官网说明
data 必须是一个函数
前言
上一篇章讲解了Vue组件的定义以及全局、私有创建的方式、相关注意事项。那么本篇章再来看看另一个注意点data。
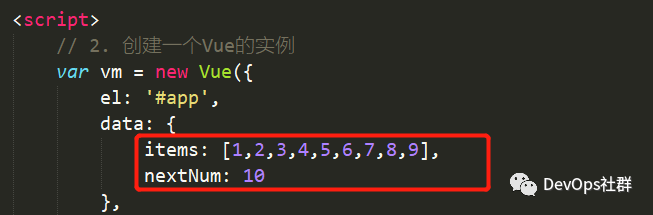
在vm实例中的data是可以直接定义属性值,如下:

但是,在组件中data如果这样定义属性值,那么就会报错。而且必须是一个函数,下面来逐步示例说明。
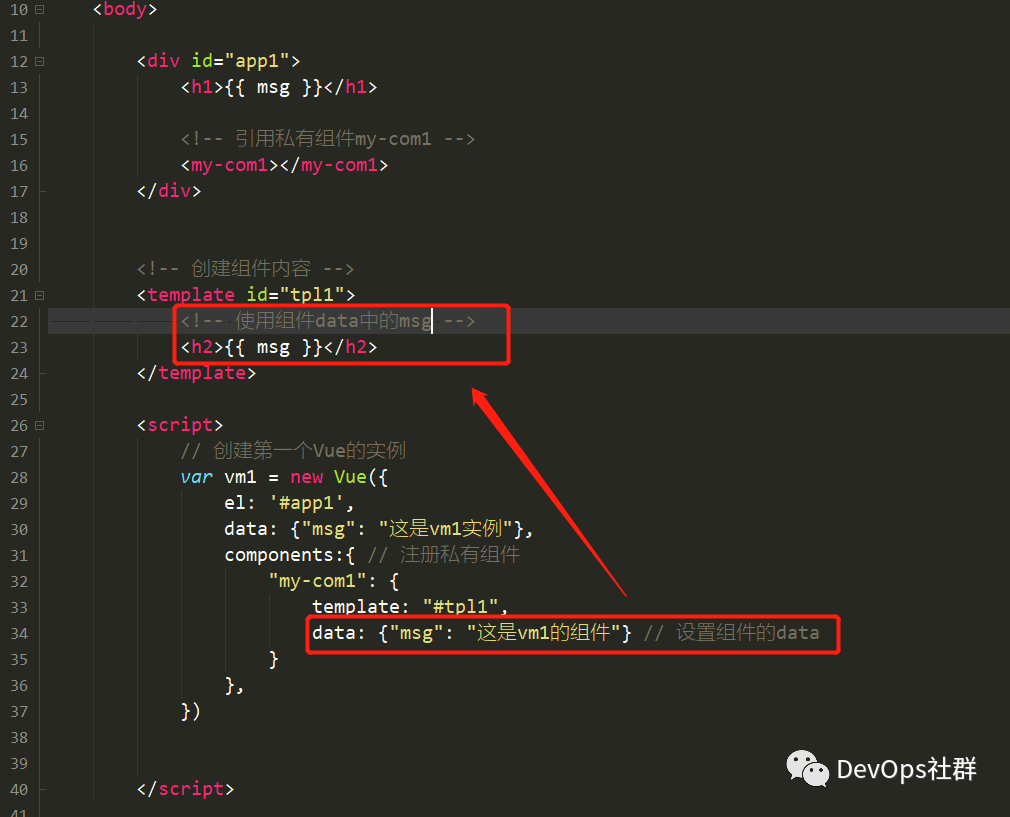
示例1:组件中的data定义属性值,验证是否会报错
1.首先执行类似VM示例定义data的属性值

