这是我用Django开发的一个小型图书管理系统,有出版社管理,图书管理,作者管理三个模块,目前开发到了出版社管理.
这里奉上源码,供大家参考学习,希望对大家有用.
开源不易,希望大家有钱的捧个钱场,没钱的捧个人场,看完文章后,随便打赏个三五块钱,支持我在这个事业上一直走下去.
有想要学习这个项目的同学,也可以找我报名学习
我的微信是18010070052
使用到的技术:
- 1. Django
- 2. MySQL
- 3. BootStrap
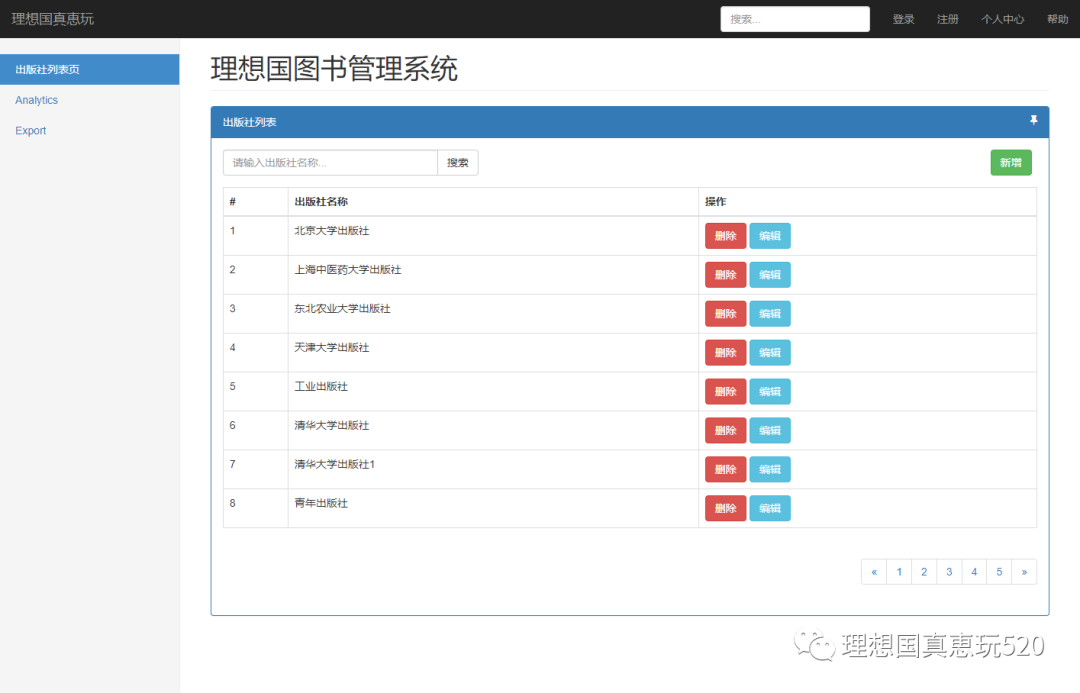
效果预览:

新增页面
`urls.py`源码
from django.contrib import adminfrom django.urls import pathfrom index import viewsurlpatterns = [ path('admin/', admin.site.urls), # 出版社 path('publishers/', views.publishers), path('publishers/add/', views.add_publisher), path('publishers/delete//', views.delete_publisher), path('publishers/update//', views.update_publisher),]`views.py`源码
from django.shortcuts import render, HttpResponse, redirectfrom .models import Publisher# 展示所有的出版社def publishers(request): publishers = Publisher.objects.all() context = { 'publishers': publishers } return render(request, 'index/publishers.html', context)# 添加出版社def add_publisher(request): # 实现添加出版社的功能 if request.method == 'POST': publisher_name = request.POST.get("publisher_name") if publisher_name: try: if Publisher.objects.create(name=publisher_name): # 添加成功则跳转到出版社列表页面 return redirect('/publishers/') except Exception as e: print(e) context = {} return render(request, 'index/add_publisher.html', context)# 删除出版社def delete_publisher(request, pk): try: publisher = Publisher.objects.get(pk=pk) publisher.delete() except Exception as e: print(e) finally: return redirect('/publishers/')# 编辑出版社def update_publisher(request, pk): # 将数据查询出来 publisher = Publisher.objects.get(pk=pk) # 更新数据库 if request.method == 'POST': publisher_name = request.POST.get("publisher_name", None) if publisher_name: publisher.name = publisher_name publisher.save() return redirect('/publishers/') context = { 'pk': pk, 'publisher': publisher } return render(request, 'index/update_publisher.html', context)`publishers.htmls`源码
<html lang="zh-CN"><head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="https://v3.bootcss.com/favicon.ico"> <title>图书管理系统title> <link href="/static/dist/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <link href="/static/dist/dashboard.css" rel="stylesheet"> <link rel="stylesheet" href="/static/dist/fontawesome/css/font-awesome.min.css">head><body>{#顶部导航开始#}<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigationspan> <span class="icon-bar">span> <span class="icon-bar">span> <span class="icon-bar">span> button> <a class="navbar-brand" href="#">理想国真恵玩a> div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录a>li> <li><a href="#" data-toggle="modal" data-target="#myModal" type="button">注册a>li> <li><a href="#">个人中心a>li> <li><a href="#">帮助a>li> ul> <form class="navbar-form navbar-right"> <input type="text" class="form-control" placeholder="搜索..."