在Qt项目开发过程中,如何实现做出漂亮的界面呢?
一般来说,一个界面的完成是美工、开发者和用户共同完成的。美工完成UI设计,开发者完成实现,用户对UI提出修改意见。本文主要来探讨一下如何从UI设计到交付界面的实现过程。
从UI到界面实现,需要按照从整体到局部的方式来实现,整体主要是背景和布局,局部则是每个部分的具体实现。具体方法如下:
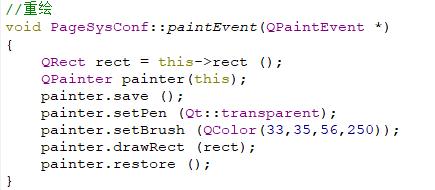
首先是整个UI的背景,如果是窗口,则需要根据UI设计,来判断窗口是否包含工具栏、菜单栏、标题栏,系统自带的工具栏和菜单栏是否满足需要,通常来说,系统自带的控件是比较丑的,一个漂亮的UI,单纯使用系统自带的工具栏和菜单栏无法满足要求,往往需要进行重新封装。对于窗口的背景,可以使用图片填充,也可以在paintevent函数中绘制。

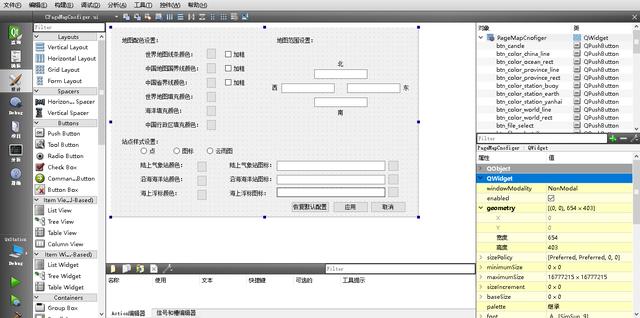
其次是根据整个UI的设计,来设计界面的布局,QtCreater提供了丰富的布局,能够比较轻松的实现UI中的布局设计。常用的布局有:水平布局类QHBoxLayout、垂直布局类QVBoxLayout、网格布局类QGridLayout、表格布局类QFormLayout、分组布局类QStackLayout,QStackedLayout类把子控件进行分组或者分页,一次只显示一组或者一页,隐藏其他组或者页上的控件,这些布局是可以嵌套使用的。使用这些Qt布局管理类的一个很重要的原因是,在窗口尺寸变化时,布局管理器能够自动调整窗体里所有控件的大小和尺寸。

然后是根据布局划分来填充每个局部的内容。在此,我们姑且称每个局部布局为子模块。每个子模块基本都是使用控件来填充的,有的控件是可以使用Qtcreater提供的公共控件来完成,这些控件大部分都可以通过设置样式来达到UI中设计的效果,常用控件的样式设置方法从网上能够找到很多的例子,可以根据这些例子中的样式配置方法,结合自己的UI设计,来修改对应的参数,从而达到理想的效果。对于QtCreater没有提供的一些控件,可以使用一些开源的插件或者自己封装实现。对于控件的封装,个人建议是,如果能使用图片的,尽量使用图片,原因一是由于图片的效果比代码绘制更简单,也更容易替换和维护,当需要更换显示效果时,只需要替换图片即可,最大程度的减少对代码的修改,保护控件的封装性;二是由于图片的效果往往比代码绘制出来的更好一些,代码绘制复制样式时,实现的难度也比较大,使用图片的话对开发者来说更轻松一些,图片交由美工来完成,各司其职效果会更好。

最后,每一个漂亮的界面都是UI设计师和开发者共同努力的结果,感谢每一个在界面设计和实现工作中分享自己设计和实现经验的工作者。




















 1694
1694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