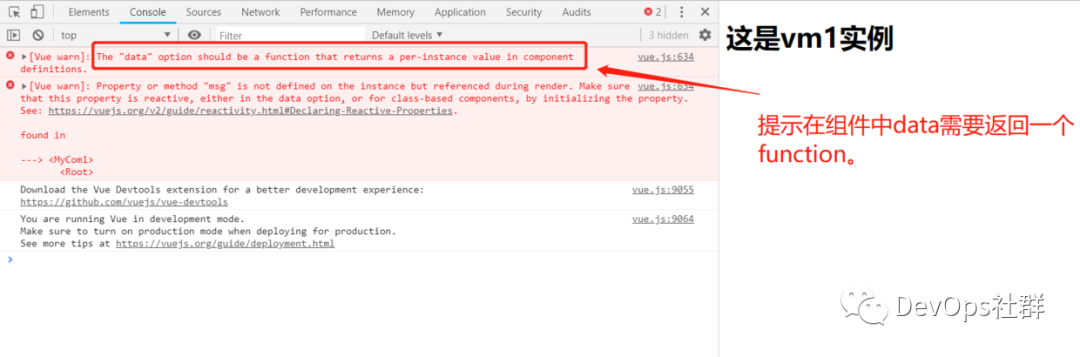
2.打开浏览器,查看信息

可以从错误信息中看出,在组件中的data只能返回一个function,如果直接定义值,那么则会直接报错。
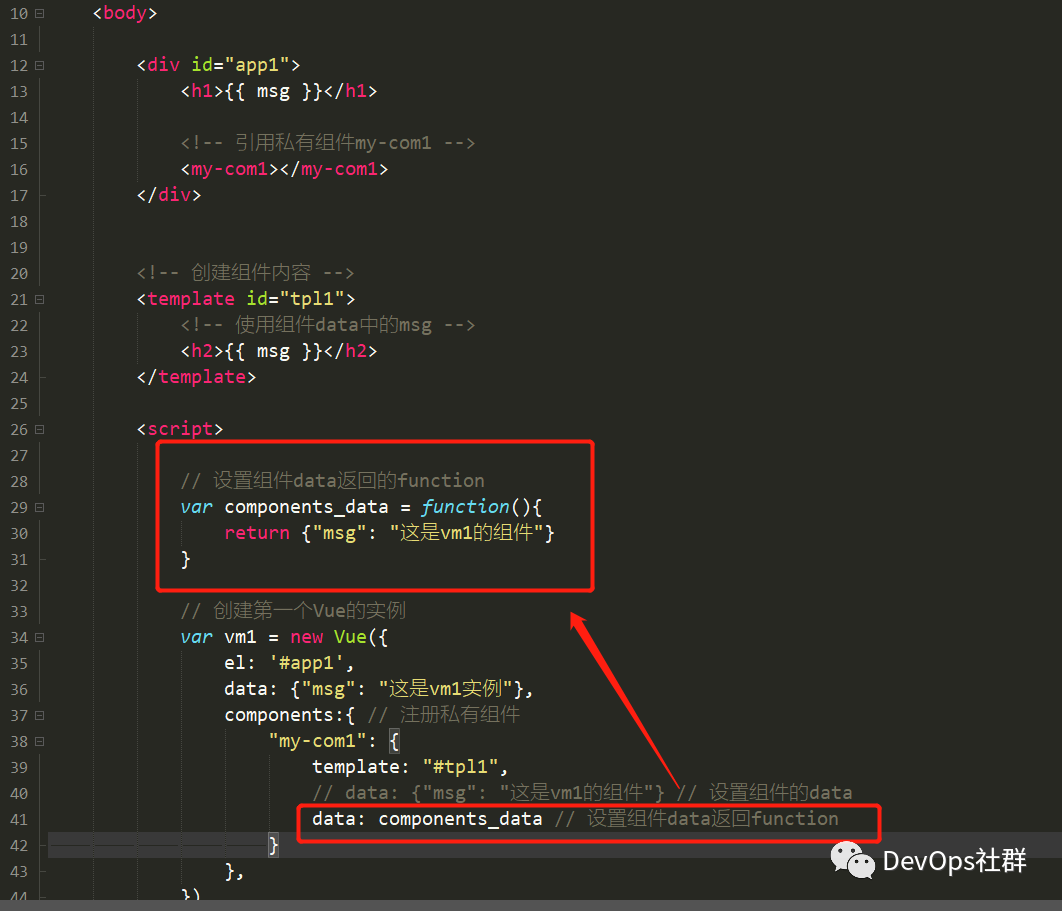
3.修改data返回一个function方法

