dreamweaverCSS使用教程:边框属性
边 框 属 性
【定义 CSS 样式边框属性】使用“CSS 样式定义”对话框的“边框”类别可以定义元素周围的边框的设置(如宽度、颜色和样式)。
提示:本页为边框进行了设置 (样式:点划线 宽度:2px 颜色:#FF0000)
设置边框样式:
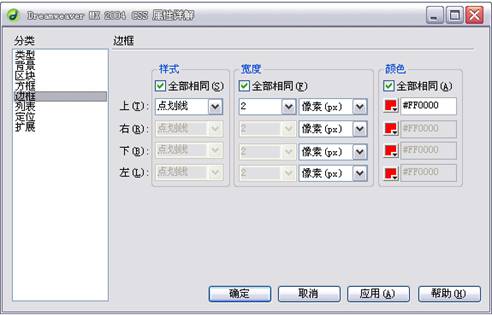
在“CSS 样式定义”对话框中,选择“边框”(如下图),然后设置所需的样式属性。

请注意:下列任意属性如果您认为不重要可以保留为空。
样式:设置边框的样式外观。样式的显示方式取决于浏览器。DW MX 2004在“文档”窗口中将所有样式呈现为实线。两种浏览器都支持样式属性。取消选择“全部相同”可设置元素各个边的边框样式。
全部相同:将相同的边框样式属性设置应用于的元素的“上”、“右”、“下”和“左”侧。
宽度:设置元素边框的粗细。两种浏览器都支持“宽度”属性。取消选择“全部相同”可设置元素各个边的边框宽度。
全部相同:将相同的边框宽度设置应用于的元素的“上”、“右”、“下”和“左”侧。
颜色:设置边框的颜色。可以分别设置每个边的颜色,但显示取决于浏览器。取消选择“全部相同”可设置元素各个边的边框颜色。全部相同:将相同的边框颜色设置应用于的元素的“上”、“右”、“下”和“左”侧。
设置完这些选项后,在面板左侧选择另一个 CSS 类别以设置其它的样式属性,或单击“确定”。
来源:互联网
























 684
684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








