一个可视化json编辑组件的编写
背景
一个功能,需要用户自定义json,并上传到对应的接口中。想要有可视化的操作。
解决路线
- 直接用一个文本框,让用户把编写好的json输入。
被否决了。因为本身就是为了方便用户,不能直接让他们编写好,这样体验很不好。 - 一个类似键值对的形式,用几个输入框拼凑成key-value的形式
工具
vue + elementui
完成的效果
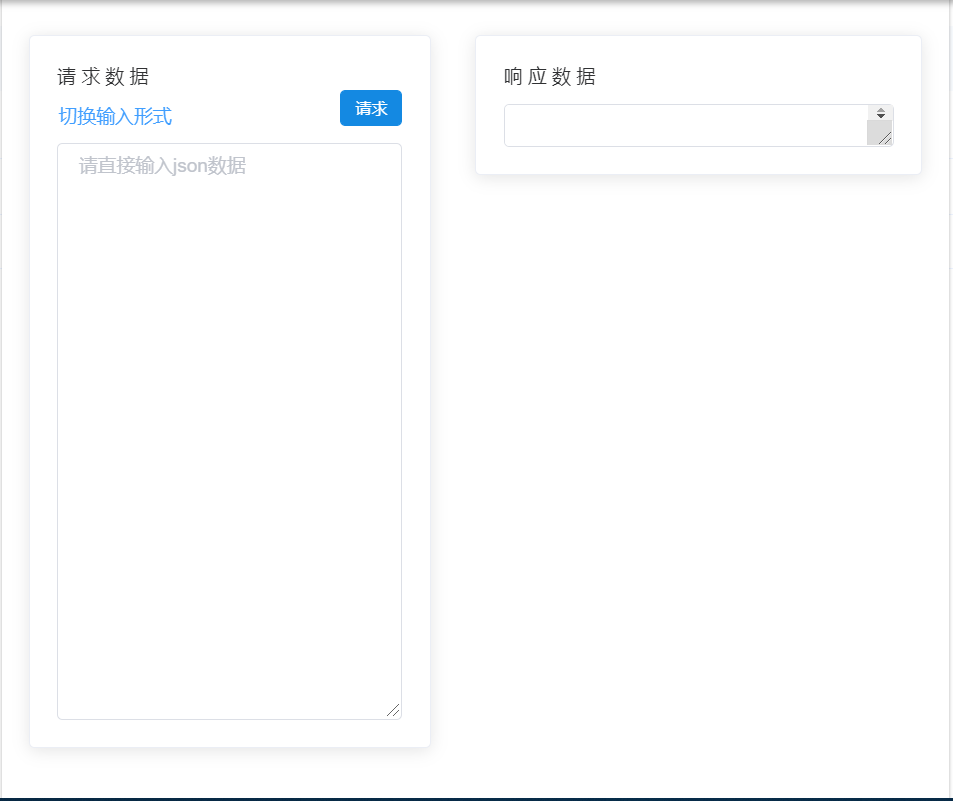
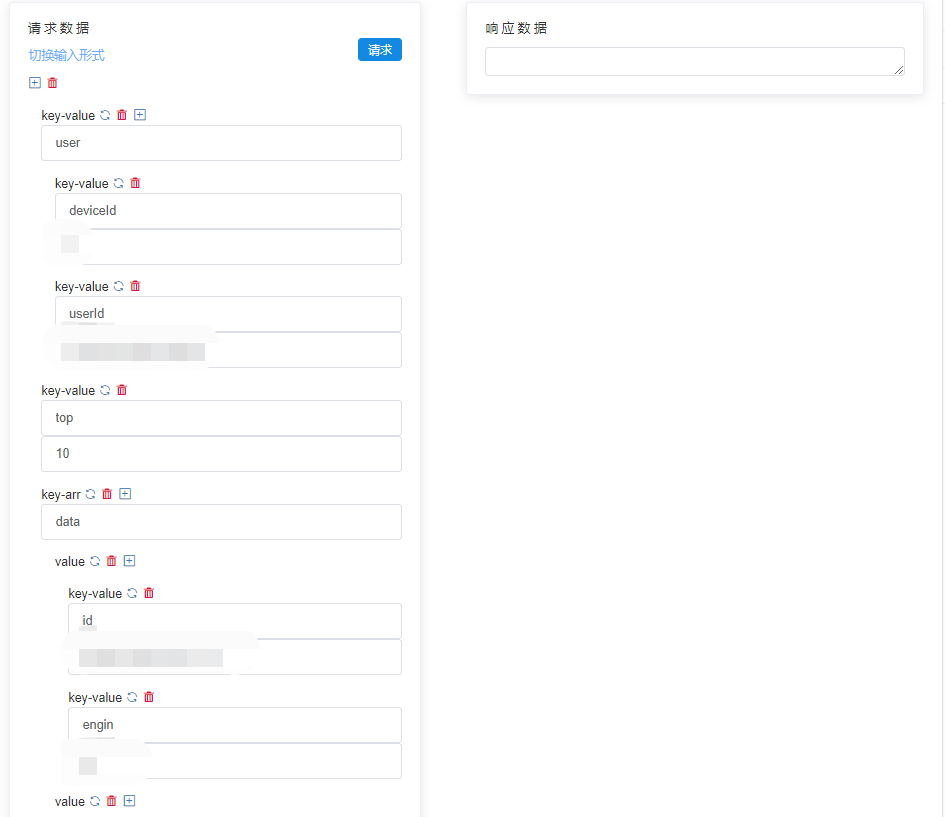
保留让用户直接输入的功能,又能可视化编辑

