导读
经过这段日子的学习,大家对小程序了解的怎么样了?有没有对小程序内的组件代码有着更加深刻的认识了呢?能不能自己独立的写出自己想要的简单程序了呢?今天,我们来讲一些基础内容的组件。大家要认真看哦。
基础内容组件
首先我们需要打开微信小程序创作者文档,在这里面我们可以看到基础内容组件有四个,他们分别是、、、,这四个之中,最后一个我们在之前的章目里就已经讲过了。我们现在将对前面三个展开讲解。

组件
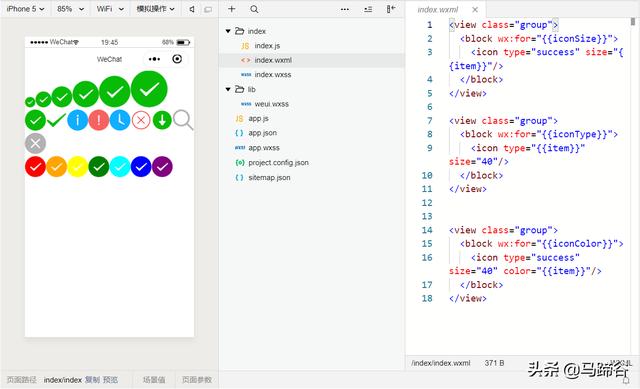
icon组件是图标组件,我们有的时候看到的一些小图标啊,都是这个组件做出来的。
这里可以简单的说一下各个属性:
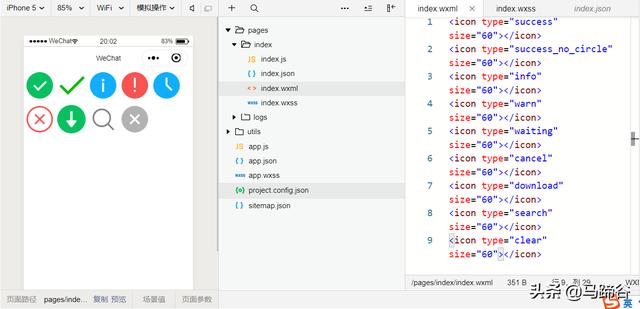
type:类型,我们可以调用的一些图标。有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear。
size:尺寸,大小。
color:颜色。

大家伙不知道有没有看见,这里的图标就是这个样子的,我们可以根据我们的需求进行使用。

组件属性操作
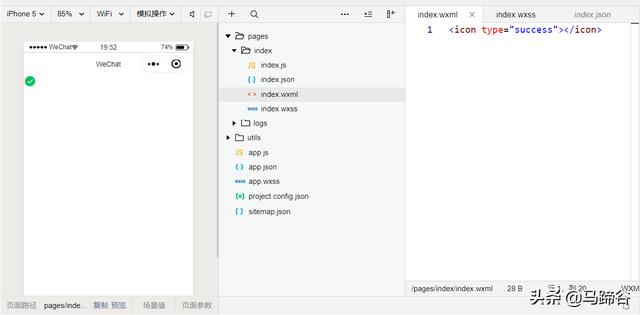
光输入是没有用的,你需要加type属性才行。
参考代码: 
可以看到,现在的模拟器上以及出现了一个图标。一个勾的图标。
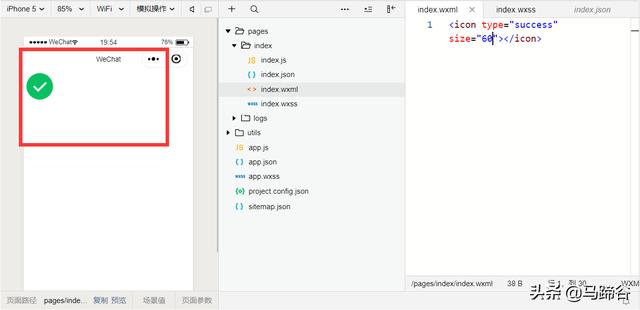
这里我们给他一个大小:size=“60”。可以看到,明显变大了。
参考代码: 
这一步其实挺好理解的,那么,颜色怎么用呢?
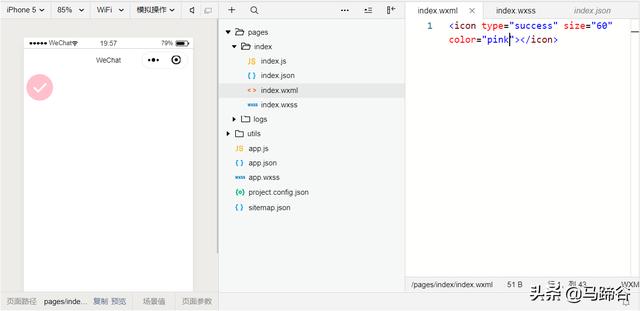
我们在这里加入代码:color=“pink”,按住Ctrl+S保存,打开来再看看。
参考代码: 
我们对其他的type里面的属性值都拿来用用看,看看都是什么效果。
这里我们把颜色去掉,保留图标本身的颜色。
参考代码: 
组件
这个组件的意思就是进度条,可以看到,这里面的属性还是挺多的,这个在H5里面也有类似的使用,我们接下来对这个组件进行讲解。

