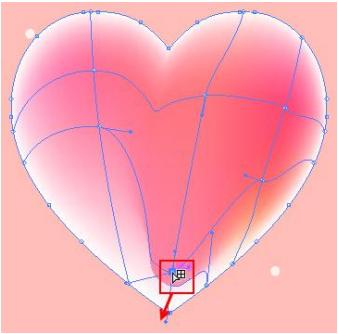
(1)当我们想要为图形添加各种颜色时,首先选中画面中的图形,选择工具箱中的“网格工具”

“网格工具”
接着将光标移动到图形中,光标会变为箭头状

光标会变为如图上所示
单击鼠标左键即可添加网格点,如图所示。

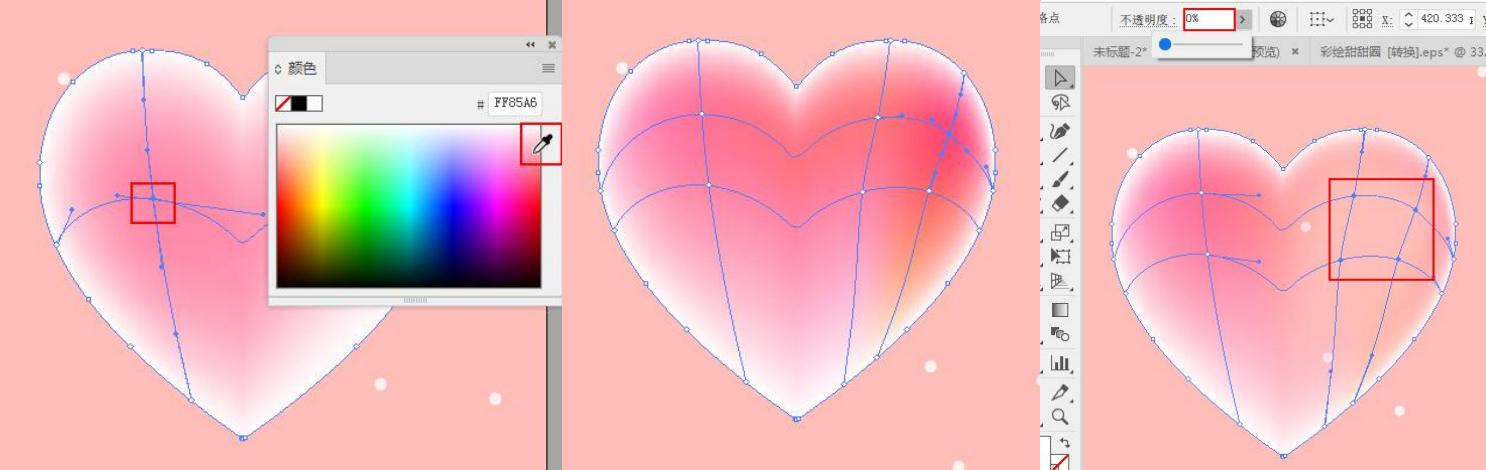
(2)添加网格点后,网格点处于选中的状态,可以通过“颜色”、“色板”或拾色器填充颜色。如图所示。继续通过单击添加网格点,并选中网格点为其填充颜色。如图所示。除了设置颜色,还可以在控制栏中设置网格点的“不透明度”。如图所示。

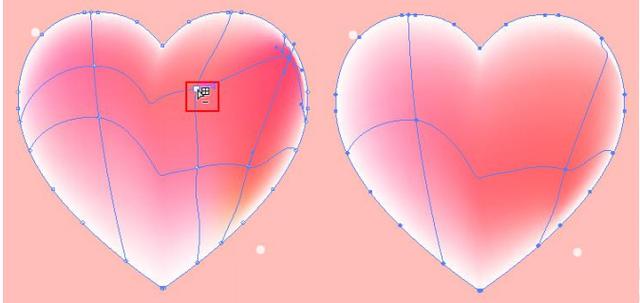
(3)将光标移动至网格点上方,按住 Alt 键,光标变为箭头状后

光标会变为如图上所示
单击即可删除网格点。如图所示。选中网格点后按一下 Delete 键也可以删除网格点。

(4)当要调整图形中某个部分颜色所处的位置时,可以通过调整网格点的位置进行调整。选中工具箱中的“网格工具”