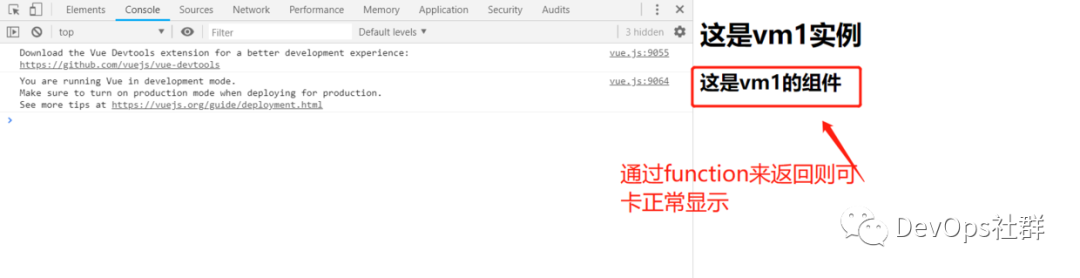
4.打开浏览器,查看信息

那么是不是这样来给组件设置data就可以了呢?
「其实如果这样设置的话,单个组件使用就没问题,如果多个组件使用,那么就会出现问题了。」
示例2:设置一个组件被多次应用中data的数据问题
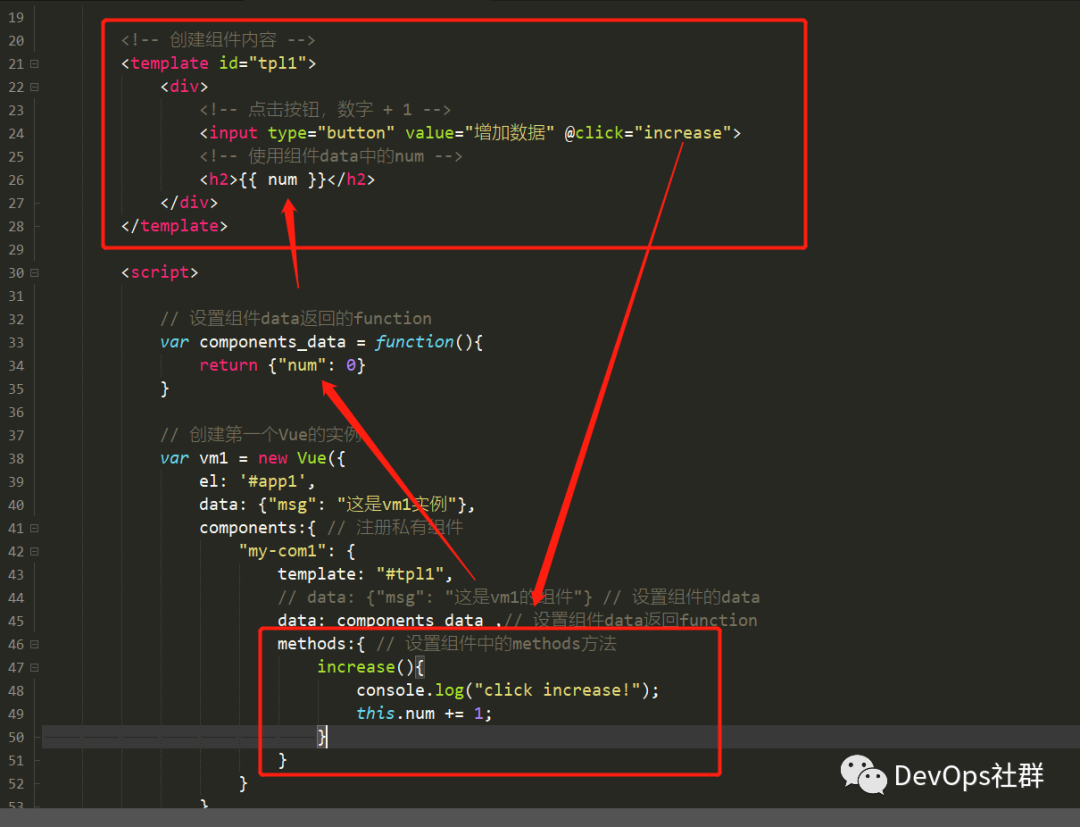
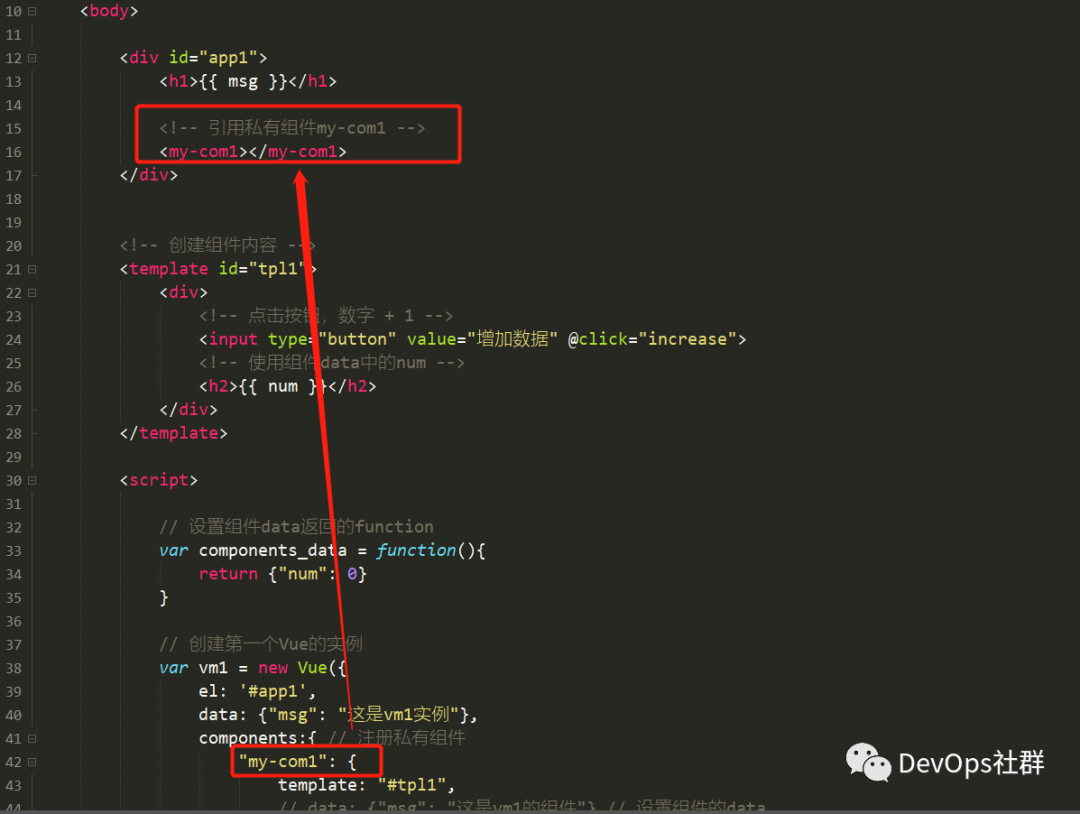
1.首先编写一个按钮,点击变化一个组件中的数据

