Pushlet(一种comet 架构的实现)是基于Servlet 机制,数据从server端的Java 对象直接推送(push)到客户端浏览器的(动态)HTML 页面,而无需任何Java applet 或者插件的帮助。
在MyEclipse中创建工程。附件包含了从官方下载的Pushlet包已经本次的源码包,直接导入到开发工具即可。
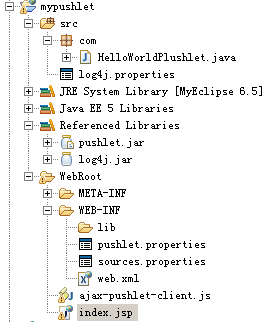
在创建的工程中增加pushlet.jar,log4j.jar。拷贝pushlet.properties,sources.properties到WEB-INF下。拷贝ajax-pushlet-client.js到WebRoot下。
配置web.xml<?xml version="1.0" encoding="UTF-8"?>
web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
pushlet
nl.justobjects.pushlet.servlet.Pushlet
3
pushlet
/pushlet.srv
后台代码HelloWorldPlushlet.java,该类包含一个内部类package com;
import nl.justobjects.pushlet.core.Event;
import nl.justobjects.pushlet.core.EventPullSource;
public class HelloWorldPlushlet {
static public class HwPlushlet extends EventPullSource {
// 休眠五秒
@Override
protected long getSleepTime() {
return 5000;
}
@Override
protected Event pullEvent() {
Event event = Event.createDataEvent("/cuige/he");
event.setField("mess", "hello,world!Plushlet!");
return event;
}
}
}
sources.properties清理其他,定义自己发布的内容source1=com.HelloWorldPlushlet$HwPlushlet
在JSP中调用
PL._init();
PL.joinListen('/cuige/he');
function onData(event) {
alert(event.get("mess"));
// 离开
// PL.leave();
}
my first pushlet!
将工程部署到Tomcat后访问,该页面以五秒钟一个间隔,收到后台传来的数据!
工程部署后如下图展示

每次访问时,后台都会打印增加到管理中的用户信息,当关闭浏览器后,服务器会在超时后自动清理!
下载附件:






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