“网格工具”
将光标移动至网格点上方单击即可选中网格点,然后按住鼠标左键拖拽,即可调整网格点的位置,从而颜色也会发生变化。如图所示。

3.7 实时上色
使用“实时上色工具” 可以自动检测并填充路径相交的区域。

“实时上色工具”
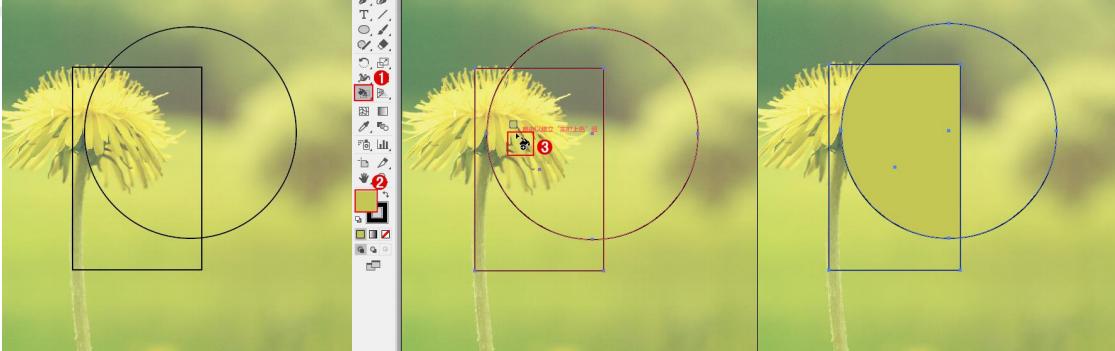
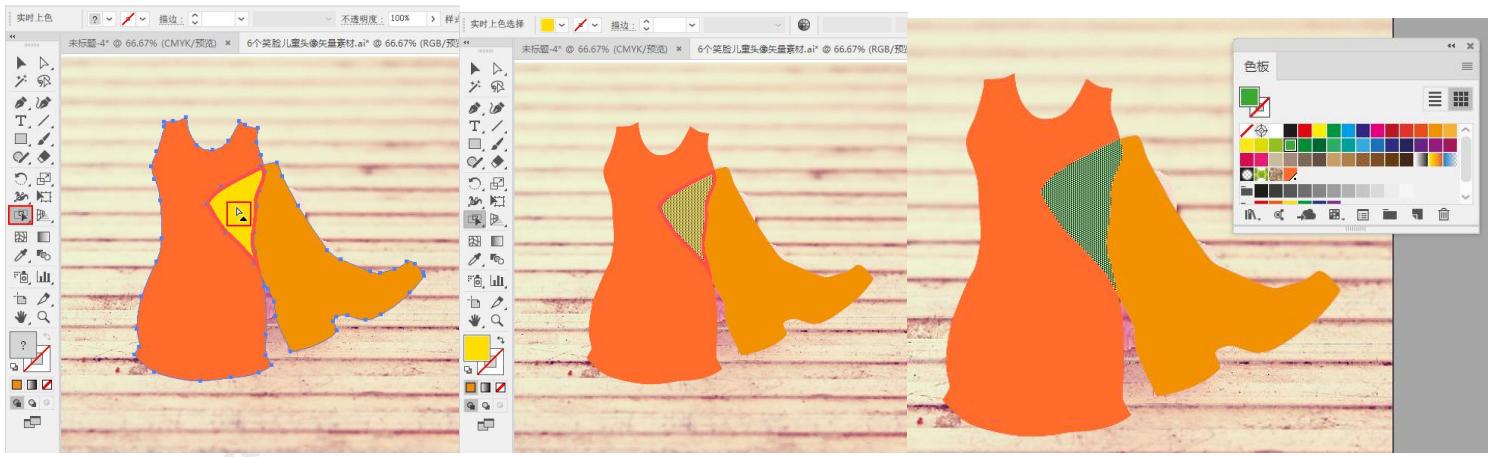
(1)绘制两个图形并使之有重叠区域,接着使用“实时上色工具”可以为重叠区域填充颜色。如图所示。首先加选两个图形,接着选择“实时上色工具” ,设置合适的填充颜色,然后在需要填充颜色的区域上方单击,如图所示。被单击的区域不仅会被自动填充颜色,还会形成一个独立的对象,如图所示。