这种开发做小程序的用途不多,倒是开发小游戏的多一点,毕竟一个进度条放在那里,用户等着都没耐心了。
组件属性操作
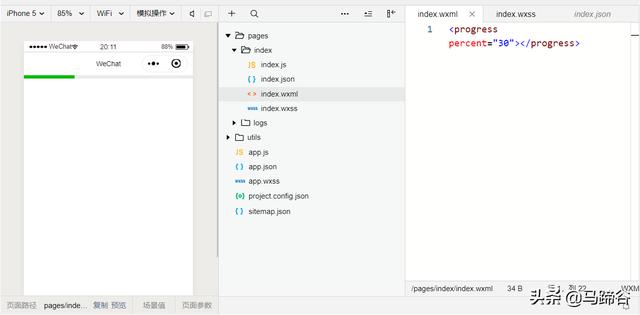
组件属性:percent(进度条位置)
这个属性挺有意思的,输入多少数字都会放到多少的位置上去。
参考代码: 
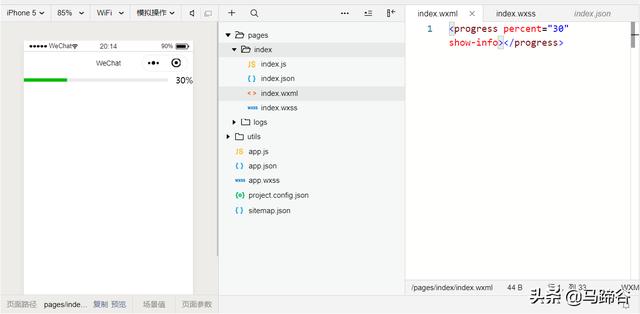
组件属性:show-info(进度条显示)
这个属性直接就可以调用。当然了,我们也可以在wxss里面调整这个的大小,但是现在先这样讲着。
参考代码: 
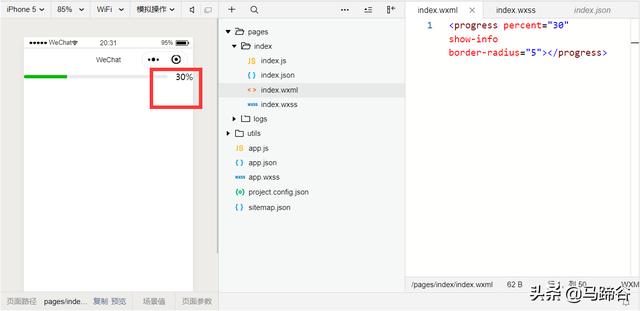
组件属性:border-radius(圆角样式)
这个我猜大家都看的不是很清楚,这个作用就是给方形的进度条变圆。
参考代码: 
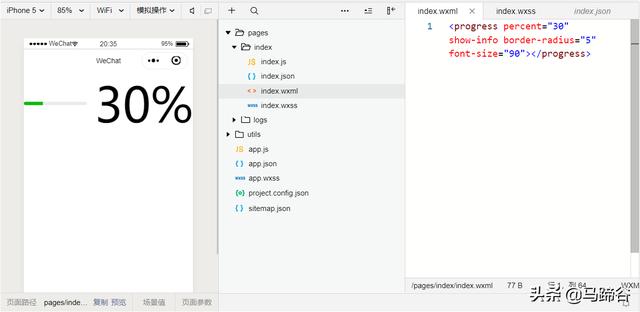
组件属性:font-size(右边百分比字体大小)
这个组件大家是可以从字面上来理解的,就是调整右边百分比字体的大小,我们也可以放到开发者工具里面来操作一下。
为了让大伙看的更清楚,小编这里用了比较大的数字来表示,不知道大家能不能看到效果。
这个默认的是16,大家可以根据自己的需求改变。
参考代码:
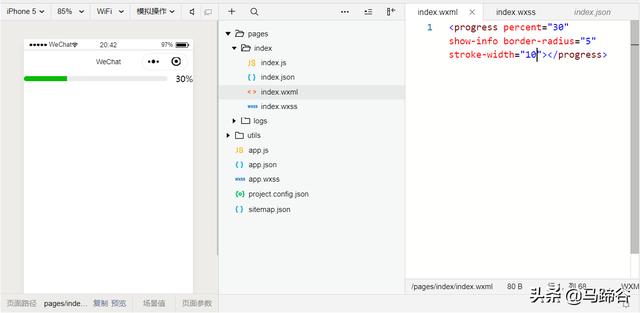
组件属性:stroke-width(进度条的粗细)
这个组件也是比较好理解的,就是可以将进度条变宽的属性,那么接下来,我们需要实际的操作一下,看看效果。
参考代码: 
怎么样,是不是变宽了,那么,我们接下来讲下一个的属性:
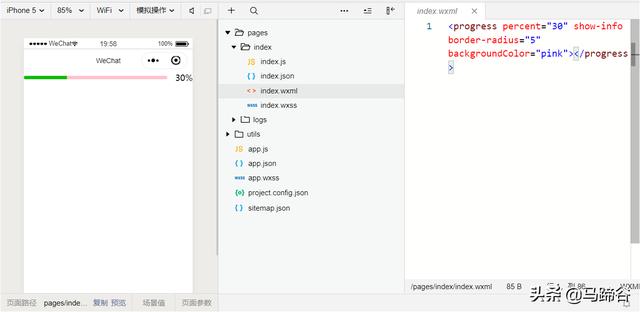
组件属性:backgroundColor(未读取的进度背景颜色)
backgroundColor可以改变未读取部分的进度条背景颜色,这个也很有意思啊,我们可以在里面加上代码:backgroundColor=“pink”,看看效果。
