

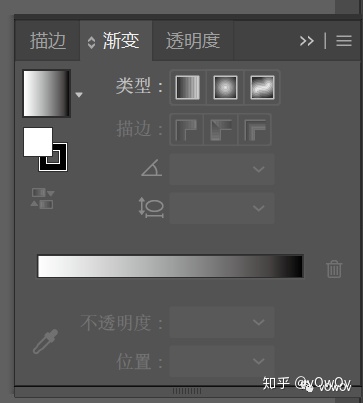
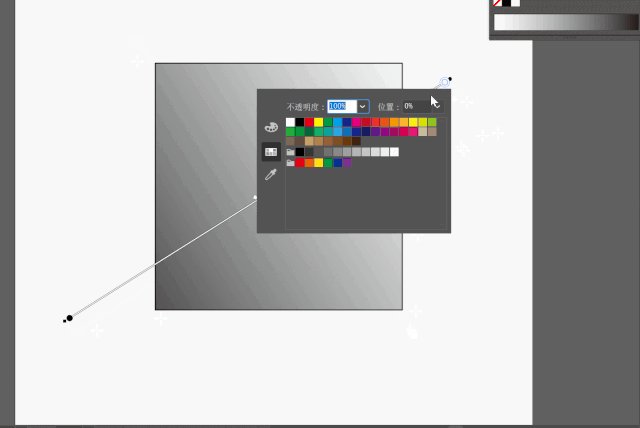
在AI中有很多种创建渐变色的方式,这期主要介绍两种最常用的渐变方式。你可以到【渐变面板】选择一种默认的渐变色,或者也可以点击下方的【渐变滑块】,这是你最开始使用渐变的一种方式。

也可以使用【渐变工具】,它的快捷键是键盘上的G,还可以使用色板中的渐变,你可以找到几组系统默认的渐变色,然后从中选择。

让我们从最基本的黑白渐变开始,一旦选中我们可以在渐变面板中看到这些选项都变成了可使用的状态。

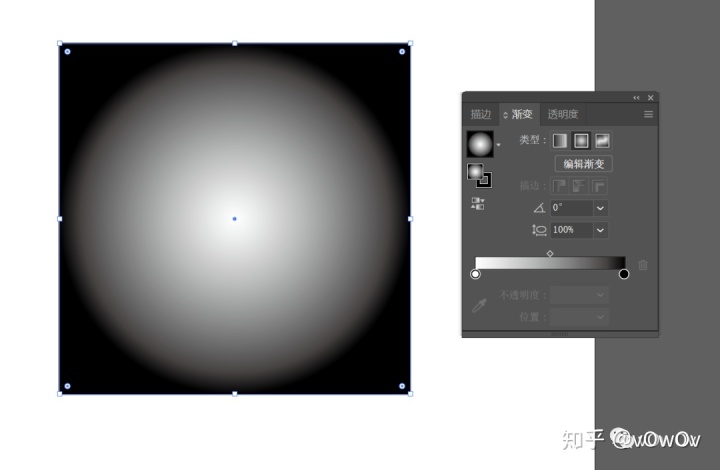
第一步要做的是决定这个渐变运用到图形中是呈线性还是呈径向渐变。
径向效果是这样的。

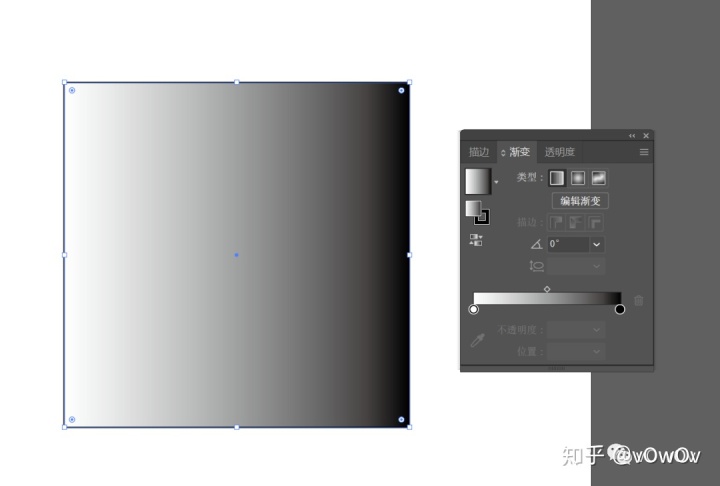
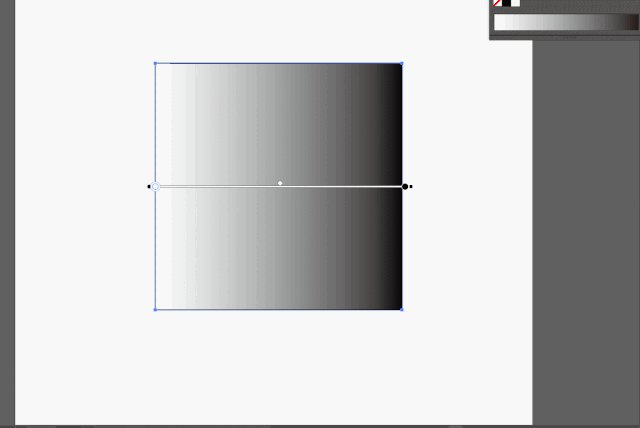
线性效果是这样的。