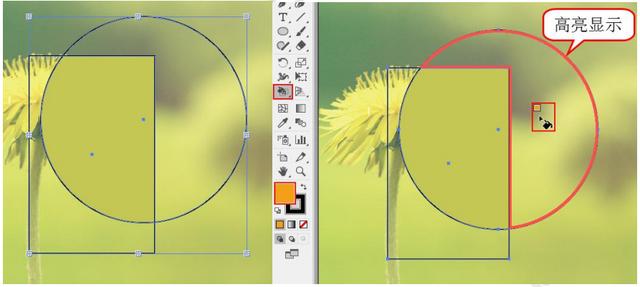
(2)单击该对象,此时对象周围出现如图形状句柄,

如图所示
表示该对象已经成为实时上色组,如图所示。在使用“实时上色工具”对实时上色组进行填色时,会有高亮显示。如图所示。

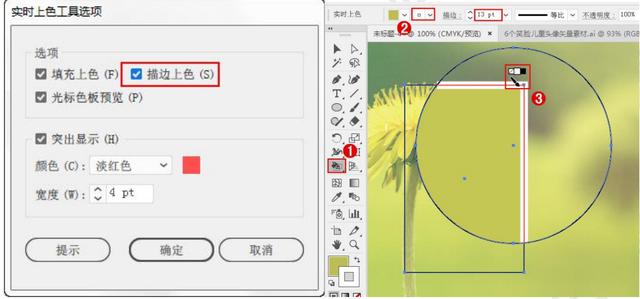
(3)也可以对描边进行上色,双击“实时上色工具”按钮,在弹出的“实时上色工具选项”窗口中勾选“描边上色”选项,如图所示。接着在使用“实时上色工具”的状态下,在选项栏中重新定义描边的颜色、宽度,然后将光移动到路径上方,光标变为如图状后单击即可完成描边的上色,如图所示。

光标如图所示

(4)若要选择单个表面或边缘,使用“实时上色选择工具” 单击该表面或边缘即可。

实时上色选择工具”
被选中的部分表面呈现出覆盖有半透明的斑点图案的效果,如图和图所示。使用“实时上色选择工具”选中某个区域后,直接在色板面板中单击选中颜色即可为当前区域进行实时上色,如图所示。

(5)在使用“实时上色工具”填色完成后,若要将每个颜色拆分为色块,就可以将实时上色组进行扩展。使用“选择工具”选择实时上色组,执行“对象>实时上色>扩展”命令,接着选择图形单击鼠标右键执行“取消编组”命令,如图所示。接着每种颜色将成为一个独立的可单独移动编辑的图形。
(6)当不需要实时填色时,可以将其进行释放。释放后的图形将还原为 0.5 磅宽的黑色描边的路径。选择实时上色组。执行“对象>实时上色>释放”命令即可。
往期illustrator基础教学文章:
「平面设计」Illustrator(AI)基础教学-第1章 Illustrator入门
「平面设计」Illustrator(AI)基础教学-第2章 绘制简单的图形
【我是憬颜小姐姐~想知道更多有关平面设计的知识、免费教学 教程 免费学习平面设计等等~
请私信我“平面设计”~私信我有免费的教学视频软件安装包和免费的练习素材哦~爱你们啾咪~







 本文是Illustrator基础教学的第三章,详细介绍了如何设置填充与描边颜色,包括快速设置、渐变、图案、描边属性的编辑,以及吸管工具、网格工具和实时上色的使用方法。教程涵盖颜色选择、渐变设置、图案填充、描边样式和虚线、箭头设置等,旨在帮助初学者掌握Illustrator的基础操作。
本文是Illustrator基础教学的第三章,详细介绍了如何设置填充与描边颜色,包括快速设置、渐变、图案、描边属性的编辑,以及吸管工具、网格工具和实时上色的使用方法。教程涵盖颜色选择、渐变设置、图案填充、描边样式和虚线、箭头设置等,旨在帮助初学者掌握Illustrator的基础操作。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