2.在页面只渲染一个组件,点击按钮查看数字变化

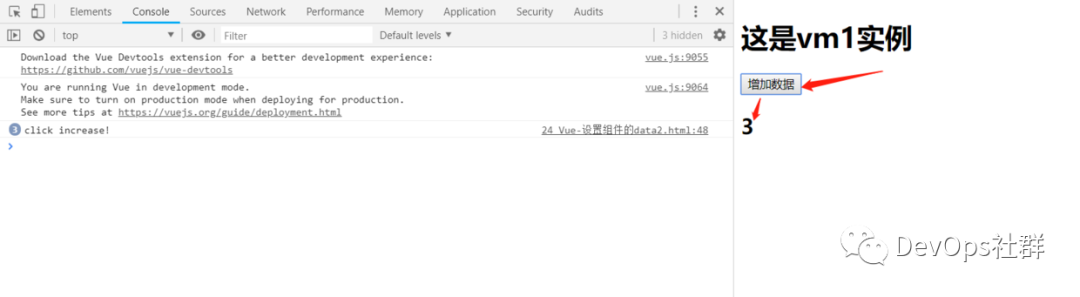
浏览器显示如下:


可以看到点击按钮,数字就可以增加了。那么如果渲染多个组件,情况会怎么样呢?
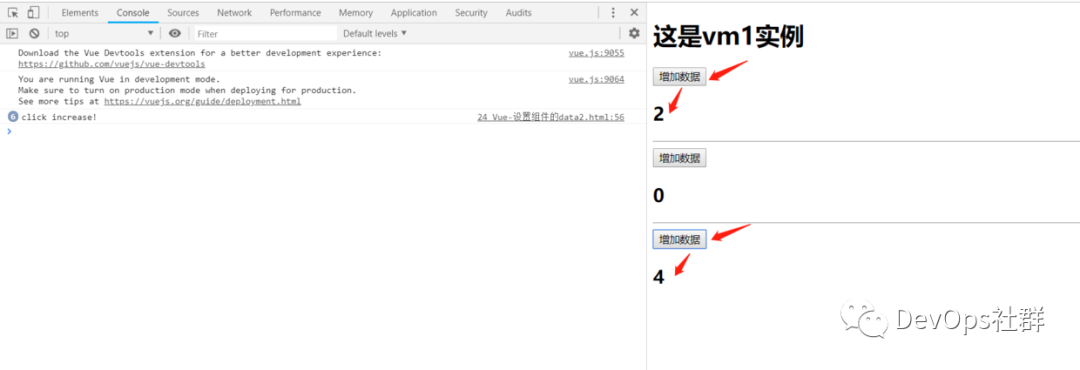
3.在页面渲染组件多次