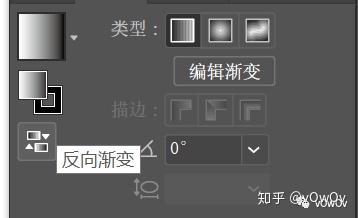
种类型的渐变,你总是可以反转渐变效果快速改变方向,现在让我们回到这个由白到黑的渐变中。

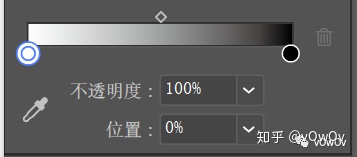
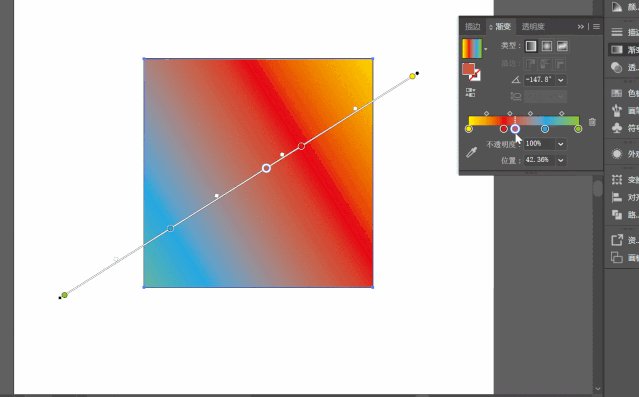
首先渐变效果可以用这个中间点来控制,它就像是一个控制颜色使用量平衡的工具,我们称它为颜色截止点。它们也可以被改变,你可以称之为【渐变滑块】。
在颜色圆点上面双击可以选择一种颜色,再改变这个中间点的位置,就改变了渐变色中每种颜色被使用量的多少。
在这个滑动条下面,你可以看到每种颜色停止时的精确位置。这里显示有相应的百分比,你还可以控制不透明度。