参考代码:
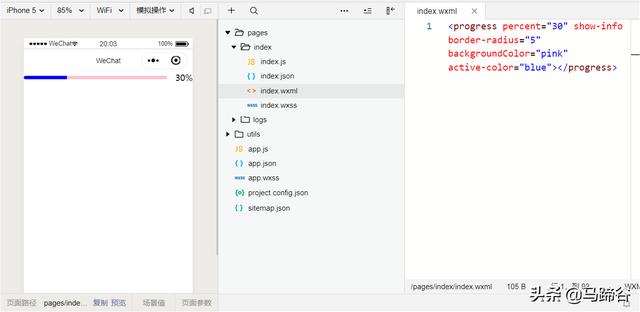
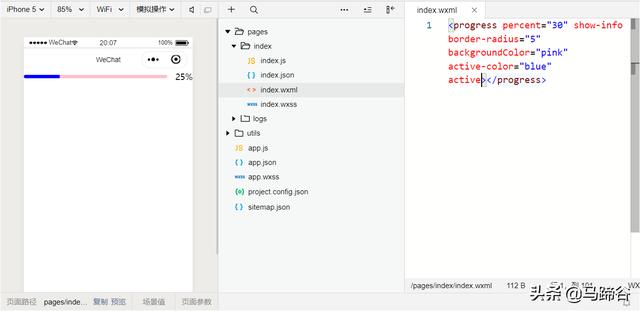
组件属性:activeColor(选中的进度条颜色)
这个属性跟上面的那个属性可以结合在一起记忆,我们这边也来简单的说一下,我们可以输入代码:activeColor="blue"。
参考代码: 
怎么样,有没有发现颜色变了?大家可以上下的图片比对看看,所有的步骤都是一步步来的,大家可以对比看看。
组件属性:active(一个进场的动画)
这个是一个进场的动画,比方说我之前输入的地方是30,那么当我们刷新这个页面的时候,这个进度条会从0跑到30,有个动画的缓冲效果。
参考代码:
有没有看到截的位置?是25的指数,我要是截的慢一点,可就到30了。
组件属性:active-mode(接着上次的断点继续加载)
这个就类似与下载软件,这次没下载完,到下次下载,这个需要结合全局来使用,这次不做多余的讲解。
这个属性要是结合框架来看也是很有意思的,不会有很生硬的感觉。
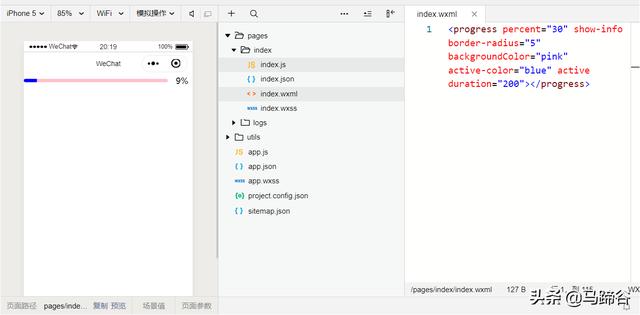
组件属性:duration(进度1%的所需时间)
这个得配合上面的active的组件属性来一起使用,是默认的是30毫秒。
如果小伙伴自己去试试的,就可以看到效果了,还是老话,我演示你是不能看到完整的效果的,gif动图的制作实在是没有这个必要,你要是想学好小程序,需要跟我我的步骤一步步的来。
参考代码: 
写在最后
这次我们讲了小程序基础内容组件的icon和program的所有相关的属性,那么,这还没完,我们也会在接下来的内容里给大家更多精彩的内容。
感谢您百忙之中抽出时间来看小编的文章,在这里,小编给大家最虔诚的感谢,你的关注就是小编创作的动力,谢谢大家了。




















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








