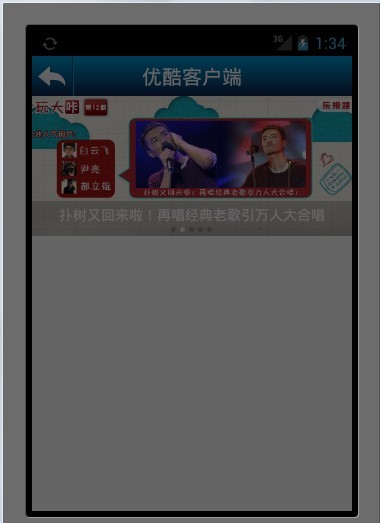
本例是用ViewPager去做的实现,支持自动滑动和手动滑动,不仅优酷网,实际上有很多商城和门户网站都有类似的实现:
具体思路:
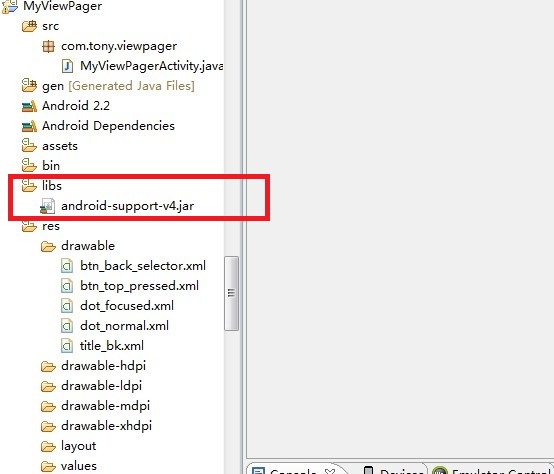
1. 工程中需要添加android-support-v4.jar,才能使用ViewPager控件。
2. 图片的自动切换:可使用Timer或者ScheduledExecutorService,这个有多重方式可以实现。
同时要切换底部的dots(圆点)。
3.Handler+Message机制更新UI,这个相信大家都很熟练,不再描述。
4. 实现的一些细节:注意本例中的优化:图片的自动切换启动了其他的线程,要在Activity在可见到不可见的状态,也就是在onStop()方法中将线程停止,在onStart()方法中开启线程。否则,Timer没有停止,或者反复开启,会引起较大的内存消耗,时间一长就程序就会崩掉。 还有,就是在跳转到其他Activity的过程中会出现画面的卡顿。
下面看一下效果图和具体代码:


工程结构如下图所示:

XML/HTML代码
然后是具体的布局文件及代码实现:
main.xml:
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#FFFFFF"
android:orientation="vertical">
android:layout_width="fill_parent"
android:layout_height="40dip"
android:background="@drawable/title_bk">
android:id="@+id/btn_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/btn_back_selector"
android:src="@drawable/btn_back"/>
android:id="@+id/line0"
android:layout_width="1px"
android:layout_height="fill_parent"
android:layout_toRightOf="@id/btn_back"
android:background="#aa11264f"/>
android:layout_width="1px"
android:layout_height="fill_parent"
android:layout_toRightOf="@id/line0"</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 261
261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