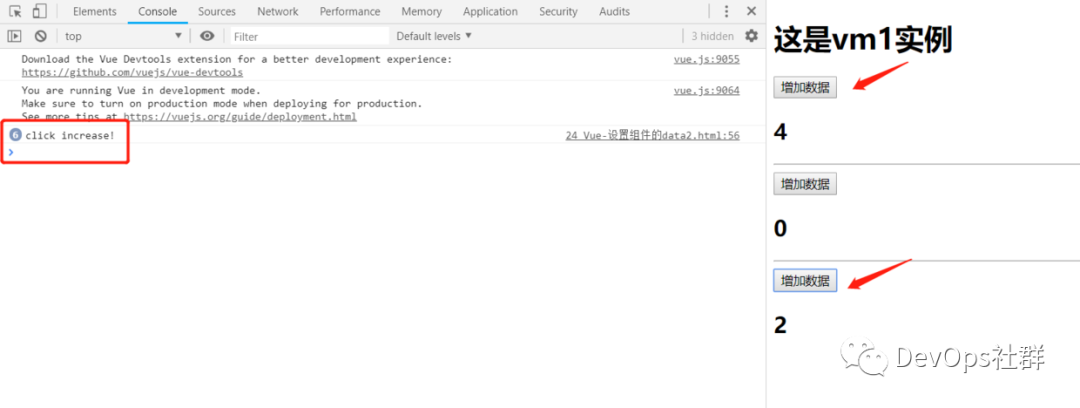
在浏览器显示如下:

此时,点击不同的按钮,组件之间的data数据是单独的,这是正常的。
但是有时候,data也有一种写成错误数据共享的情况。
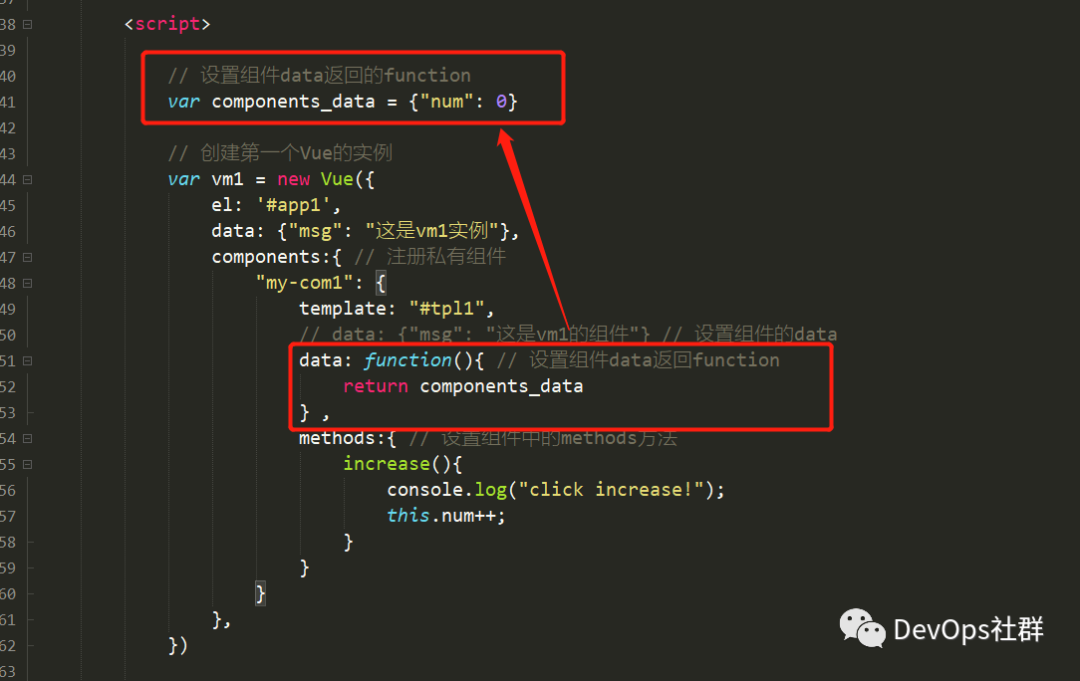
4.将组件data设置为同一个值,这样就会出现多个组件共享值的情况

