
前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 3.x 的好素材。
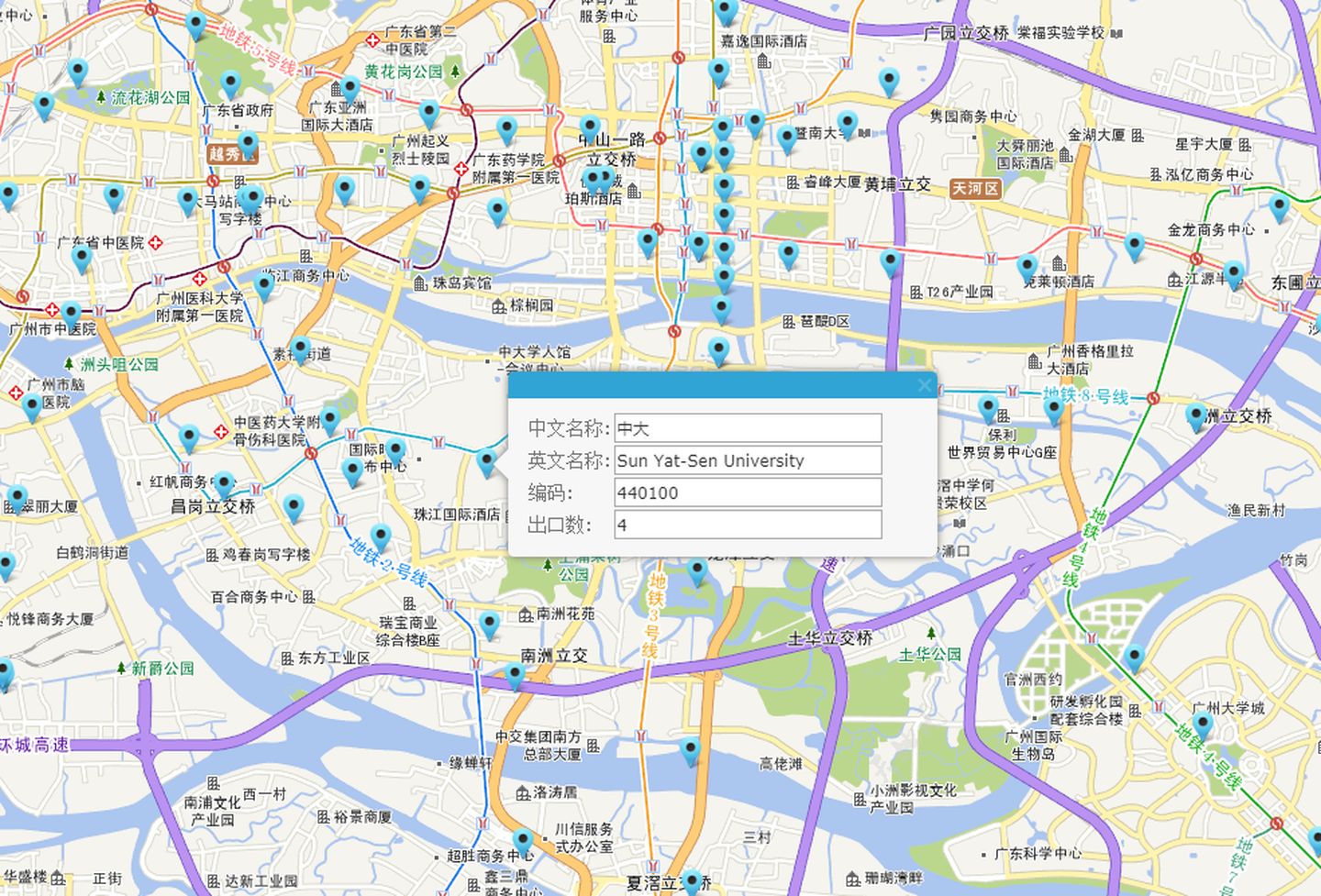
前面地图查询篇实现图层查询 query 功能,但是查询结果的气泡窗口展示信息是在代码写死绑定图层的字段来的,比如 name 属性字段对应的值。但是这种实现方式很不灵活,对于图层字段不变的情况下或者多个图层字段名称都是一致情况下,还好,代码也不用变动;要是图层字段新增或者删除以及多个图层的字段不一致情况下,每次改动,查询结果的 js 代码也要对应的修改,对于维护来说,挺不方便的。所以,本篇优化一下气泡窗口的信息模板,采取动态可配置化图层字段方式,在配置文件里面配置好图层需要展示的字段模板,比如在 mapconfig 文件配置如下:
/*配置气泡窗口模板匹配字段信息*/
MapConfig.fields = {
"metro": {
simple: [
{ field: "Name_CHN", alias: "中文名称" },
{ field: "NAME_ENG", alias: "英文名称" },
{ field: "Code", alias: "编码" },
{ field: "ExitCount", alias: "出口数" }
]
}
} 效果图如下:

具体的实现思路
- 图层查询函数
queryPoints:function(){
var typeUrl = "";
var queryTask = "";
var query = new esri.tasks.Query();
query.returnGeometry = true;
query.outFields = ["*"];
query.where = "1=1";
typeUrl = "http://localhost:6080/arcgis/rest/services/gzTest/MapServer/1";
queryTask = new esri.tasks.QueryTask(typeUrl);
queryTask.execute(query, function (results) {
var symbol = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/poi/poiLocation.png", 24, 24);
if (results.features.length > 0) {
var rExtent = null;
for (var i = 0; i < results.features.length; i++) {
var htmlstr = DCI.poiBusiness.getQueryWinContent(results.features[i].attributes, "metro");
var attr = { "title": "", "content": htmlstr };
var baseGraphic = new esri.Graphic(results.features[i].geometry, symbol, attr);
DCI.poiBusiness.graphicslayer.add(baseGraphic);
//设置地图显示范围
if (rExtent == null)
rExtent = baseGraphic._extent;
else {
rExtent = rExtent.union(baseGraphic._extent);
}
}
DCI.poiBusiness.map.esriMap.setExtent(rExtent.expand(2));
} else {
alert("搜索不到相关数据");
}
});
}, - 动态配置模板的气泡窗口信息内容模板
/**
* 气泡窗口信息详情模板
*/
getQueryWinContent: function (json, pointType) {
var html = "";
if (MapConfig.fields[pointType])
var fields = MapConfig.fields[pointType].simple;//默认是配置文件的第一个配置字段列表
else {
return html;
}
html = "<div class='inforwin_Container' style='width:300px;border: 0px solid #ABADCE;' id='inforwin_Container'>" +
"<div class='resource_tit' style='margin: 0;'>" +
"<table>";
if (fields.length > 0) {
for (var i = 0; i < fields.length; i++) {
html += "<tr>" +
"<td><label>" + fields[i].alias + ":</label></td>" +
"<td><input id='" + fields[i].field + "' type='text' value='" + json[fields[i].field] + "' style='height:22px;width:200px;margin:1px;'></input></td>" +
"</tr>";
}
}
html += "</table>" +
"</div>";
html += "</div>";
return html;
},
……
……更多的详情见:
arcgis api 3.x for js 入门开发系列二十一气泡窗口信息动态配置模板 - 小专栏xiaozhuanlan.com
对本专栏感兴趣的话,可以关注一波
GIS之家店铺:GIS之家
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询





















 1358
1358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








