框架和实体字符
1. frameset框架集
frameset标签可定义一个框架集,在同一个浏览器窗口中被用来组织多个窗口(框架),每个窗口(框架)存有独立的HTML文档。在使用frameset时,不可以同时存在body标签,它和body标签是同级的。
在HTML5当中,为了推进新的web前端开发模式,frameset布局将不再被推荐,但是使用它做为企业后台界面开发的还是非常多。
框架结构标签(<frameset>)
- 框架结构标签(<frameset>)定义如何将窗口分割为框架
- 每个 frameset 定义了一系列行或列
- rows/cols的值规定了每行或每列占据屏幕的面积
1.1 框架标签(frame)
frame 标签定义了放置在每个框架中的 HTML 文档。
noresize="noresize" 规定无法调整框架的大小。
frameborder="no/yes" 规定是否显示框架周围的边框,同时属性值采用0和1也可以。
scrolling="no/yes" 规定是否在框架中显示滚动条,作用于frame。
【实例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
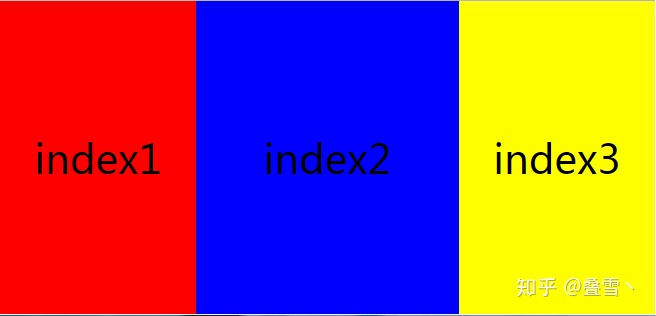
<frameset cols="30%, *, 30%" noresize="noresize" frameborder="no">
<frame scrolling="no" src="index1.html"/>
<frame src="index2.html"/>
<frame src="index3.html"/>
</frameset>
</html>
【实例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
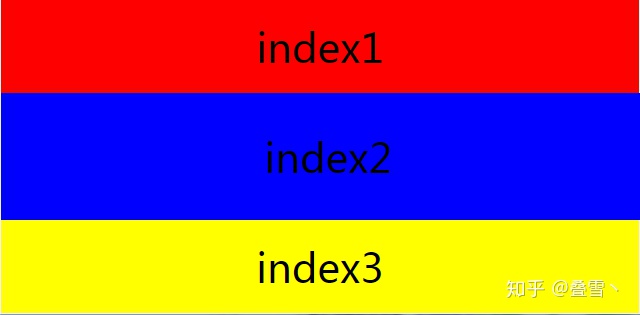
<frameset rows="30%, *, 30%" noresize="noresize" frameborder="no">
<frame src="index1.html"/>
<frame src="index2.html"/>
<frame src="index3.html"/>
</frameset>
</html>

【实例】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
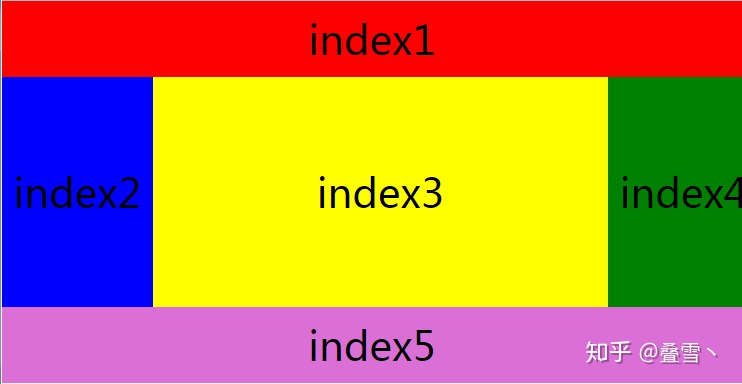
<frameset rows="20%, *, 20%" noresize="noresize" frameborder="no">
<frame src="index1.html"/>
<frameset cols="20%, * , 20%">
<frame src="index2.html"/>
<frame src="index3.html"/>
<frame src="index4.html"/>
</frameset>
<frame src="index5.html"/>
</frameset>
</html>

2. 内联框架
iframe 元素会创建包含另外一个文档的内联框架(即行内框架),用于一个网页中局域显示另外网页。
iframe是属于内联框架,它是body的子级,和body是父子关系。
iframe作为一个普通元素放在body里,而frameset是代替了body元素。scrolling="yes/no" 规定是否在框架中显示滚动条。
<iframe>标签属性:
1、width 可设置内联框架的宽
2、height 可设置内联框架的高
3、name 设置框架名称
4、src 设置页面的路径
<iframe src="http://www.baidu.com" width="300px" height="300px"></iframe>
3. 字符实体
HTML 中的预留字符必须被替换为字符实体,在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。





















 8141
8141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