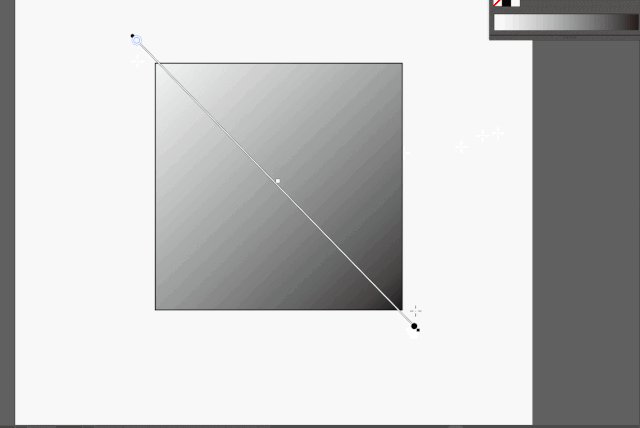
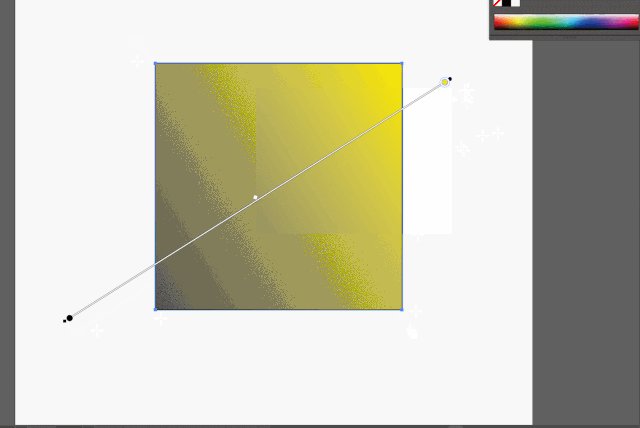
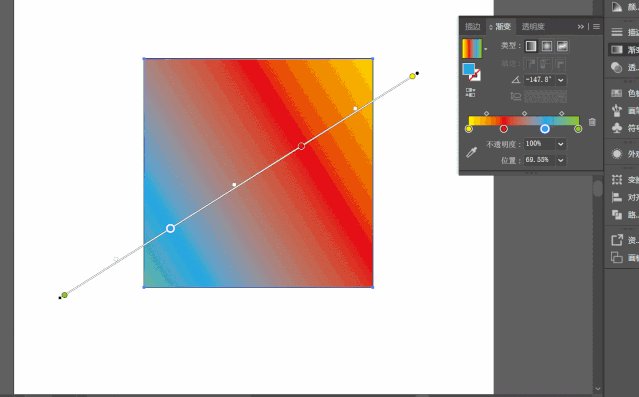
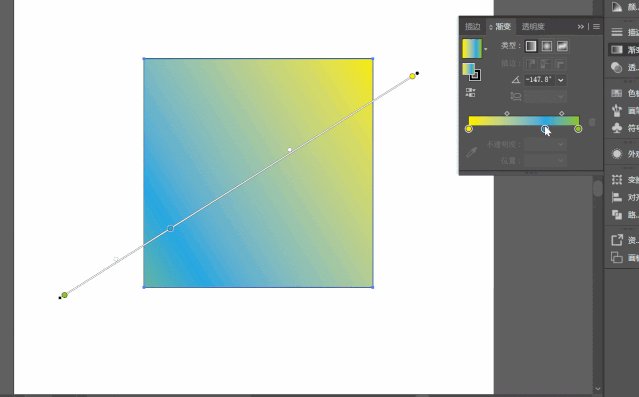
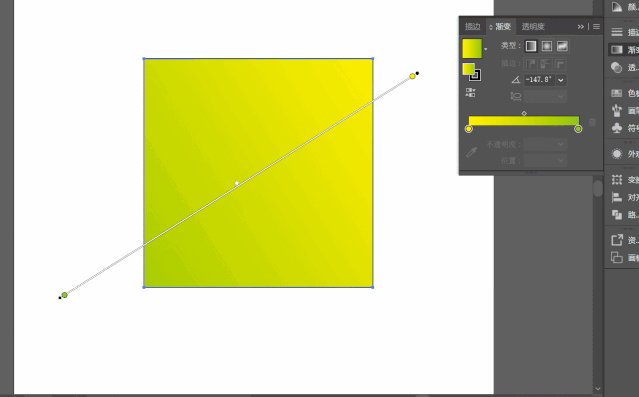
在移动现有节点的同时,你还可以点击来添加一个新的颜色节点。在一个渐变中,你想要弄多少个颜色节点都可以。当大概确定了自己要用的颜色,我建议你接下来使用【渐变工具】,可以通过点击拖拽来改变渐变色的方向和延伸效果。
如果你现在选择的对象在一个组里面,是看不到渐变工具的。所以这种情况发生时你需要从图层中确认一下你选择的不是整个组的路径。
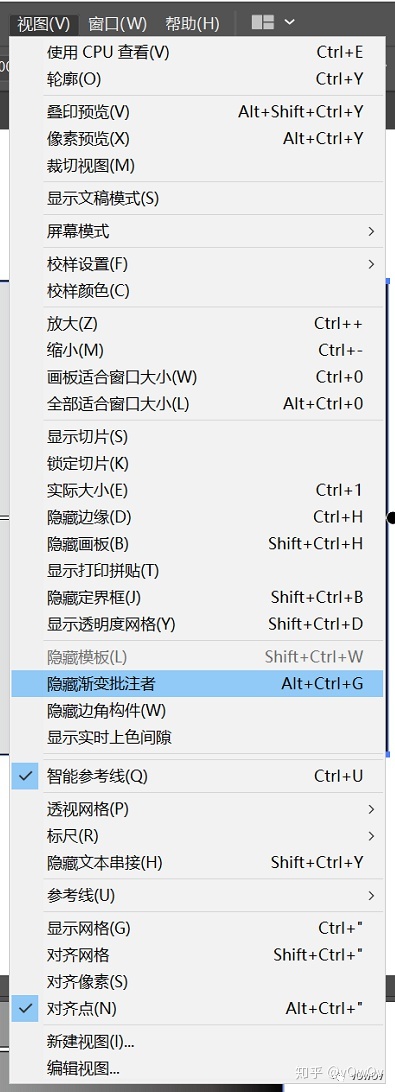
一旦你有单独选中的对象,不但能看到渐变效果同时也能看到这个渐变批注者的工具。在视图菜单,你可以找到它并且这里有一个显示和隐藏渐变批注者的快捷方式,现在我们来说说可以用它来做什么。