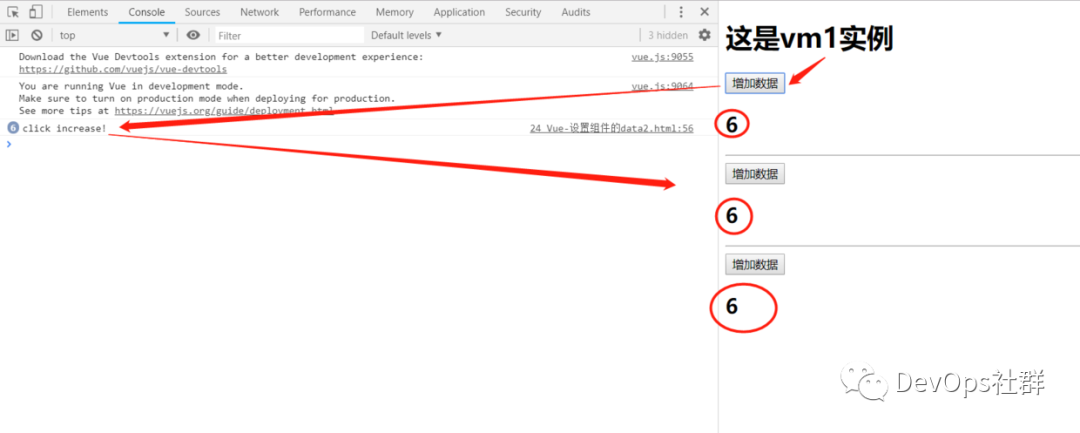
因为data中返回的都是components_data这个数据对象,内存共享,那么在浏览器点击数据变化是同步的,如下:

可以看到,点击一次按钮,三个组件中的值都会同时改变。
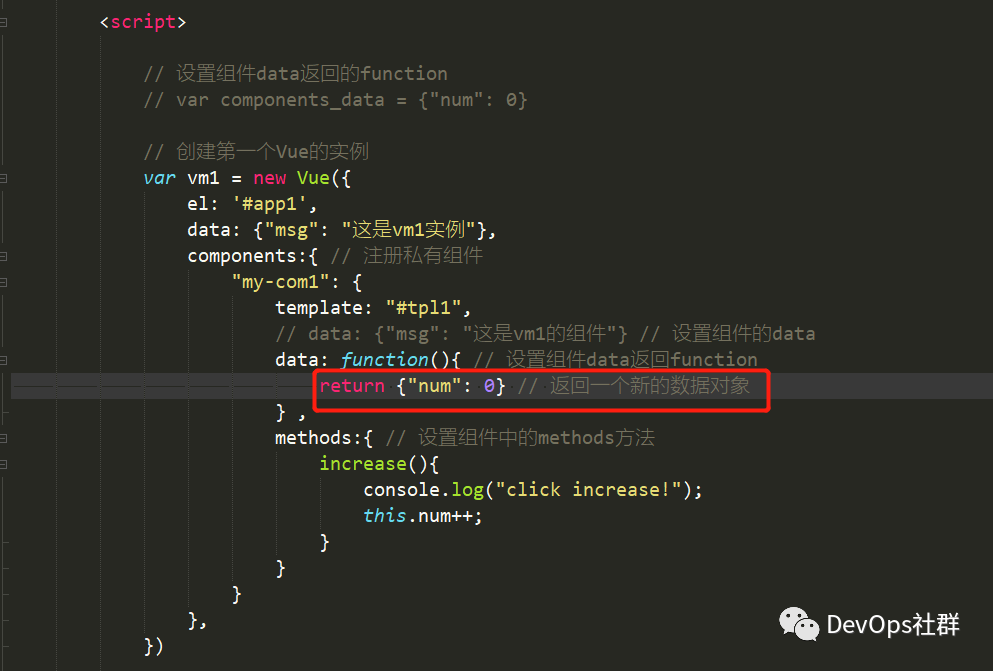
5.最好的简化写法,避免data共享就不能返回一个数据对象,应该每个组件都要return一个新的对象

此时浏览器上的情况又回到步骤3的情况,组件拥有单独的num值,如下:

交流QQ群:


点击下面,查看更多Vue系列文章

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








