
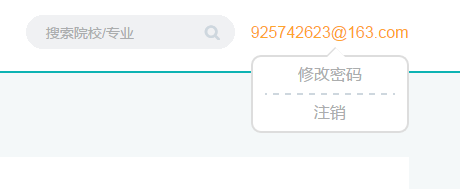
效果:

.person_use>span{
display:block;
width:0;
height:0;
border-width:10px;
border-style:solid;
border-color:transparent transparent #ddd transparent ;
position:absolute;
top:-20px;
left:50%;
margin-left: -5px;
}
.person_use>span>em{
display:block;
width:0;
height:0;
border-width: 10px;
border-style:solid;
border-color: transparent transparent #fff transparent ;
position:absolute;
top:-9px;
left:50%;
margin-left: -9px;
}





















 3546
3546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