> form> div> div>nav>{#顶部导航结束#}{#主要内容区域开始#}<div class="container-fluid"> <div class="row"> {#侧边导航开始#} <div class="col-sm-3 col-md-2 sidebar"> <ul class="nav nav-sidebar"> <li class="active"><a href="/publishers/">出版社列表页<span class="sr-only">(current)span>a> li> <li><a href="https://v3.bootcss.com/examples/dashboard/#">Analyticsa>li> <li><a href="https://v3.bootcss.com/examples/dashboard/#">Exporta>li> ul> div> {#侧边导航结束#} {#主体内容开始#} <div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"> <h1 class="page-header">理想国图书管理系统h1> <div class="panel panel-primary"> <div class="panel-heading">出版社列表 <i class="fa fa-thumb-tack pull-right">i>div> <div class="panel-body"> <div class="row" style="margin-bottom: 15px"> <div class="col-md-4"> <div class="input-group"> <input type="text" class="form-control" placeholder="请输入出版社名称..."> <span class="input-group-btn"> <button class="btn btn-default" type="button">搜索button> span> div> div> <div class="col-md-1 pull-right"> {#触发添加出版社的模态框#} <button class="btn btn-success" data-toggle="modal" data-target="#add_publisher">新增button> div> div> <table class="table table-bordered"> <thead> <tr> <th>#th> <th>出版社名称th> <th>操作th> tr> thead> <tbody> {% for publisher in publishers %} <tr> <td>{{ forloop.counter }}td> <td>{{ publisher.name }}td> <td> <a class="btn btn-danger" href="/publishers/delete/{{ publisher.id }}/">删除a> <a class="btn btn-info" href="/publishers/update/{{ publisher.id }}/">编辑a> td> tr> {% endfor %} tbody> table> <nav aria-label="Page navigation" class="text-right"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«span> a> li> <li><a href="#">1a>li> <li><a href="#">2a>li> <li><a href="#">3a>li> <li><a href="#">4a>li> <li><a href="#">5a>li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»span> a> li> ul> nav> div> div> div> {#主体内容结束#} div>div>{#主要内容区域结束#}{#模态框开始#}<div class="modal fade" tabindex="-1" role="dialog" id="myModal"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×span> button> <h4 class="modal-title">用户信息h4> div> <div class="modal-body"> <form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">邮箱label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> div> div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> div> div> form> div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消button> <button type="button" class="btn btn-primary">保存button> div> div> div>div>{#模态框结束#}{#新增模态框开始#}<div class="modal fade" tabindex="-1" role="dialog" id="add_publisher"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×span> button> <h4 class="modal-title">添加出版社h4> div> <div class="modal-body"> <form class="form-horizontal" method="post" action="/publishers/add/"> {% csrf_token %} <div class="form-group"> <label for="publisher_name" class="col-sm-2 control-label">出版社名称label> <div class="col-sm-10"> <input type="text" class="form-control" id="publisher_name" placeholder="请输入出版社名称" name="publisher_name"> div> div> <div class="form-group"> <div class="col-sm-4 col-sm-offset-8"> <input type="submit" value="立即添加" class="form-control"> div> div> form> div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消button> div> div> div>div>{#新增模态框结束#}<script src="/static/dist/jquery-3.3.1.js">script><script src="/static/dist/bootstrap/js/bootstrap.min.js">script>body>html>




















 6284
6284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