首先,我们可以很容易的重新定位它,而不用重画了,我可以四处移动它,对于径向的渐变效果,我们可以通过挤压来改变长宽比让它快速变小或者变大。
当然我们可以直接在对象身上调整它的颜色节点。除了中间的节点可以被调节你还可以在对象上双击,然后改变它的颜色,还可以在编辑器工具上增加新的颜色节点然后在这里改变颜色。

如果你不想使用这个颜色节点,你可以把它向下拖来清除。

你还可以将渐变效果另存为色板,点击【新建色板】图标就创建了—个新的渐变效果的色板。
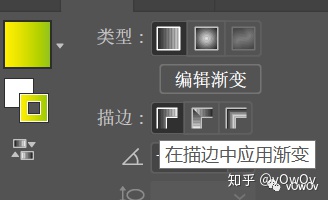
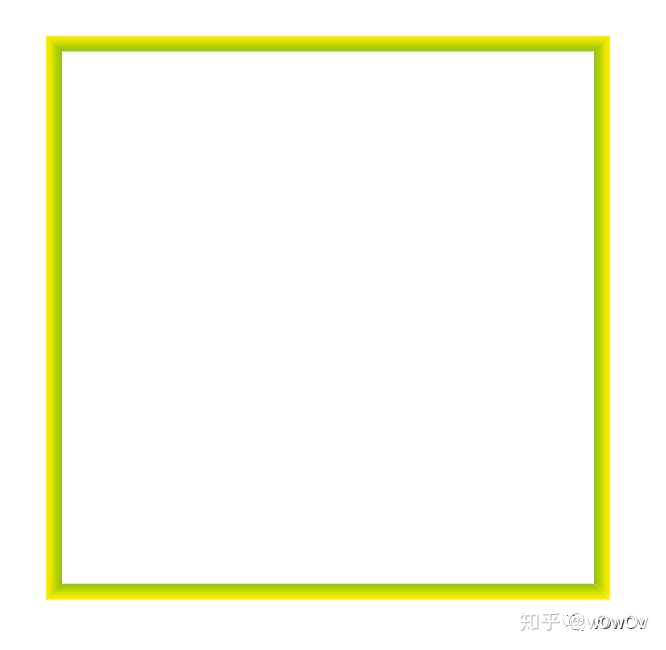
最后我要讲的就是你还可以在描边上使用渐变。在这个渐变面板中你可以看到我们有三个不同的选项。第一个就是在描边中应用渐变,就好像描边本身是一个对象,但是在这种情况下渐变工具就不能被用来改变方向,只能通过面板中的角度更改。也不能把这个渐变效果延伸出对象的实际边界。

相比起使用填充的渐变效果来说这样有一点受限。但是我们同样有两种其它的选择。沿描边应用渐变将会有一个明显的开始和结束的点,第三种跨描边应用渐变是一种由内向外的渐变。


我们将在接下来的章节中持续使用渐变效果,但是在接下来的教程中,我们将讨论—个非常重要的面板叫做外观面板,能跟踪显示所有的变化以显示物体的外观。敬请期待!!!
转载前请于后台联系本人
私转必究







 本文介绍了AI中创建渐变色的常用方法,包括使用【渐变面板】选择预设渐变,利用【渐变工具】G快捷键调整方向,以及通过【渐变滑块】控制颜色分布。在渐变面板中,可以设置线性或径向渐变,并调整颜色节点改变颜色比例和不透明度。此外,还讲解了如何在描边上应用渐变,并演示了如何保存渐变效果到色板。最后,预告了后续教程将涉及的【外观面板】功能。
本文介绍了AI中创建渐变色的常用方法,包括使用【渐变面板】选择预设渐变,利用【渐变工具】G快捷键调整方向,以及通过【渐变滑块】控制颜色分布。在渐变面板中,可以设置线性或径向渐变,并调整颜色节点改变颜色比例和不透明度。此外,还讲解了如何在描边上应用渐变,并演示了如何保存渐变效果到色板。最后,预告了后续教程将涉及的【外观面板】功能。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