实现过程
输入框直接输入的不谈,讲下可视化输入的解决过程。
- 分析json格式有哪些要素。
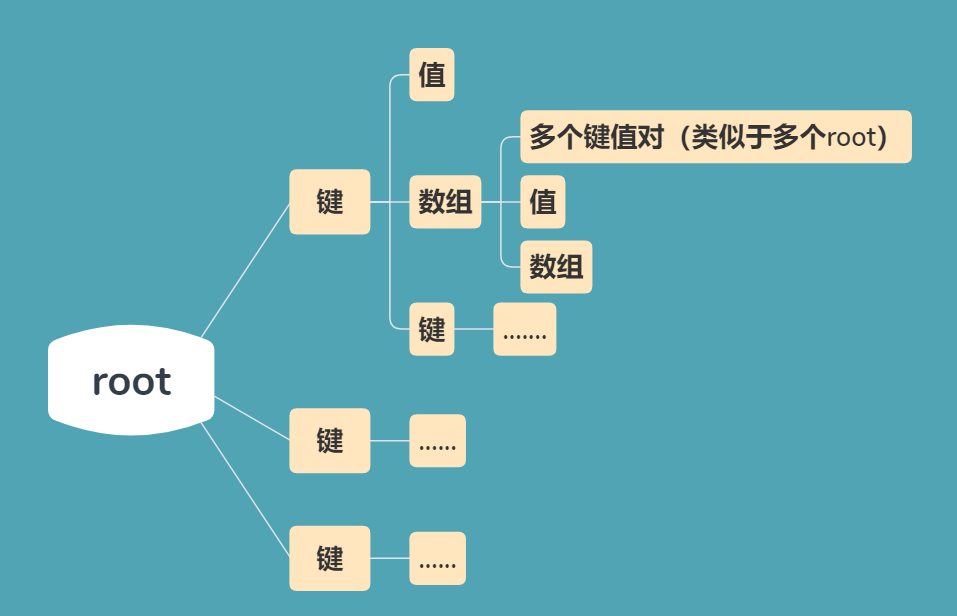
基本的有:值 键值 由键值对构成的对象 数组。在这里,还要考虑到实际的业务场景,是需要一开始就是对象的形式。我们用一棵树来表达我们需要的元素吧。一开始考虑少了数组这个因素,导致实现的不合要求QAQ

2. 解决vue组件循环依赖。由分析可以得到这是一个递归结构,因此最容易实现的方法就是用递归去实现。但是vue组件不能简单地通过import来互相引用,但是vue提供了循环依赖的支持。详情请看链接。
https://cn.vuejs.org/v2/guide/components-edge-cases.html#%E7%BB%84%E4%BB%B6%E4%B9%8B%E9%97%B4%E7%9A%84%E5%BE%AA%E7%8E%AF%E5%








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








