图/文:迷神
之前,我们已经做了大部分准备和基础工作,接下来我们就要进行django博客的数据库设计分析部分。当然这个分析之前,我们要先看下博客的页面,可以了解需要博客哪些元素。
博客整体来说,功能比较简单,我们主要以博客的文章信息为核心数据,然后逐步向外扩展相关联的数据信息。如下图:

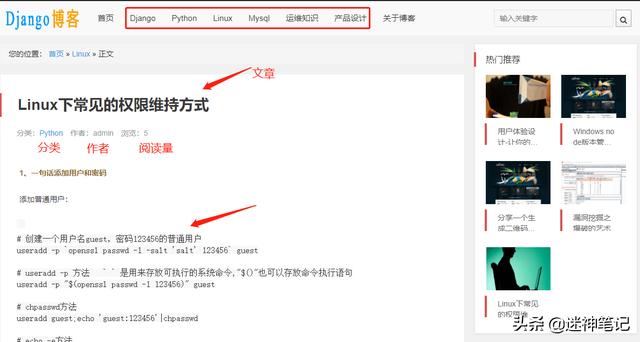
博客文章(一)

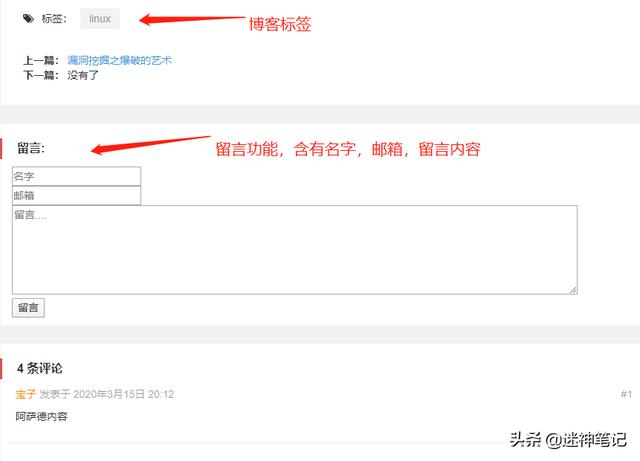
博客文章(二)
文章页面比较长,我截取分为了2部分。从文章页面可以看到,文章页面,顶部有栏目,下面有博客标题、分类、作者、浏览次数、发布时间、文章内容,文章关联标签,下面还有留言功能(包含名字,邮箱,留言内容)等信息。
其中两个要留意,设计数据库模型的要注意了,分别是:
1、文章和栏目是一对多关系,就是一个文章对应一个分类,而一个分类有多个文章。
2、文章和标签是多对多的关系,就是一个标签可以对应多个文章,一个文章也可以对应多个标签。
因此,我们通过上面的设计分析,我们的表结构如下:
文章表:Article

Article表结构
从文章页面分析,文章内容,我们关联了一个分类表,我们把这个分类表命名为category,category表的数据库结构如下:
分类表:category

category表结构
文章内容页还有标签,对应关联的标签表命名为tag,结构如下:
标签表:tag

tag表结构
文章标签页下面还有评论,主要昵称,邮箱,内容,命名为comment,结构如下:
标签表:comment

comment表结构
文章页面的基本上都结束了,下面我们说下首页的页面结构,以及如何设计他的对应的表结构

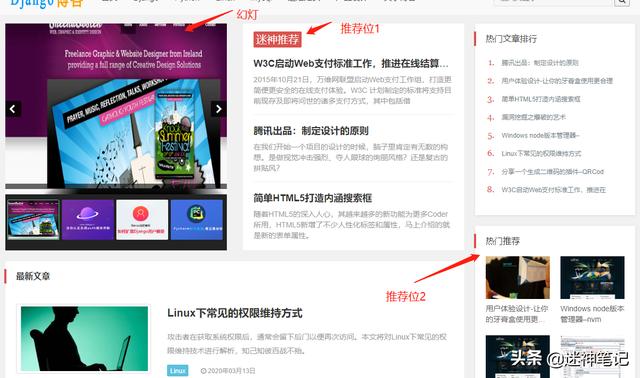
首页结构
首页的左侧上角有幻灯,幻灯有图片和链接,命名为:banner,因此他的表结构如下:
banner结构如下:

banner结构
首页有迷神推荐和热门推荐,可以使用同一个表,通过字段文章表和推荐表tui,进行关联控制,命名为tui,推荐位结构如下:

tui表结构
最后还有底部的友链,这个比较简单,就是名称和链接即可,命名 表名为:link,表结构如下:

link表结构
好了,至此,我们的django博客实战数据库构造大致完成了,有新的需求,我们可以在这基础上进行增加或者删除。下面我们就开始进行项目的创建与开发。后续还有更多精彩内容,记得转发 或者关注下哦。





















 143
143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








