本文实例讲述了vuejs简单验证码功能。分享给大家供大家参考,具体如下:
{{ ccc }}
new Vue({
el: '#app',
data: function() {
return {
aaa:"",
bbb:"",
ccc:"提示信息"
}
},
created(){
this.createCode();//初始化生成一个4位数的验证码
},
methods: {
createCode(){
var code = "";
var codeLength = 4;//验证码的长度
var random = new Array(0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R',
'S','T','U','V','W','X','Y','Z');//随机数
for(var i = 0; i < codeLength; i++) {
//循环操作
var index = Math.floor(Math.random()*36);//取得随机数的索引(0~35)
code += random[index];//根据索引取得随机数加到code上
}
this.bbb = code;//把code值赋给验证码
},
checkNum(){
var num = this.aaa.toUpperCase();//输入内容全部转化为大写
if(num == this.bbb){
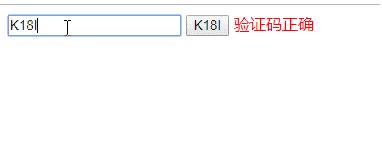
this.ccc = "验证码正确";
}else{
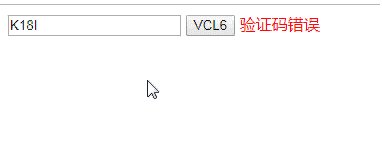
this.ccc = "验证码错误";
this.createCode();
}
}
}
})
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun运行上述代码,可得到如下运行结果:

希望本文所述对大家vue.js程序设计有所帮助。





















 3749
3749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








